Comment développer dans SharePoint Designer fenêtres de l'éditeur
SharePoint Designer contient un certain nombre de différents programmes d'édition qui sont utilisés pour le développement SharePoint Online. Par exemple, lorsque vous développez une page, vous utilisez un éditeur de page. Si vous développez un flux de travail, vous utilisez l'éditeur de workflow. L'outil intègre le travail.

Les éditeurs suivants sont disponibles dans SharePoint Designer:
Éditeur de page: Utilisez cet éditeur pour développer des pages. Par exemple, lorsque vous voulez développer un nouveau contenu de la page, vous utilisez cet éditeur.
Travailler l'Editeur: Cet éditeur est conçu pour développer des flux de travail. Avez-vous besoin de créer un flux de travail qui envoie une nouvelle proposition au loin à vos 15 cadres pour approbation et le suivi de leurs commentaires? Ceci est l'éditeur que vous utilisez pour le faire.
Liste et éditeur de bibliothèque: Utilisez cet éditeur pour travailler avec des listes et bibliothèques. Lorsque vous avez besoin de travailler avec les vues, les formes, les types workflows, et de contenu qui sont attachés à une liste ou une bibliothèque, ceci est l'éditeur que vous utilisez.
Type de contenu Editeur: Développer types de contenu prend souvent la patience que vous déterminer exactement quelles colonnes de métadonnées que vous souhaitez inclure. Lorsque vous avez besoin de développer un type de contenu, cependant, cet éditeur est celui que vous utilisez.
Colonne éditeur: L'éditeur de colonne vous permet de développer des colonnes de métadonnées pour vos bibliothèques SharePoint dans une seule interface. Lorsque vous avez besoin pour configurer les colonnes sur votre site, ceci est l'éditeur que vous utilisez dans SharePoint Designer.
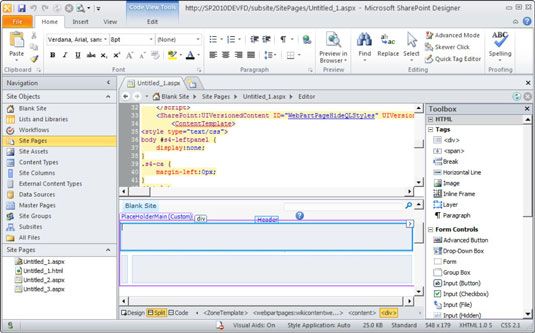
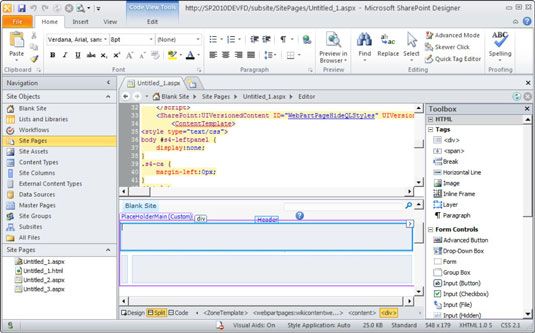
Script Editor: Lorsque vous avez besoin de développer du code, comme Cascading Style Sheets (CSS) ou HyperText Markup Language (HTML), vous utilisez cet éditeur pour faire le travail. L'éditeur est en fait rien de plus qu'un éditeur de texte glorifié avec quelques fonctionnalités intéressantes, telles que le tournage mots clés différentes couleurs, pour vous aider à identifier la syntaxe des mots clé.
Image Editor: L'éditeur d'image est un programme de manipulation d'image que vous pouvez utiliser pour modifier vos images. Vous pouvez modifier la luminosité, le contraste, et la couleur ou même recadrer, faire pivoter, ou inverser l'image.
Éditeur de texte: Cet éditeur est similaire à l'aide de WordPad ou Notepad, mais sans avoir à quitter l'application SharePoint Designer. Besoin d'éditer un fichier texte sur votre site SharePoint? Vous pouvez utiliser cet éditeur.
XML Editor: L'éditeur XML est semblable à l'éditeur de script et le texte, mais fournit certaines fonctionnalités astucieux pour obtenir la syntaxe et le formatage de eXtensible Markup Language (XML) bons documents.
Type de contenu externe éditeur: Tout comme le contenu éditeur de type est utilisé pour travailler avec des types de contenu, cet éditeur est utilisé pour développer des types de contenu qui sont externes à votre environnement SharePoint.
Un exemple d'un type de contenu externe pourrait être un regroupement de métadonnées qui est stocké dans votre backend Line Of système de Business (LOB) que vous souhaitez interagir avec dans SharePoint. Le type de contenu externe devrait contenir les informations de connexion, les détails des métadonnées, et comment SharePoint devrait l'utiliser.
