Notions de base du concepteur de modèle Blogger
Je ne sais pas quelle HTML mais encore envie de modifier certains éléments de juste un peu le design de votre blog? Vous avez de la chance - le concepteur de modèle Blogger vous donne quelques excellents outils pour le faire.
Le Template Designer vous donne la possibilité de changer:
Le visage de la police, la taille et la couleur du texte, des liens, des éléments de navigation, et des éléments de la barre latérale
La couleur de fond, image, ou les deux
Largeur des colonnes sur votre blog
Agencements de votre blog à en utiliser un, deux, trois, quatre ou même cinq colonnes
En fait, vous pouvez même utiliser le Concepteur de modèle pour insérer certains de vos propres styles personnalisés, si vous êtes à jour avec HTML et CSS.
Pour utiliser Blogger Template designer, suivez ces étapes:
Du tableau de bord, sélectionnez le modèle dans la liste déroulante messages.
Cliquez sur le bouton Personnaliser sous le modèle que vous utilisez actuellement.
Le Template Designer ouvre.
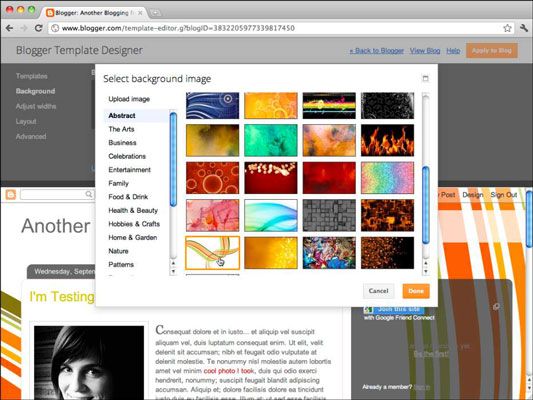
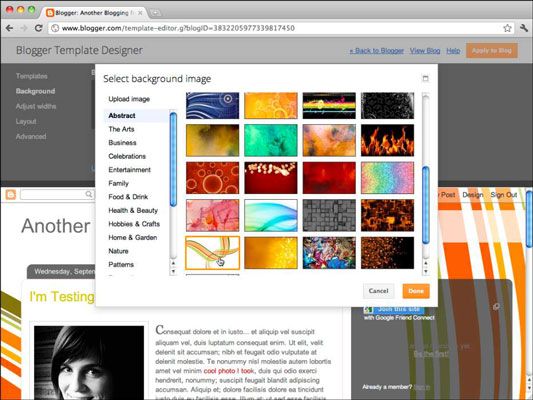
Cliquez sur le lien de fond dans la colonne de gauche et cliquez sur la vignette dans la boîte Image de fond.
La fenêtre Sélectionner l'image de fond ouvre.
Parcourir les milieux disponibles et en sélectionner un pour le prévisualiser.
Vous cherchez quelque chose en particulier? Choisissez l'une des catégories de l'image dans le côté gauche de la fenêtre pour voir les images sélectionnées par voie topique, tels que les achats, de la technologie, ou la Nature.
Vous pouvez télécharger une image de votre ordinateur pour l'utiliser comme un fond en sélectionnant Ajouter image.

Cliquez sur Terminé.
Si vous le souhaitez, choisir un nouveau thème de couleur dans les options de la page Contexte de l'Template Designer.
Les thèmes mis en arrière-plan, lien, texte, et d'autres couleurs d'éléments.
Cliquez sur le lien Mise en page à partir du côté gauche de la Template Designer.
Cela ouvre la page de présentation.
Sélectionnez la vignette qui utilise le nombre de colonnes que vous souhaitez que votre blog a.
Vous pouvez également sélectionner la mise en page à utiliser dans le pied - qui est la partie inférieure de votre blog.
Sélection d'une vignette met en œuvre cette disposition sur votre blog.
