Notions de base du bloc de la galerie sur Squarespace
Lorsque vous ajoutez un bloc de la galerie sur Squarespace, vous pouvez ajouter rapidement plusieurs images à la fois et d'ajuster la conception de la galerie pour créer des galeries agréables et simples pour les visiteurs de votre site.
Sommaire
La boîte de dialogue Modifier Musée possède deux onglets dans le coin supérieur droit de mettre en place le bloc de la galerie:
Conception: Choisissez parmi quatre options d'affichage: Diaporama, Slider, Grid, et empilés. Chacune offre différents choix pour l'affichage des images de la galerie.
Contenu: Ajouter des images dans le bloc de la galerie en téléchargeant des images de votre ordinateur ou en tirant les images d'une page de la galerie.
Avant de nous pencher sur les différentes options d'affichage plus en détail, nous allons ajouter des images au bloc de la galerie.
Comment télécharger des images sur le bloc de la galerie
Comme dans d'autres zones de l'image téléchargement de votre site Squarespace, vous pouvez télécharger des images sur le bloc de la galerie de deux façons. Cliquez sur le signe plus pour ouvrir une boîte de dialogue du système pour localiser les images sur votre ordinateur, ou glisser-déposer des images dans la zone du bloc de la galerie d'upload d'image.
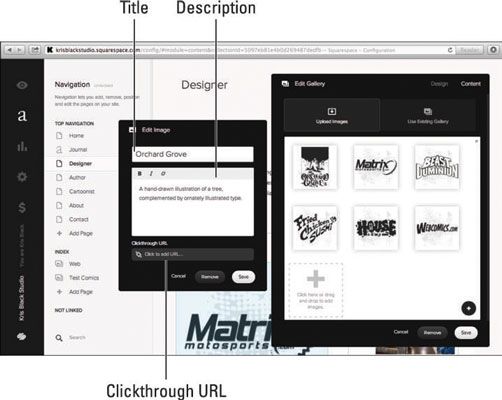
Après vous téléchargez vos images, double-cliquez sur une image ou cliquez sur l'icône d'engrenage qui apparaît lorsque vous passez votre curseur sur la vignette de l'image. Les paramètres suivants apparaissent:
Titre: Donner l'image d'un titre.
Description: Ajouter une courte description de l'image.
URL de redirection: Ajouter un lien à votre image pour permettre à quelqu'un de cliquer sur l'image pour ouvrir une page ou un fichier sur votre site ou aller à un autre site.

Squarespace utilise le titre d'image pour ajouter du texte alternatif pour l'image. Les moteurs de recherche utilisent ce texte pour obtenir des informations descriptives sur l'image, augmenter votre optimisation des moteurs de recherche.
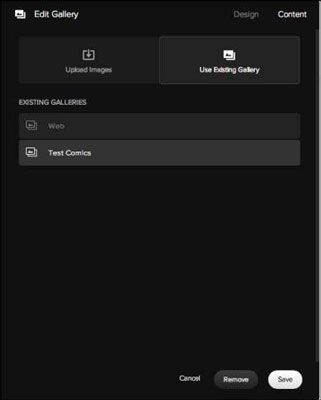
Comment tirer des images à partir d'une page Galerie
Une méthode alternative d'obtenir des images dans votre bloc de la galerie est de les tirer à partir d'une page de la galerie sur votre site. Lorsque vous affichez des images à partir d'une page de la galerie, vous ne pouvez pas modifier ou configurer les images de l'intérieur du bloc de la galerie. Au lieu de cela, vous devez faire vos modifications sur la page de la galerie.

Comment choisir une option d'affichage
Maintenant que vous avez les images dans le bloc de la galerie, vous devez configurer le bloc de la galerie pour afficher les images. Quatre choix d'affichage sont disponibles:
Diaporama
Curseur
Grille
Stacked
Regardons chacun de ces plus en détail.
Diaporama
L'option d'affichage Diaporama offre la plupart des paramètres de configuration. Dans un diaporama, une image est affichée à la fois, et les contrôles de navigation apparaissent afin que les visiteurs peuvent faire avancer les images.
Vous pouvez modifier les paramètres suivants pour l'option d'affichage du diaporama:
Lecture automatique: Commencera automatiquement la transition entre les images chargement de la page. Utilisez la commande de curseur pour définir le retard entre les transitions d'image de 1 à 10 secondes.
Contrôles: Afficher les flèches de chaque côté de l'image en cours (à l'exception de la première et la dernière image) pour permettre à quelqu'un de changer manuellement les images.
Auto Crop: Automatiquement à l'échelle et de recadrer les images afin qu'elles soient de la même taille.
Vignettes: Afficher toutes les images dans le bloc de la galerie dans une rangée de vignettes ci-dessous le diaporama. Utilisez les curseurs pour définir la hauteur des vignettes et la distance de la rangée de vignettes à partir du diaporama.
Afficher titre et la description: Afficher le titre et la description de chaque image.
Titre et Description Position: Repositionner le titre et la description dans un des plusieurs endroits.
Voir sur Hover: Afficher le titre et la description que quand quelqu'un passe le curseur sur une image dans le diaporama.
Curseur
L'option d'affichage Curseur, comme Diaporama, affiche les images dans un format de diaporama. Cependant, l'option Curseur affiche également disparu des parties de l'image précédente et suivante de chaque côté de l'image actuelle.
Lecture automatique: Commencera automatiquement la transition entre les images chargement de la page. Utilisez la commande de curseur pour définir le retard entre les transitions d'image de 1 à 10 secondes.
Contrôles: Afficher les flèches de chaque côté de la glissière de permettre à quelqu'un de changer manuellement les images.
Alignement actif: Positionnez l'image pleine vers la gauche, la droite ou le centre du bloc de la galerie.
Grille
L'option d'affichage de la grille montre toutes vos images sous forme de vignettes alignées dans une grille. Cette fonction est utile lorsque vous souhaitez afficher toutes vos images à la fois et de laisser les visiteurs décider lequel ils veulent agrandir. Les options suivantes sont disponibles:
Vignettes carrés: Afficher vos images sous forme de vignettes carrés, la création d'une grille d'images qui sont tous de la même taille.
Vignettes par Row: Utilisez le curseur pour ajuster le nombre de vignettes sont affichées sur chaque ligne.
Rembourrage autour des Vignettes: Ajouter plus d'espace autour de vos vignettes. Notez que faisant cela va diminuer la taille de la vignette.
Boite à lumière: Autoriser les vignettes pour être cliqué pour afficher une version plus grande des images dans un format de présentation de style. Le site et obscurcit les images sont affichées dans le centre de la fenêtre.
Stacked
Stacked est l'option la plus simple d'affichage, présentant les images une après l'autre en bas de la page. Il n'a pas de paramètres à configurer.
Si vous ne disposez pas des blocs disposés à gauche ou à droite du bloc de la galerie et que vous choisissez empilées, les images seront dimensionné pour la pleine largeur de la page.