A propos Auteur
 Examinez le ruban de SharePoint Designer
Examinez le ruban de SharePoint Designer SharePoint Designer intègre la disposition visuelle des contrôles que vous trouvez dans d'autres applications de bureau dans une fonction appelée le ruban. Le ruban traverse le haut de l'écran- il est où vous allez pour activer les commandes…
 Comment choisir un contenu wiki ou une page web dans le cadre de sharepoint
Comment choisir un contenu wiki ou une page web dans le cadre de sharepoint Pour certains qui ont utilisé différentes versions de SharePoint au fil des ans, il peut être la familiarité qui vous tient en utilisant une page de composants WebPart. Conversion sites précédents à la nouvelle version peut être un facteur…
 Pages pour les sites en ligne de SharePoint
Pages pour les sites en ligne de SharePoint Vous pouvez créer et développer des trois principaux types de pages SharePoint (dans votre navigateur, pas moins!) - Chacun avec une fonction distincte: contenu, des composants WebPart et les pages d'édition.Contenu de la page: Aussi connu comme…
 SharePoint Designer paramètres fenêtres et fenêtres galerie
SharePoint Designer paramètres fenêtres et fenêtres galerie UN fenêtre des paramètres dans SharePoint Designer fournit des détails de configuration et les commandes pour un composant particulier de SharePoint Online. Les composants tels que des sites, des pages, des listes, des bibliothèques et des flux…
 Navigation SharePoint Designer dispose pour une utilisation avec SharePoint Online
Navigation SharePoint Designer dispose pour une utilisation avec SharePoint Online En plus de le ruban à travers le haut de l'écran SharePoint Designer, une fenêtre de navigation occupe le côté gauche de l'écran. La fenêtre de navigation fournit un affichage rapide de la page Paramètres du site, les listes et les…
 Comment utiliser les éditeurs de contenu dans la fenêtre d'espace de travail pour développer des applications iOS
Comment utiliser les éditeurs de contenu dans la fenêtre d'espace de travail pour développer des applications iOS La zone de l'éditeur dispose d'un certain nombre d'éditeurs que vous utilisez pour modifier le contenu spécifique de l'application iOS. Les éditeurs de contenus sont basées sur le contexte où le contexte est déterminé par le type de fichier…
 Zone de l'éditeur éditeurs de contenu dans Xcode
Zone de l'éditeur éditeurs de contenu dans Xcode La zone Editeur de Xcode a un certain nombre d'éditeurs que vous utilisez pour modifier le contenu spécifique. Les éditeurs de contenus sont basées sur le contexte, ce qui signifie que le choix que vous faites dans un navigateur ou éditeur…
 Naviguer dans la fenêtre Xcode d'espace de travail pour le développement de l'application iphone
Naviguer dans la fenêtre Xcode d'espace de travail pour le développement de l'application iphone Xcode est essentiel pour le développement d'applications iPhone. Et commandement central pour Xcode est la fenêtre de l'espace de travail, où vous effectuez toutes les tâches que vous devez faire pour développer votre application iPhone. La…
 Comment entrer des données dans l'éditeur de texte de r
Comment entrer des données dans l'éditeur de texte de r Bien que R est principalement un langage de programmation, R possède un éditeur de données très simple qui vous permet d'entrer les données directement en utilisant le edit () fonction.La edit () fonction est disponible uniquement dans certains…
 Raccourcis communs dans VBA Access 2007
Raccourcis communs dans VBA Access 2007 Connaître les raccourcis clavier les plus populaires dans VBA Access 2007 vous aidera à travailler plus efficacement. Utilisez ce tableau de raccourci jusqu'à ce que vous apprendre les combinaisons de touches et leurs fonctions:Faire çaCette…
 Touches de raccourci de l'éditeur de VBA général
Touches de raccourci de l'éditeur de VBA général Le tableau suivant vous montre quelques touches de raccourci utiles, et leurs fonctions, disponibles tout au long de l'éditeur Visual Basic, où vous écrivez, modifier et tester votre code VBA.ActionTouche de raccourciBasculer entre l'accès et…
 Comment entrer des données statistiques sur la TI-83 Plus
Comment entrer des données statistiques sur la TI-83 Plus Qu'est-ce que vous utilisez pour entrer des données statistiques dans la calculatrice TI-83 Plus est l'éditeur de liste STAT - relativement grande feuille de calcul qui peut accueillir jusqu'à 20 colonnes (listes de données). Et chaque liste de…
 Comment saisir les inégalités dans les x = éditeur
Comment saisir les inégalités dans les x = éditeur Vous pouvez utiliser le X = éditeur dans votre TI-84 Calculator Plus de définir des égalités et inégalités. Égalités et inégalités de la forme suivante sont définies dans le X = éditeur de la même manière les inégalités sont…
 Comment trouver le bon éditeur pour votre livre
Comment trouver le bon éditeur pour votre livre Une des tâches les plus importantes dans l'obtention de votre livre publié est de trouver un éditeur qui va passer derrière votre livre et de l'aider - et vous - faire votre chemin dans le monde de l'édition. Pour trouver un éditeur qui est un…