Comment aligner des éléments avec des flotteurs dans dreamweaver
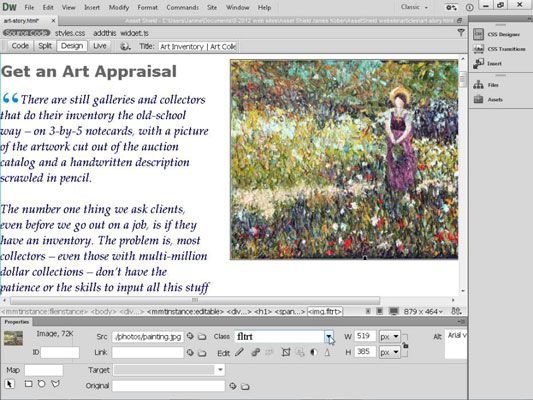
Designers alignent souvent une image, un tag, ou un autre élément à gauche ou à droite d'une page web dans Dreamweaver, puis les envelopper tout texte ou autre contenu autour de cet élément. L'image est alignée à droite de la colonne de sorte que le texte est renvoyé à côté de lui sur le côté gauche. Dans les étapes qui suivent, vous découvrirez comment créer des styles comme celui-ci.

CSS offre de nombreux avantages en ce qui concerne les éléments de ce genre d'alignement, mais la façon dont vous configurez ces styles est pas aussi évident que vous pourriez vous attendre au début parce que vous utilisez l'option de flotteur.
Après vous comprenez que vous pouvez faire flotter éléments, tels que des images, sur le côté gauche ou à droite d'une page, il est assez facile de créer des styles qui accomplissent cet objectif. Dans cet exercice, vous apprendrez à créer deux styles qui sont idéales pour aligner les images à gauche et à droite d'une page, avec un peu de marge à l'endroit où vous en avez besoin.
Les mises en page CSS inclus dans Dreamweaver CC ont déjà styles de flotteurs que vous pouvez utiliser pour aligner des éléments à droite et à gauche. Ces styles de classe sont nommés .fltlft (pour, vous l'aurez deviné, le flotteur gauche) et .fltrt (pour le droit à flotteur).
Pour créer deux styles de classe que vous pouvez utiliser pour aligner des images et d'autres éléments à gauche et à droite d'une page, procédez comme suit:
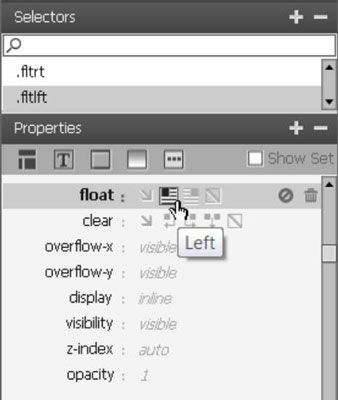
Cliquez sur le signe plus dans le panneau des sélecteurs CSS Designer.
Selon ce qui est sur la page, un nouveau nom de style ou un champ vide où vous pouvez entrer un nom de style est ajoutée au panneau des sélecteurs.
Double-cliquez sur pour sélectionner le nom que Dreamweaver ajoutée au panneau et changer pour le nom que vous voulez pour votre nouveau style, ou cliquez sur pour sélectionner le champ vide et entrez un nom.
Si aucun nom est ajouté, entrez le nom que vous désirez dans le champ vide. Vous pouvez nommer rien au style que vous aimez, mais assurez-vous d'entrer dans une période avant le nom si vous créez un style de classe ou un signe # pour un style d'identité.
Double-cliquez sur le nouveau nom et le modifier comme vous le souhaitez.
Bien que vous pouvez nommer ces styles que vous préférez, les styles d'alignement sont communément nommées avec le fltrt et fltlft abrégé, qui se distinguent pour le droit à flotteur et le flotteur gauche respectivement.
Par exemple, si vous créez un style à aligner des éléments vers la gauche, vous nommez .fltlft.
Dans le panneau Propriétés, cliquez sur l'icône qui définit Float à gauche.

Utilisez les paramètres de marge dans le panneau Propriétés pour créer une marge autour de l'élément flottant.
Il est une bonne pratique pour ajouter de l'espace de la marge sur le côté opposé de la position flottante. Si vous créez un style de flotter une image pour la gauche, ajouter 5 ou 10 pixels d'espace dans le champ de la marge droite. Lorsque vous alignez une image sur le côté gauche de la page, une marge sera créée entre l'image et tout autre élément qui enveloppe à côté de l'image.
Sélectionnez l'image ou tout autre élément que vous souhaitez aligner dans la page.
Sélectionnez le nom du style que vous avez créé à partir de la classe déroulante dans l'inspecteur des propriétés.
Les règles de style que vous avez définis lorsque vous avez créé le style sont appliquées automatiquement. Si vous aviez sélectionné une image dans une page de texte, l'image serait déplacer vers le côté gauche de la page et le texte serait envelopper autour d'elle avec une marge entre l'image et le texte.
Répétez les étapes 1-7, une fois avec le flotteur mis à droite et 5 à 10 pixels d'espace de marge dans le domaine de la marge gauche de la catégorie Box, et de nouveau avec le flotteur mis à gauche et 5 à 10 pixels d'espace de marge dans le droit domaine de la marge dans la catégorie Box.






