Comment réorganiser les blocs avec LayoutEngine sur Squarespace
LayoutEngine de Squarespace vous permet de positionner les blocs de plusieurs façons. Le processus est presque magique. La racine de la magie de LayoutEngine est une grille de colonne qui régit la façon dont les blocs sont positionnés sur la page. Vous utilisez la grille pour aligner parfaitement les blocs pour créer des pages bien organisés qui sont visuellement agréable à l'œil.
Sommaire
Pour déplacer et réorganiser les blocs sur une page, procédez comme suit:
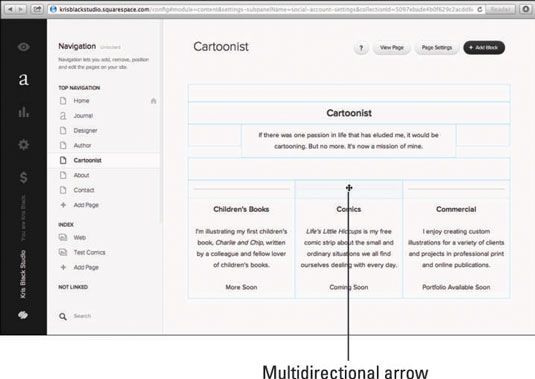
Passez votre curseur de la souris sur un bloc jusqu'à ce que le curseur se transforme en une flèche multidirectionnelle.

Cliquez et maintenez enfoncé le bouton de votre souris sur le bloc que vous souhaitez déplacer.
Tous les blocs sur votre page deviennent décrit dans un faible, lueur bleuâtre de sorte que vous pouvez voir leurs bords et positionner précisément le bloc que vous vous déplacez.
Une icône représentant une flèche multidirectionnelle apparaît dans le coin supérieur droit de certains blocs lorsque vous passez le curseur de votre souris sur eux. Si vous voyez cette icône, vous devez cliquer dessus pour faire glisser ce bloc.
Faites glisser le bloc à un autre emplacement sur la page.
Lorsque vous faites glisser le bloc plus près du bord d'un autre bloc, le bord est souligné par une ligne bleue, et l'une des quatre options d'ancrage apparaît. Vous pouvez contrôler option apparaît par la position de votre curseur près du bord:
Row: Ajoute le bloc à une nouvelle ligne. Placez votre curseur plus près du bord inférieur ou supérieur d'un autre bloc.
Insérer: Attache le bloc vers le haut ou le bas d'un autre bloc. Placez votre curseur plus loin vers l'intérieur depuis le bord haut ou en bas du bloc à laquelle vous voulez joindre le bloc que vous êtes en mouvement.
Colonne: Ajoute le prochain bloc à un autre bloc ou un ensemble de blocs. Placez votre curseur à proximité du bord gauche ou droit d'un autre bloc.
Float: Permet de placer un bloc d'image ou un bloc de la carte dans un bloc de texte de sorte que les mots enveloppent les côtés du bloc flottant. Placez votre curseur à gauche ou à droite du paragraphe que vous voulez que l'image ou d'une carte de flotter à côté.
Déposez le bloc en place en relâchant le bouton de la souris.
Comment séparer les blocs en lignes
Lorsque vous ajoutez un bloc à une page, le bloc est ajouté à une nouvelle ligne et étend de l'extrême gauche à l'extrême droite de la page. La hauteur du bloc est fluide, en expansion pour contenir le contenu que vous ajoutez à cela. Vous pouvez réorganiser les blocs de haut en bas de la page.
Si vous ajoutez un bloc à une page qui contient déjà des blocs, le nouveau bloc sera ajouté ci-dessous ceux qui existent.
Lorsque vous créez une nouvelle page ou un nouveau billet de blog, un bloc de texte est automatiquement ajouté.
