Groupe contenu lié sur votre site de blog
Pour votre blog layout de se sentir confortable pour votre lecteur, en utilisant la proximité peut sauver la journée. De plus, en plaçant du contenu ou des éléments de conception connexes près de l'autre permet votre blog visiteur pour se rendre à des sections importantes de votre site rapidement et efficacement.
Pensez à l'intérieur de votre voiture. Bien sûr, serait plus difficile à utiliser votre chaîne stéréo si les contrôles ne sont pas tous ensemble. Et la même chose se passe avec la conception de blog. Lorsque des éléments sont regroupés logiquement, votre conception globale de blog est tout simplement plus de sens.
Par exemple, en organisant votre conception de la navigation avec la proximité à l'esprit, vous créez des associations dans l'esprit du visiteur qui font qu'il est plus facile d'explorer votre blog.
Certaines parties de votre navigation logiquement emboîtent, comme
Boutons de médias sociaux (Facebook, Twitter, LinkedIn, Pinterest)
Méthodes de souscription (RSS, e-mail)
Façons de trouver le contenu (de la boîte de recherche, catégories, messages populaires)
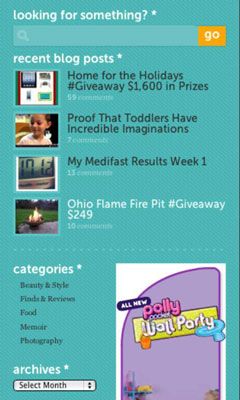
Sur le blog de Cher Crissy, groupes Crissy sa boîte de recherche, les messages de blog les plus récents, les catégories et les archives ainsi que sur sa barre latérale.

En outre, la création de la proximité de la navigation peut être quelque chose d'aussi simple que de placer les pages de blog semblables ensemble dans votre menu de navigation. Si vous avez un blog de cuisine, par exemple, avoir un tab tab Recettes favorites et Outils de cuisine placé à côté de l'autre fait plus de sens que si vous mettez une page de contact entre eux.
Appliquant le principe de proximité suggère également les relations entre les éléments regroupés. A titre d'exemple, en regroupant un nom de blog et le slogan ensemble souligne la relation entre les deux. Cela vient surtout pratique si votre slogan n'a pas beaucoup de sens sans le contexte de votre nom de blog.
Par exemple, si votre nom de blog était une tranche de vie et le slogan était “ Prenant morsures de bonnes choses, ” alors le slogan devient plus efficace placé à proximité du nom du blog.
Cependant, vous ne pouvez pas créer suffisamment groupes d'éléments de conception ou le contenu sans le meilleur ami d'un designer: espace blanc.






