Comment modifier les styles dans une mise en page CSS dans Dreamweaver
Après avoir créé une nouvelle page avec une mise en page CSS dans Dreamweaver, vous avez un nombre apparemment infini d'options pour l'édition, mais vous devez d'abord déterminer quels styles dans la feuille de style correspondent aux éléments que vous souhaitez modifier.
Sommaire
Comme vous pouvez l'imaginer, vous pouvez modifier les styles dans une mise en page CSS dans de nombreuses façons de créer vos propres dessins.
Après avoir réglé les styles existants pour obtenir la page de base concevoir la façon dont vous le souhaitez, vous pouvez créer autant de styles supplémentaires que vous le désirez.
Comment vérifier les styles disponibles et de faire des modifications de base
Vous pouvez utiliser ces mêmes instructions de base à toute mise en page CSS inclus dans Dreamweaver. Pour modifier les styles dans une mise en page CSS, suivez ces étapes:
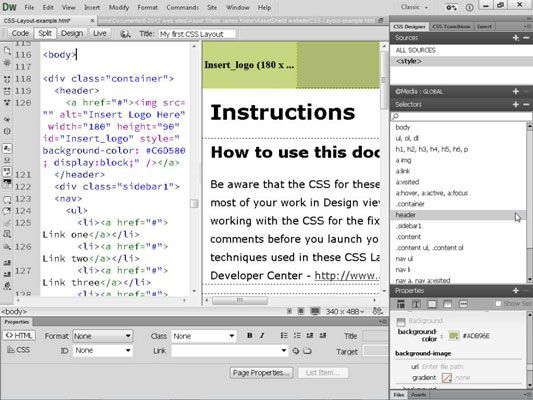
Ouvrez un fichier de page qui est basé dans une mise en page CSS Dreamweaver, et choisissez Fenêtre-CSS Styles (ou cliquez sur l'onglet Concepteur CSS pour développer le panneau).
Le panneau de Designer CSS ouvre ou se dilate.
Cliquez sur pour sélectionner le nom de la feuille de style dans le panneau Sources au sommet de Designer CSS.
Tous les styles associés à la nouvelle page sont répertoriés dans le panneau des sélecteurs.

Sélectionnez le nom de tous les styles répertoriés dans le panneau des sélecteurs CSS Designer.
Les règles CSS correspondantes définies pour le style sont affichées dans le panneau Propriétés, au bas du panneau de Designer CSS. En cliquant dans la liste de styles et de revoir leurs règles correspondantes est un bon moyen d'obtenir un aperçu rapide de la conception et de voir où les différentes options de la page de mise en forme sont stockés.
Le HTML5 entête, .nav, et footer balises contrôlent les principales sections de la page. Par exemple, la entête le style comprend une règle qui fait la couleur verte de fond. Ainsi, pour changer la couleur de la zone d'en-tête en haut de la page, vous modifiez le paramètre de couleur de fond dans le entête régner.
Comment modifier les paramètres de la page à l'échelle
Pour modifier la page à l'échelle de paramètres - tels que la couleur de fond de la page ou la face principale de la police, la taille et la couleur du texte utilisé dans toute la page - suivez ces étapes:
Dans le panneau des sélecteurs CSS Designer, sélectionnez le style organisme désigné.
Les propriétés définies dans la règle de style sélectionné sont affichées dans le panneau Propriétés.

Cliquez sur l'icône T en haut du panneau Propriétés, et changer ou ajouter votre police souhaitée et d'autres paramètres de texte.
Vous pouvez changer la face de la police, la taille, le style, et le poids. Pour modifier l'espace entre les lignes de texte, changer la hauteur de la ligne.
Faites défiler jusqu'à la zone Arrière-plan du panneau Propriétés et utiliser la couleur bien dans le domaine background-color pour spécifier une couleur pour tout le fond de la page.
Alternativement, vous pouvez entrer n'importe quel code de couleur hexadécimal dans le domaine background-color ou utiliser la pipette pour échantillonner toutes les couleurs. Pour ajouter une image de fond, cliquez dans le champ URL de la section de fond et puis cliquez sur le bouton Parcourir qui apparaît et sélectionnez l'image que vous voulez servir comme arrière-plan. Utilisez les icônes background-repeat pour spécifier comment l'image de fond devrait répéter sur la page.
Apporter d'autres modifications ou des ajouts à la règle de style.
Des modifications aux règles de style dans le panneau Propriétés sont automatiquement enregistrées et appliquées au contenu formaté avec la règle.
Comment personnaliser les zones de contenu
Pour modifier la largeur ou d'autres paramètres des principales zones de contenu, qui contrôlent la taille globale de la page et l'en-tête, pied de page, et la barre latérale, suivez ces étapes:
Pour modifier la largeur de l'ensemble de la zone de conception principale:
Clique le .récipient style dans le panneau des sélecteurs du panneau de Designer CSS.
Les propriétés de la .récipient règle de style sont affichées dans le panneau Propriétés, où vous pouvez également modifier le style.
Modifier la taille dans le champ Largeur ou tapez un nouveau numéro pour votre largeur de la page souhaitée.
La largeur de la conception de la page est automatiquement modifiée en fonction de la taille que vous avez entré. Lorsque vous modifiez la largeur de la .récipient style, vous modifier la largeur de l'ensemble de la conception parce que tous les les balises et d'autres éléments sont contenus dans le forme avec le .récipient le style - et ils sont tous mis à dilater pour remplir la .récipient .
Pour modifier la taille de la zone de contenu de la page, sélectionnez le style nommé .contenu et de préciser la taille et d'autres options que vous désirez dans le panneau Propriétés.
Si vous modifiez la largeur de la zone de contenu dans une disposition qui comprend une barre latérale, vous devez modifier la largeur de la barre latérale ainsi.
Pour changer la couleur d'un style à la page d'arrière-plan, cliquez sur le nom du style correspondant et modifier les paramètres de la section de fond du panneau Propriétés.
Par exemple, dans les mises en page CSS dans Dreamweaver, la barre latérale est définie dans un style nommé .sidebar1. Ainsi, pour changer la couleur de fond, vous cliquez sur .sidebar1 dans le panneau des sélecteurs, sélectionnez la catégorie de fond dans le panneau Propriétés et sélectionnez la couleur que vous voulez. De même, pour changer la couleur de l'en-tête de fond, sélectionnez le style nommé tête dans le panneau des sélecteurs et utiliser ainsi la couleur.

Pour ajouter une image à l'en-tête:
Sélectionnez l'image de l'espace réservé marqué Insérer Logo et appuyez sur la touche Suppr ou Retour arrière.
Choisissez Insertion -Image-image et sélectionnez une image en utilisant la boîte de dialogue Image Source Select.
Remplacer le texte et insérer des images dans la barre latérale et les principales zones de contenu.
Vous pouvez ajouter ou remplacer du texte et insérer des images sur une page créée à partir d'une mise en page CSS, tout comme vous le feriez dans une autre page web.
Choisissez Fichier-Enregistrer tout pour enregistrer la page et de styles.






