10 Ressources vous pouvez avoir besoin pour terminer votre site Dreamweaver
Bien que Dreamweaver est un outil merveilleux pour créer des sites Web, il ne peut pas faire tout ce que vous avez besoin de mettre un site en ligne. Par exemple, vous ne pouvez pas enregistrer un nom de domaine à l'aide de Dreamweaver et vous ne pouvez pas créer un favico
Sommaire
- Enregistrer un nom de domaine
- Habille la barre d'adresse avec un favicon
- Ajouter des formulaires avec les services en ligne
- Vendre des trucs sur le web
- Partagez votre écran d'ordinateur à distance
- Gardez une trace du trafic
- Prenez la température de votre site avec une carte de chaleur
- Enquête sur vos visiteurs
- Tenez-vous avec les standards du web au w3.org
- Etendre dreamweaver sur adobe.com
Enregistrer un nom de domaine
Même avant de commencer la construction de votre site, vous devez enregistrer votre propre nom de domaine. Le processus coûte moins de 10 $ par année dans la plupart des bureaux d'enregistrement, mais il peut prendre de quelques heures à quelques jours pour le processus d'enregistrement de domaine à être complété.
Il suffit de visiter un registraire de domaine, comme godaddy.com ou 1and1.com, et entrez le nom de domaine que vous voulez dans le champ de recherche sur la page principale du site du registraire. Si le nom que vous voulez est plus disponible, la plupart des services d'enregistrement vous donnera une liste de solutions de rechange recommandées.
Habille la barre d'adresse avec un favicon
Vous pouvez utiliser plusieurs services en ligne pour créer des favicons. Un service populaire est disponible à Favicon.com. Pour utiliser le service, ouvrez la page principale du site Favicon.com dans un navigateur Web et télécharger un graphique. Il sera automatiquement transformé en un favicon avec le .ico l'extension gratuitement. Ensuite, vous téléchargez la nouvelle image sur votre disque dur, et le télécharger sur le niveau de votre site Web racine.

Ajouter des formulaires avec les services en ligne
Sur le web, la plupart des fonctionnalités les plus avancées et interactives vous pouvez ajouter à une page Web exigent formes - structures de collecte d'informations qui peut ensuite être utilisé dans une variété de façons.
Dreamweaver rend relativement facile de créer des éléments de formulaire, tels que des cases à cocher, boutons radio et les listes déroulantes, mais si vous voulez que votre nouveau formulaire pour faire quelque chose, vous devez le coupler avec un programme sur votre serveur web.
Voici deux des moyens les plus populaires pour mettre en place des formes sur un site Web:
Envoyez-moi la Forme
Adobe Acrobat Forms centrale
Pour utiliser ces services, mis en place un compte, choisir le type de formulaire que vous souhaitez créer, puis copier et coller un peu de code dans le code HTML de votre site web.
Vendre des trucs sur le web
Au simple extrémité du spectre, vous pouvez ajouter un bouton d'achat ou un simple e-commerce panier avec les services offerts chez PayPal et Google. Ces services nécessitent pas de coûts initiaux et sont faciles à utiliser, mais ils sont adaptés uniquement pour relativement petits caddies. Pour une solution un peu plus avancé, Dreamweaver compatible, envisager cartweaver.
Si vous vendez des centaines de produits, vous aurez envie de passer à l'échelle de la complexité et de choisir un service tel que bigcommerce.com ou shopify.com. À l'extrémité supérieure du service commercial, vous pourriez créer un site aussi complexe que Amazon.com avec les outils offerts à Magento.com.
Partagez votre écran d'ordinateur à distance
Au haut de gamme du spectre, Adobe Connect fournit un environnement collaboratif de partage avec des fonctionnalités de chat et la capacité de modérer des questions, le rendant idéal pour les grandes présentations et des cours en ligne et des webinaires.