Comment créer des colonnes de blocs
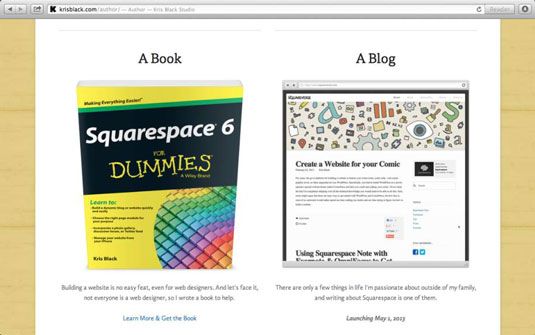
Lorsque vous réorganisez blocs, vous pouvez les placer à gauche ou à droite de l'autre, créer des colonnes dans une rangée. Ces colonnes ne concernent que la ligne contenant les blocs. Par exemple, vous pourriez organiser trois blocs sur une ligne, mais cinq blocs sur une autre ligne.
LayoutEngine utilise une structure de grille 12 colonnes. Si vous avez convenu blocs dans une rangée et que vous voulez qu'ils soient de la même largeur, vous devez utiliser 1, 2, 3, 4, ou 6 blocs. (Ces chiffres sont divisibles en 12.)
Pour ajuster la largeur de deux blocs adjacents, positionnez votre curseur entre les deux blocs. Une mince ligne verticale apparaît et le curseur se transforme en curseur de redimensionnement. Cliquez et faites glisser pour ajuster la largeur des blocs. Redimensionnement un bloc affecte la taille du bloc adjacent.
Comment insérer des blocs
Lorsque vous insérez un bloc dessus ou en dessous d'un autre bloc, vous vous connectez ces blocs dans la même colonne. Les blocs seront affichés ensemble, ce qui peut être utile lorsque vous créez des mises en page complexes.
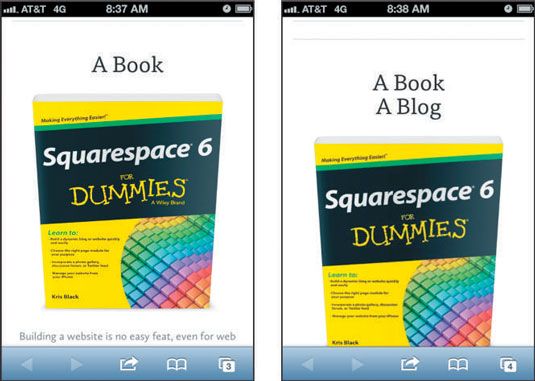
En outre, lorsque votre site redimensionne à la largeur d'un appareil mobile, les blocs seront refusion pour empiler les uns sur les autres.


En règle générale, vous insérez des blocs dessus ou en dessous d'un autre bloc. Cependant, vous pouvez également diviser les blocs de texte avec un autre bloc en insérant un bloc entre les paragraphes dans le bloc de texte.
Comment flotter blocs dans le contenu
Quand vous avez une flottant bloc, le texte sur la page entoure les côtés du bloc. Les seuls blocs qui peuvent flotter dans un bloc de texte sont des blocs d'image et carte blocs.
Vous pouvez faire flotter un bloc à côté d'un paragraphe de texte dans le bloc de texte. Pour positionner votre bloc, vous utilisez les icônes qui apparaissent en haut du bloc de l'image ou de la carte. Vos options sont flottantes
Gauche: Flotte le bloc à la gauche du texte.
Aucune enveloppe: Flotteurs le bloc dans le texte, mais ne pas afficher le texte sur le côté gauche ou droit du bloc. Le bloc de la carte sera étirer pour remplir toute la largeur du bloc de texte.
Le bloc d'image fera de même, sauf si l'image est assez grand, dans ce cas, l'image sera affichée lors de sa plus grande taille, centrée sur la pleine largeur du bloc de texte.
Droit: Flotteurs le bloc à droite du texte.
Maintenant que vous avez regardé comment ajouter, supprimer et réorganiser les blocs au sein de vos pages, il est temps de passer à la partie IV, où vous regardez tous les différents types de blocs que vous pouvez ajouter à votre site.





