Comment créer des pages plus respectueux de l'aide infobulles
Infobulles bien conçus peuvent fournir une aide immédiate de l'utilisateur afin que vous passiez moins de temps à soutenir la demande et plus de temps à créer un nouveau code. Ces utilisateurs préfèrent les info-bulles détaillées qui définissent précisément la façon d'interagir avec le contrôle en question. Applications voyons aujourd'hui utilisé par des utilisateurs non qualifiés qui veulent seulement pour accomplir la tâche que l'application est conçu pour faire le plus rapidement, efficacement et facilement que possible.
En fait, l'utilisateur serait tout simplement préfèrent ne pas voir l'application à tous - que l'achèvement de la tâche questions. Peu importe comment dur vous essayez, cependant, certains utilisateurs ont besoin d'une aide supplémentaire à utiliser même l'application la plus simple, et ce est là tooltips peuvent venir à votre aide.
A un moment, vous pouvez créer des applications relativement complexes et dépendent utilisateurs d'avoir les connaissances nécessaires pour les utiliser. En fait, les applications complexes ont souvent reçu l'admiration de l'utilisateur parce que l'utilisateur a pu apprécier les compétences nécessaires pour les créer.
Les info-bulles servent un certain nombre de fins incroyablement importants. Le but le plus important est de faire la page accessible à ceux ayant des besoins spéciaux.
Par exemple, la plupart des lecteurs d'écran utilisés par ceux qui ont des besoins spéciaux visuels décriront la page en utilisant les infobulles que vous fournissez. Une description est nécessaire parce que l'utilisateur peut même ne pas être en mesure de voir la page. Imaginez avoir à entendre chaque info-bulle sur une page, cependant, quand ces info-bulles sont longues et la randonnée. Ce groupe d'utilisateurs préfère infobulles concis, mais descriptifs,.
Dans de nombreux cas, les info-bulles fournissent également les moyens pour documenter une page. Un utilisateur voit modifications que vous apportez à une page dans les infobulles que vous créez. Compagnons de développeurs comptent également sur les info-bulles pour mieux comprendre les décisions de conception que vous faites lors de la création de la page.
Comprendre la page est une exigence si vous voulez obtenir la meilleure contribution possible des utilisateurs informés et recevoir des commentaires de vos pairs. Avec cela à l'esprit, vous souhaitez fournir des info-bulles qui sont aussi précis que possible.
Il est possible de créer des info-bulles qui ont toutes ces caractéristiques à l'aide de la norme HTML titre attribuer. Par exemple, vous pouvez créer une info-bulle pour un étiqueter en utilisant un code similaire à ceci:
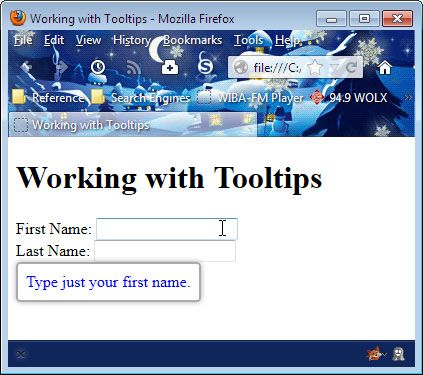
Lorsque l'utilisateur passe la souris sur ces contrôles de texte, la commande individuelle affiche une info-bulle qui dit, “ Tapez simplement votre prénom ”. ou “ Tapez simplement votre nom ”. Le texte apparaît dans une petite boîte pop-up qui manque de tout titre ou contrôles. Le texte lui-même peut être difficile à lire parce que la plupart des navigateurs utilisent une petite police.
Donc, ceux-là mêmes que l'info-bulle est censé aider ne peuvent pas lire, ce qui est un problème.
L'infobulle de défaut fonctionne dans une certaine mesure, mais vous pouvez faire mieux. La bibliothèque jQuery UI fournit les moyens de créer des info-bulles qui offrent un peu plus que l'info-bulle standard.
Par exemple, vous pouvez réagir à tooltip événements et ajouter des informations de style à l'info-bulle de sorte que vous pouvez mettre en valeur. Pour utiliser la bibliothèque jQuery UI, vous devez ajouter les références appropriées au haut de la page, comme indiqué ici:
Création d'une police lisible est probablement la chose la plus importante que vous pouvez faire. Commencez avec certains styles comme ceci:
Ces deux styles font les infobulles plus lisible. Ils rendent également possible pour vous de faire la différence entre les champs facultatifs et les champs obligatoires. Un utilisateur peut voir instantanément quand un champ est nécessaire et va commencer à compter sur ce repère lorsque vous travaillez avec votre demande.
Voici le code jQuery UI utilisé pour appliquer ces styles pour les info-bulles:
$ (function () {$ ("# Prénom") infobulle ({position: {using:. fonctionnement (position, évaluations) {$ (this) .addClass ("OptionalField") -}}}) - $ ("# NOM ") de l'info-bulle ({position: {using: fonction (position, évaluations) {$ (this) .addClass. (" RequiredField ") -}}}) -}) -Dans les deux cas, le code attribue un style à l'info-bulle. Vous pouvez faire beaucoup plus avec des tooltips que les spectacles de code, mais cela est un excellent point de départ de toute page. Il offre tout ce dont la plupart des utilisateurs ont besoin. Voici comment une info-bulle apparaît à l'écran en option.

Un champ obligatoire utilise une police plus grande et une couleur différente pour attirer l'attention de l'utilisateur. Voici comment une info-bulle apparaît à l'écran exiger.

En utilisant cette technique simple augmente considérablement la valeur des infobulles pour l'utilisateur avec seulement un petit investissement supplémentaire en temps de votre part. Les info-bulles sont une partie essentielle des sites utilisables. Assurez-vous que vous créez infobulles efficaces qui répondent aux besoins de toutes les catégories d'utilisateurs.


