Comment insérer une galerie de photos dans votre blog wordpress
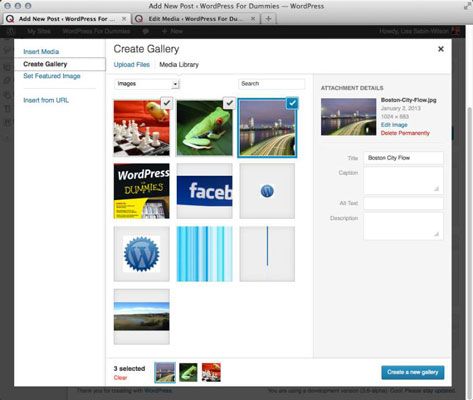
Vous pouvez utiliser la fenêtre WordPress Insérer média à insérer une galerie complète de photos dans vos messages. Télécharger tous vos images, puis, au lieu de cliquer sur le bouton Insérer dans le Post, cliquez sur le lien Créer une galerie sur le côté gauche de la fenêtre Insérer média. La fenêtre Créer une galerie ouvre et affiche toutes les images que vous avez téléchargées sur votre site.
Suivez ces étapes pour insérer une galerie de photos dans un billet de blog:
Dans la fenêtre Créer une galerie, sélectionnez les images que vous souhaitez utiliser dans votre galerie.
Cliquez sur chaque image une fois afin de le sélectionner pour une utilisation dans la galerie. Une image sélectionnée affiche une petite coche dans son coin supérieur droit.

Cliquez sur le bouton Créer un nouveau Gallery.
La page Modifier Gallery ouvre.
(Facultatif) Ajoutez une légende pour chaque image en cliquant dans la Légende Cette zone de l'image et en tapant une légende ou une brève description de l'image.
(Facultatif) Définissez l'ordre les images apparaissent dans la galerie en utilisant l'option glisser-déposer sur la page Modifier Gallery.
Cliquez et faites glisser et déposer des images pour modifier l'ordre.
(Facultatif) Définissez les options suivantes dans la section Paramètres de la galerie sur le côté droit de la page Modifier Galerie:
Lié à: Fichier multimédia ou la pièce jointe page.
Aléatoire Commande: Sélectionnez rendre aléatoire l'ordre dans lequel les images sont affichées dans la galerie.
Galerie Colonnes: Sélectionnez le nombre de colonnes d'images que vous souhaitez voir apparaître dans votre galerie.
Cliquez sur le bouton Insérer Galerie.
WordPress insère dans votre poste un morceau de shortcode qui ressemble à ceci: [Galerie ids "1,2,3"].
(Facultatif) Modifiez l'ordre d'apparition des images dans la galerie, ainsi que le balisage (balises HTML ou des sélecteurs CSS).
Utilisez la galerie shortcode WordPress pour changer différents aspects de l'affichage de la galerie dans votre message:
captiontag: Changer le balisage qui entoure la légende de l'image en modifiant la galerie shortcode. Par exemple, [Galerie captiontag = "div"] lieux balises autour de la légende de l'image. (La tag est considéré comme un élément de niveau bloc et crée un récipient séparé pour le contenu.)
Si vous voulez avoir la galerie apparaître sur une ligne de son propre, le [Galerie captiontag = "p"] lieux de code
balises autour de la légende de l'image. Le balisage par défaut pour le captiontag sélectionnez dd.icontag: Définit le balisage HTML autour de chaque image individuelle des vignettes dans votre galerie. Changer le balisage autour de la (icône miniature) de icontag de l'image en modifiant la galerie shortcode à quelque chose comme [Galerie icontag = "p"], qui lieux
balises autour de chaque icône miniature. Le balisage par défaut pour icontag est dt.itemtag: Définit le balisage HTML autour de chaque article dans votre galerie. Changer le balisage autour de la itemtag (chaque élément) dans la galerie en modifiant la galerie shortcode à quelque chose comme [Galerie itemtag = "span"], qui lieux balises autour de chaque élément dans la galerie. Le balisage par défaut pour le itemtag est dl.
