Comment faire flotter un paragraphe pour HTML5 et CSS3 programmation
Paragraphes et autres éléments de niveau bloc ont un comportement par défaut bien défini dans CSS3. Ils prennent toute la largeur de la page, et l'élément suivant apparaît ci-dessous. Lorsque vous appliquez l'élément à un paragraphe, le comportement de ce paragraphe ne change pas beaucoup, mais le comportement de succédant paragraphes est modifiée.
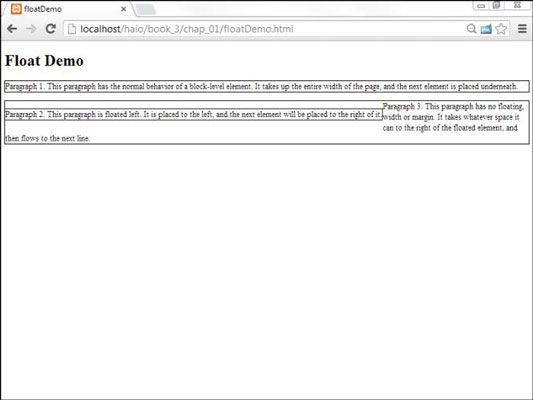
Commencez par regarder une page avec trois paragraphes. Paragraphe 2 a son flotteur propriété située à gauche.

Comme vous pouvez le voir, une mise en forme étrange se passe ici. Jetez un oeil à ce qui se passe:
Frontières ont été ajoutés aux paragraphes. Comme vous le verrez, la largeur d'un élément est pas toujours évident en regardant son contenu. Lorsque vous êtes déconner avec flotteur, il pourrait être judicieux d'ajouter frontières aux paragraphes de sorte que vous pouvez voir ce qui se passe. Vous pouvez toujours supprimer les frontières quand vous avez droit de travailler.
Le premier alinéa agit normalement. Le premier alinéa a le même comportement que vous voyez dans tous les éléments de style bloc. Il prend toute la largeur de la page, et le prochain élément sera placé en dessous.
Le deuxième paragraphe est assez normal. Le deuxième paragraphe a son flotteur attribut défini sur gauche. Cela signifie que le point est placé dans sa position normale, mais que tout autre texte sera placé à droite de cet élément.
Le troisième paragraphe semble maigre. Le troisième paragraphe semble entourer la seconde, mais le texte est poussé vers la droite. La flotteur paramètre dans le paragraphe précédent entraîne celui-ci pour être placé dans tout l'espace restant (qui est actuellement pas beaucoup). L'espace restant est sur la droite et par la suite sous le deuxième alinéa.
Le code pour produire est simple HTML avec aussi simple balisage CSS:
floatDemo Float Démo
Paragraphe 1. Ce paragraphe est le comportement normal d'un niveau bloc element.It occupe toute la largeur de la page, et la prochaine Elementis placé en dessous.
Paragraphe 2. Le présent paragraphe est flottait gauche. Il est placé à gauche, et thenext élément sera placé à la droite de celui-ci.
Paragraphe 3.Cette paragraphe n'a pas flottante, la largeur ou la marge. Il faut whateverspace ce qu'il peut pour le droit de l'élément flottant, puis flowsto la ligne suivante.
Comme vous pouvez le voir dans le code, il est une classe simple appelée flottait avec le flotteur propriété située à gauche. Les paragraphes sont définies de la façon ordinaire. Même si le paragraphe 2 semble être incorporé à l'intérieur du paragraphe 3 dans la capture d'écran, le code montre clairement que ce ne est pas le cas. Les deux paragraphes sont complètement distincts.