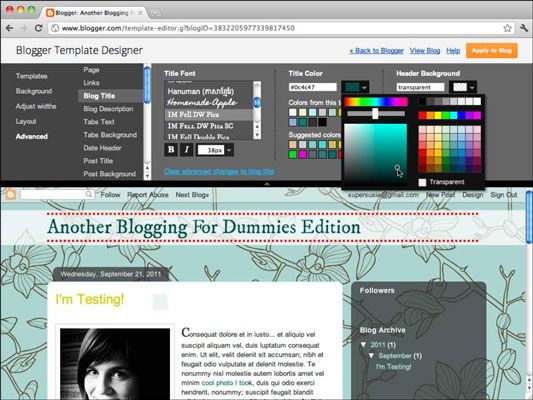
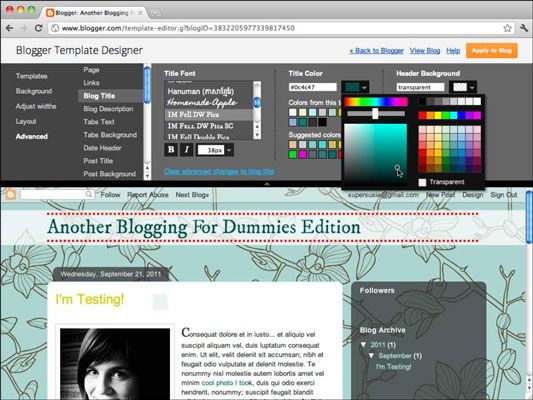
Cliquez sur le lien avancée sur le côté gauche de la Template Designer.
Sélectionnez un élément à personnaliser dans la liste disponible.
Vous pouvez personnaliser chaque élément de la manière suivante:
Visage de la police: Choisissez parmi les polices web standard, telles que Arial, Times New Roman, et de nombreuses polices Web fantaisistes.
Style de police et la taille: Gras, en italique, et de rendre le texte plus ou moins que les paramètres initiaux du modèle.
Couleur: Sélectionnez une couleur pour l'élément en utilisant les suggestions de sélection suivants:
Code hexadécimal: Si vous connaissez le code hexadécimal de la couleur que vous souhaitez utiliser, vous pouvez taper dans cette zone de texte. Code hexadécimal est un code qui contient des lettres et des chiffres qui assimilent à une couleur. Principalement graphistes et web utilisent des codes hexadécimaux, donc ne vous inquiétez pas si cela semble être du charabia pour vous.
Pipette à couleurs: Cliquez sur la liste déroulante sur le sélecteur de couleur pour vraiment peaufiner un choix de couleur exacte.
Couleurs partir de ce modèle: Ces couleurs sont déjà utilisés dans votre modèle.
Couleurs suggérées: Cette palette de couleurs qui montre Blogger pense cadrent bien avec les couleurs déjà en usage.
Couleur de fond: Choisissez une couleur pour l'arrière-plan de l'élément que vous personnalisez. Les façons dont vous pouvez sélectionner une couleur sont les mêmes que pour les choix de couleurs de police.

Lorsque vous cliquez sur une couleur, Blogger affiche un aperçu de la façon dont il ressemble sur votre blog dans la moitié inférieure de l'écran.
Après avoir effectué vos modifications, cliquez sur Appliquer pour blog.
Une page Blogger ouvre, affichant une confirmation qu'il a sauvé vos modifications. Vous pouvez revenir à la page d'accueil Blogger ou continuer à faire des changements dans le Template Designer.