commandé par: Définit l'ordre dans lequel les images sont affichées au sein de votre galerie. Changer l'ordre utilisé pour afficher les vignettes dans la galerie en modifiant la galerie shortcode à quelque chose comme [Galerie orderby = "ASC menu_order"], qui affiche les vignettes dans l'ordre des menus ascendant. Un autre paramètre, vous pouvez utiliser est Id_order ASC, qui affiche les vignettes dans l'ordre croissant en fonction de leurs cartes d'identité.
| Code Gallery Court | Production |
|---|---|
| [gallery columns = "4" size = "medium"] | Une galerie à quatre colonnes contenant des images de taille moyenne |
| [gallery columns = id = taille "215" "10" ="thumbnail"] | Une galerie de dix colonne contenant des images miniatures tiré fromthe blog avec l'ID 215 |
| [Galerie captiontag = "p" icontag = "span"] | A trois colonnes (par défaut) la galerie dans laquelle chaque image issurrounded par tags et les captionis d'images entourées de balises |
Définir le style de la tags dans votre feuille de style CSS.
La Tags Créez un élément en ligne. Un élément contenu dans un tag reste sur la même ligne que l'élément avant it- il n'y a aucun saut de ligne. Vous avez besoin d'un peu de connaissance de CSS pour modifier la balises. Cliquez sur l'onglet Conception dans votre tableau de bord WordPress, puis cliquez sur le sous-onglet éditeur de thèmes pour modifier le style de votre thème.
Voici un exemple de ce que vous pouvez ajouter à la feuille de style (style.css) Pour votre thème actuel:
span.gallery-icon img {padding: 3px; fond: blanc-border: 1px solid black-margin: 0 5px;}Placer ce peu de CSS dans la feuille de style (style.css) De votre thème actif place automatiquement une bordure noire de 1 pixel autour de chaque vignette, avec 3 pixels de remplissage et un fond blanc. Les marges gauche et droite sont 5 pixels de large, la création d'agréable espacement entre les images de la galerie.
Cliquez sur le bouton de mise à jour du fichier pour enregistrer les modifications à votre feuille de style (style.css) modèle.
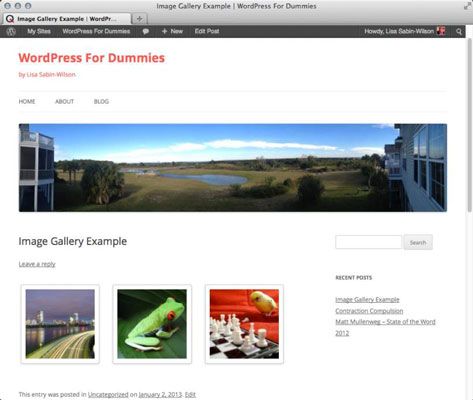
La figure montre un poste avec une galerie de photo affichée, en utilisant les étapes précédentes et de l'exemple de CSS dans le thème WordPress par défaut: Twenty Twelve.

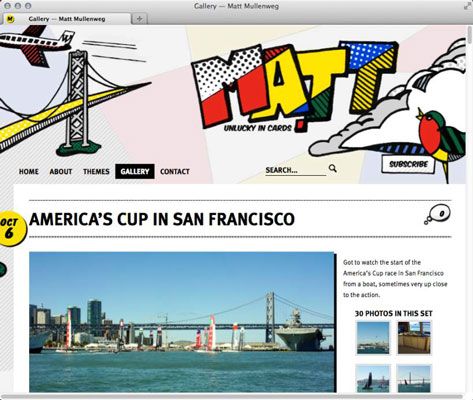
Matt Mullenweg, cofondateur de la plate-forme WordPress, a créé une galerie très large photo en utilisant les options de galerie intégrés dans WordPress. Découvrez cette galerie fabuleuse photo.