Comment concevoir des modèles en utilisant CSS3 cssdesk
La plupart des environnements de développement utilisés pour créer HTML, CSS3, javascript et les fichiers manquent d'une interface de conception, où vous pouvez voir immédiatement les résultats de tout code que vous créez. Au lieu de cela, vous avez besoin de charger la page pour déterminer si le codage modifications que vous apportez réellement créer l'effet que vous voulez. CSSDesk permet d'écrire du code et de voir immédiatement l'effet qu'elle a sur la sortie.

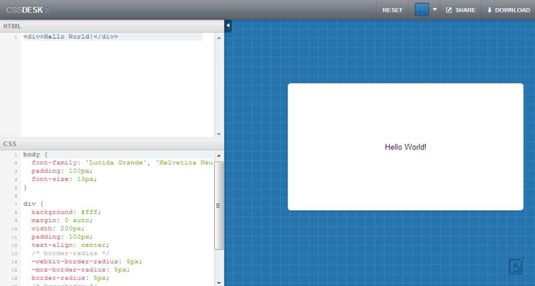
Le panneau de droite montre la sortie que vous le faites. La configuration par défaut montre un exemple simple Bonjour tout le monde au sein d'une
L'objectif principal de cet éditeur est de créer l'interface utilisateur pour votre application. Cependant, vous pouvez modifier le volet HTML pour inclure
et éléments. Styles vous créez dans le section apparaîtra dans la sortie, comme si vous les aviez créé dans un document standard.Certaines fonctionnalités de script va travailler, d'autres fonctionnalités seront pas. Scripts inline travailleront généralement comme prévu, mais ne vous attendez pas à quoi que ce soit, même modérément complexe à fonctionner comme prévu. Par exemple, la création d'un bouton de ce type:
produit le résultat attendu, mais appeler une fonction externe ne peut pas. En bref, le support javascript est limitée, de sorte que vous ne pourrait pas toujours voir le résultat attendu lorsque vous travaillez avec des bibliothèques externes telles que jQuery.

