Comment faire pour créer un plan de site HTML dans Dreamweaver
Lorsque vous créez une carte visuelle du site, vous créez un schéma de toutes les pages sur un site Web, y compris l'interconnectivité des pages principales à travers la navigation et la sous-navigation. Vous utilisez ensuite ces informations pour aider à recueillir et de définir le contenu du site, ainsi que servir de guide utile lors de la génération de la maquette de la conception du site.
Après votre site a été entièrement intégré, vous pouvez utiliser à nouveau cette carte visuelle du site pour vous aider à créer une page HTML Plan du site, qui sera ajouté au site sur le serveur hôte distant comme un outil pour aider les visiteurs à naviguer dans le site en utilisant un liste de liens hypertextes.
Ce qu'il faut inclure dans la page HTML Plan du site
Dans sa forme la plus basique, la page HTML Plan du site contient une liste de liens standard hypertextes vers toutes les pages sur un site Web. Cette liste devrait inclure des liens vers la page d'accueil, à toutes les pages principales et secondaires sur le site, et à toutes les autres pages du site qui pourraient ne pas être accessibles par le menu principal, comme une politique de confidentialité ou de la page du service clientèle.
Pour de meilleurs résultats, enregistrez la page avec le nom de fichier sitemap.html et de présenter tous les liens vers les pages du site dans un format de liste simple.

Pour rendre cette page accessible fini, vous devriez inclure un lien vers elle dans le pied de page ainsi que l'ajout d'un lien vers elle dans la tête de la page. Ces deux mesures contribueront à rendre le site plus accessible
Les visiteurs avec un handicap en utilisant des programmes de lecture d'écran ou d'autres dispositifs
Les visiteurs avec d'autres préférences de navigation, comme les navigateurs et les navigateurs texte uniquement avec javascript désactivé
Les visiteurs qui veulent être en mesure d'aller directement à une page sur le site d'un simple clic, plutôt que d'utiliser le système de navigation principale du site
Les visiteurs qui veulent voir un coup d'oeil toutes les pages sur un site donné et savent comment ils sont organisées virtuellement
Créer une carte du site Page
Création d'une carte du site page HTML est assez simple. Il est juste une question de l'insertion d'un ensemble de liens hypertextes figurant qui conduisent à le reste des pages du site.

Ouvrez la page d'accueil de votre site web dans Dreamweaver ou complété dans votre code HTML préféré ou WYSIWYG éditeur de code.
Si vous utilisez Dreamweaver, assurez-vous que le panneau Fichiers indique votre site que le site géré. Sinon, choisissez Site-Gérer les sites pour sélectionner votre site à partir de la liste.
Choisissez Fichier-Enregistrer sous, et lorsque la boîte de dialogue Enregistrer sous apparaît, enregistrer une copie de la page d'accueil au niveau de la racine de votre site géré avec le nom de fichier sitemap.html.
La nouvelle page semble identique à la page d'accueil, y compris tous les éléments de conception, l'emplacement du logo et de la navigation du site.
Dans la principale zone modifiable de la page, sélectionner et supprimer tout le contenu de la page spécifique de la maison.
Vous avez maintenant place pour insérer une liste d'hyperliens.
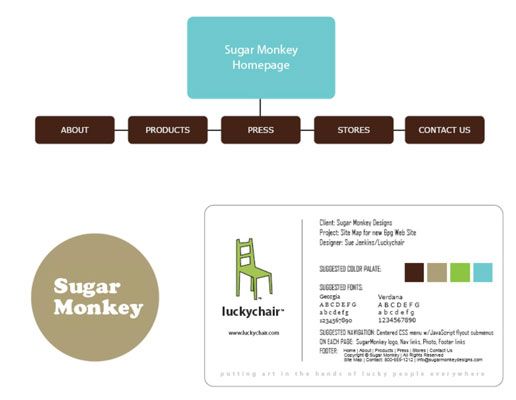
Placez votre curseur dans le haut de la zone vide et entrez les noms de toutes les pages du site, y compris la page de la carte du site, avec un nom par ligne, tels qu'ils apparaissent sur la carte visuelle du site.
Par exemple, utiliser les noms de page Accueil, À propos, produits, communiqués, Magasins, Contactez-nous, et Plan du site.
Sélectionnez toutes les paroles et les convertir en une liste non ordonnée, convertissant ainsi le nom de chaque page dans un élément de la liste.
Le code HTML de la page Plan du site devrait utiliser les balises de liste à puces, comme le montre l'exemple de code suivant:
- Accueil
- Sur
- Produits
- Appuyez
- Magasins
- Contactez nous
- Plan du site
Si vous avez des sous-pages, ajouter ces pages à la liste comme un sous-ensemble de la page principale, ils doivent être répertoriés sous, comme indiqué dans cet exemple:
- Accueil
- Sur
- Produits
- Argent
- Or
- Appuyez
- Magasins
- Contactez nous
- Plan du site
(Facultatif) Si vous le souhaitez, taper une phrase descriptive sous chaque élément de puce dans la liste pour aider les visiteurs à apprendre sur ce qu'ils peuvent attendre à trouver sur chaque page.
Une description de ce genre peut aider les visiteurs qui consultent les pages ainsi que les moteurs de recherche aide à localiser et indice chacune des pages du site.
Par exemple, si vous étiez à ajouter des descriptions à la page Singe sucre Plan du site HTML, l'un des éléments de votre liste pourrait ressembler à ceci:
- Sur
Renseignez-vous sur les fondateurs de Monkey sucre et d'obtenir la véritable histoire derrière le succès de singe sucre. Convertir chacun des noms de page dans la liste en hyperliens vers leurs pages respectives sur le site, veillant à ce que chaque maillon comprend sa propre titre attribuer.
Par exemple, si l'article à propos de la liste est devenue un lien vers la page A propos, votre code pourrait ressembler à ceci:
- Sur
Renseignez-vous sur les fondateurs de Monkey sucre et d'obtenir la véritable histoire derrière le succès de singe sucre. Enregistrez vos modifications, fermez le sitemap.html déposer, et télécharger une copie de ce fichier au serveur hôte distant du site.
Testez la page dès que possible et de corriger les fautes de frappe ou des erreurs de codage. Si vous apportez des modifications, télécharger le fichier corrigé sur le serveur hôte distant.
Personne ne saura à propos de cette page jusqu'à ce que vous ajoutez quelques liens pour rendre la page accessible aux visiteurs du site.
Lorsque vous créez votre propre page Plan du site en HTML, veillez à inclure également des liens dans cette liste à toutes les pages de votre site qui ne peuvent pas être liés par le menu principal. Par exemple, si votre site comprend Politique de confidentialité, Conditions d'utilisation, et les pages d'assistance client, ajouter des liens vers ces pages au bas de la liste, directement au-dessus du lien vers la page Plan du site.
Par exemple, le site de singe sucre n'a pas de sous-pages ci-dessous l'un des principaux liens de navigation, de sorte que vous pouvez sauter cette étape.






