Comment aligner les images dans votre blog wordpress.org
Ajout d'images sur votre blog WordPress est assez facile avec le WordPress Image Uploader. Et après vous les chargez, WordPress vous permet de les aligner alors ils cherchent juste la façon dont vous voulez les regarder.
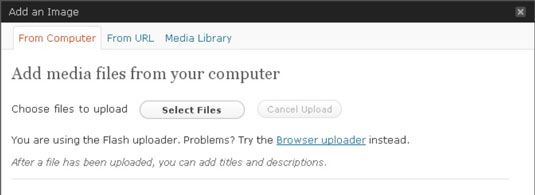
Pour ajouter une image, cliquez sur le chargement d'une icône de l'image sur la page Ajouter nouveau post.

Après avoir téléchargé votre image, vous pouvez définir l'alignement de votre image comme Aucun, Gauche, Centre ou Droite. Le thème WordPress vous utilisez, cependant, ne peut pas avoir ces styles d'alignement en compte dans sa feuille de style. Si vous définissez l'alignement à gauche, par exemple, mais l'image sur votre blog ne semble pas être aligné à tous, vous devrez peut-être ajouter quelques styles de la feuille de style de votre thème.
WordPress.com utilisateurs ne disposent pas accès aux fichiers de modèle et ne sont pas en mesure d'ajuster la feuille de style pour ajouter un style spécial pour l'alignement de l'image, par défaut. Les étapes ci-dessous portent sur le logiciel d'auto-hébergé WordPress.Org seulement- cependant, si vous avez acheté la mise à niveau de CSS pour WordPress.com, vous pouvez ajouter les styles CSS de mentionnées ci-dessous en cliquant sur le lien "Modifier CSS" dans le menu Apparences des votre tableau de bord WordPress.com.
Aux fins de faire en sorte que vous avez l'alignement d'image correcte pour vos nouvelles images téléchargées, toutefois, voici une méthode rapide et sale:
Cliquez sur le lien de l'éditeur dans le menu Apparence.
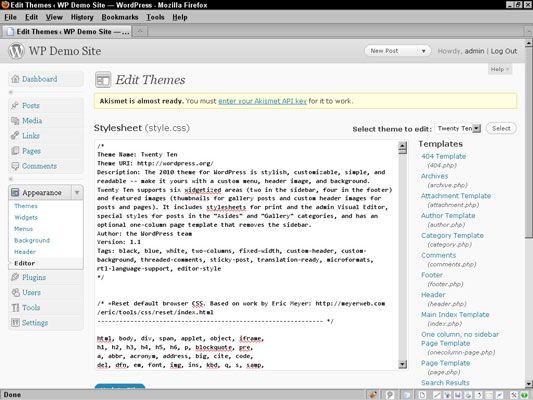
 Modifier des thèmes pour modifier l'alignement.
Modifier des thèmes pour modifier l'alignement.La page Modifier Thèmes ouvre. Tous les fichiers de modèle pour votre thème actif sont répertoriés sur le côté droit de la page.
Cliquez sur le modèle de la feuille de style.
Le modèle de feuille de style ouvre dans la zone de texte sur le côté gauche de la page.
Ajouter vos styles souhaités à la feuille de style.
Le tableau suivant montre les styles que vous pouvez ajouter à votre feuille de style pour vous assurer que l'image-alignement style est présent et représenté dans votre thème.
Alignement de l'image Ajouter à votre feuille de style Aucun jemg.alignnone {float: none; margin: 05px 5px 0-} Gauche img.alignleft {float: left; margin: 0px 5px10px 5px;} Centre img.aligncenter {display: float d'îlot: none; margin: 5px automatique} Droit img.alignright {float: right; margin: 05px 10px 5px;}
Ces styles sont que quelques exemples de ce que vous pouvez faire. Soyez créatif avec votre propre style.