A propos Auteur
 Comment colorer texte dans Word 2016
Comment colorer texte dans Word 2016 Ajouter de la couleur à votre texte Parole 2016, ne fait pas votre écriture plus coloré. Tout ce qu'il fait est de vous faire souhaiter que vous aviez plus d'encre couleur quand il est temps pour imprimer votre document. Peu importe, vous pouvez…
 Changer le thème de votre site SharePoint 2010
Changer le thème de votre site SharePoint 2010 UN thème dans SharePoint 2010 est un jeu de couleurs. Dans SharePoint 2010, le thème peut inclure choix de polices ainsi. SharePoint est livré avec plusieurs thèmes prédéfinis, et votre organisation peut avoir ajouté d'autres aussi de…
 Pour les aînés: comment appliquer le formatage de texte dans Office 2010
Pour les aînés: comment appliquer le formatage de texte dans Office 2010 Dans Office 2010, vous pouvez modifier l'apparence de votre texte et même choisir la couleur du texte. Outre la couleur de texte, vous pouvez également appliquer des attributs de texte, tels que le gras (comme ce) Et italique (aimer ce).Le…
 Pour les personnes âgées: la façon de remplir la couleur dans Microsoft Excel
Pour les personnes âgées: la façon de remplir la couleur dans Microsoft Excel Couleur de remplissage - également appelé ombrage - est la couleur ou un motif qui remplit l'arrière-plan d'une ou plusieurs cellules de feuille de calcul Excel. Application ombrage peut aider les yeux du lecteur à suivre les informations sur…
 Ajouter la palette et les polices de couleur de votre blog pour le guide de style
Ajouter la palette et les polices de couleur de votre blog pour le guide de style Parce que les couleurs sont l'un des plus actifs stand-out de votre blog, vous voulez garder les nuances que vous avez sélectionnée cohérente. Vous trouverez une référence de la palette de couleurs de votre blog pour être un outil…
 Notions de base de modèle et mise en page de la zone du blogueur
Notions de base de modèle et mise en page de la zone du blogueur Une des caractéristiques amusantes de Blogger vous permet de choisir à partir d'un certain nombre de modèles pour votre blog. Le modèle détermine à la fois le look and feel de votre blog ainsi que la façon dont les éléments de blog…
 Comment personnaliser un modèle Blogger de Google
Comment personnaliser un modèle Blogger de Google En tant que blogueur maman, vous pourriez avoir à faire quelques modifications de base dans le intégré dans Google Template Designer ou utiliser des gadgets Blogger, parfois appelés widgets.Pour changer votre modèle par défaut avec le Modèle…
 Comment faire pour installer un modèle Blogger de Google
Comment faire pour installer un modèle Blogger de Google Avec Google Blogger, vous pouvez soit utiliser les dessins de modèles intégrés, ou installer un modèle à partir d'une source extérieure. Blogueurs maman peut trouver bien conçus modèles Blogger avec un moteur de recherche. Blogger Templates,…
 Configurez votre nouveau blog google blogger
Configurez votre nouveau blog google blogger Après que vous avez signé avec Google Blogger (ou si vous avez déjà un compte Google, après vous êtes connecté), vous êtes redirigé vers le tableau de bord Blogger.Ici, vous configurez votre blog maman en suivant ces étapes:Cliquez sur le…
 Comment personnaliser votre blog myspace
Comment personnaliser votre blog myspace Bien que l'aspect global de votre blog MySpace présente les mêmes caractéristiques de votre profil MySpace, vous pouvez personnaliser certains paramètres de couleur et le texte. MySpace vous permet de faire certaines personnalisations de votre…
 Comment changer votre fond personnelle sur twitter
Comment changer votre fond personnelle sur twitter En plus de modifier votre avatar sur Twitter, vous pouvez changer le fond de votre écran d'accueil à partir de la valeur par défaut à une autre couleur ou un motif. Vous pouvez même télécharger une image de votre choix (ou les deux).Tu peux…
 Comment utiliser blogueur d'ajouter une image sur votre blog
Comment utiliser blogueur d'ajouter une image sur votre blog Une façon de rendre votre blog plus attrayant est d'inclure une image. Blogger dispose d'outils intégrés pour télécharger une photo ou une œuvre d'art qui est déjà la bonne taille et le format pour l'affichage sur le Web.1Cliquez sur…
 Réglage de milieux de site utilisant WordPress en utilisant le CSS
Réglage de milieux de site utilisant WordPress en utilisant le CSS UN Cascading Style Sheet (CSS) est une feuille de style qui contrôle l'apparition du contenu sur un modèle de site Web. Chaque thème WordPress que vous utilisez dans votre site utilise un CSS qui offre style et le design de style à vos modèles.…
 Comment changer l'arrière-plan de votre blog wordpress
Comment changer l'arrière-plan de votre blog wordpress Pour faire de votre blog WordPress refléter votre personnalité, vous pouvez contrôler les couleurs de votre blog utilise. Le thème Twenty Ten WordPress est livré avec une option qui vous permet de changer la couleur de votre blog WordPress de…