La dernière version de Skype comprend un Partager mon option de l'écran qui est gratuit et super facile à utiliser. Après que vous avez connecté et a lancé un appel entre vos deux ordinateurs, cliquez sur l'icône de partage et choisissez Partager mon écran de la fenêtre pop-up.
Un autre service de partage utile peut être trouvé à join.me, un service rapide et facile à utiliser qui fonctionne sur Mac et Windows, ainsi que de nombreux appareils mobiles.
Gardez une trace du trafic
La plupart des services d'hébergement Web fournissent des rapports de logs de base et les informations sur le trafic, mais si vous voulez des rapports plus détaillés sur la façon dont les gens trouvent votre site Web et ce qu'ils font après leur arrivée, pensez à utiliser un service tel que Google Analytics, StatCounter.com, ou webSTAT.com.
Pour utiliser un de ces services, de créer un compte et de copier un morceau de code à partir du site à vos pages web. Ces services utilisent ensuite que peu de code pour suivre votre trafic.
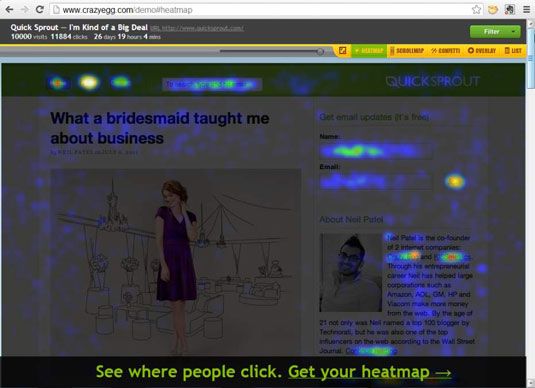
Prenez la température de votre site avec une carte de chaleur
Ajout d'une carte de la chaleur à votre site Web est un excellent moyen de découvrir ce que les gens trouvent plus intéressant sur chaque page de votre site. Une carte de chaleur vous montre la popularité des différents éléments de chaque page de votre site.
Lorsque vous ajoutez une carte de chaleur à votre site, vous obtenez un aperçu démontrant visuelle “ les zones chaudes ” - Les liens, du texte, des images et d'autres éléments sur une page qui attirent le plus l'attention de vos visiteurs. Pour en savoir plus sur la façon dont le travail de cartes de chaleur, visitez clickdensity.com ou crazyegg.com.

Enquête sur vos visiteurs
Avec SurveyMonkey, vous pouvez créer des enquêtes libres en utilisant un navigateur Web et un lien vers votre site Web. Le site, puis recoupe automatiquement les résultats et les présente dans une série de rapports et de graphiques circulaires.
Préférez pour créer un quiz interactif que vous pouvez intégrer directement dans les pages de votre site? QuizRevolution vous permet de concevoir des questionnaires avec un service que les scores automatiquement à chaque preneur de quiz et inclut l'option d'ajouter des instructions de bonus ou des conseils.
Tenez-vous avec les standards du web au W3.org
Si vous voulez suivre les derniers développements dans la conception web et assurez-vous que vous suivez les normes, vous ne trouverez pas de meilleur endroit que W3.org, le site officiel de l'organisation qui fixe les standards du web.
Le W3C propose des outils de test en ligne pour tester vos pages Web pour le respect des normes W3C en entrant l'URL d'une page dans le validateur CSS ou le validateur de balisage.
Etendre Dreamweaver sur Adobe.com
Visitez le site Exchange Dreamweaver pour trouver une vaste collection d'extensions que vous pouvez utiliser pour ajouter des comportements et d'autres fonctionnalités pour Dreamweaver. Pour les installer, utiliser Extension Manager.
Pendant que vous êtes sur le site, de consulter la collection croissante d'Adobe didacticiels, des mises à jour et les ressources. Parmi les ressources, consultez la nouvelle section de CSS, où vous trouverez les dernières astuces de CSS, des astuces et solutions de contournement.





