Comment créer une barre de navigation à partir d'une liste non ordonnée de liens dans Dreamweaver
Voici un grand tour de CSS pour tourner une liste à puces dans une barre de navigation dans Dreamweaver avec un effet de survol simple. Utilisation d'une liste à puces pour les barres de navigation est une convention bien accepté pour les sites qui répondent aux normes d'accessibilité actuelles.

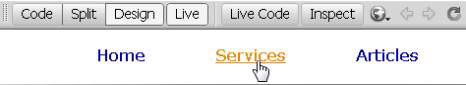
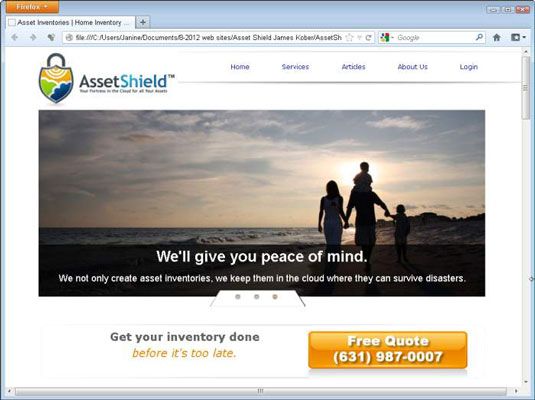
Les mêmes liens sont encore contenus dans la liste non ordonnée, mais l'application des styles changent leur apparence spectaculaire.

Pour créer une barre de navigation en utilisant le CSS à redéfinir la liste et associer des balises non ordonnées, suivez ces étapes:
Cliquez pour placer votre curseur là où vous voulez créer votre barre de navigation dans la page.
Entrez le texte que vous voulez servir les liens, en séparant chaque en appuyant sur la touche Entrée ou Retour pour créer un retour de paragraphe.
Pour formater les liens comme une liste non ordonnée, séparer chaque ligne de texte que vous souhaitez créer un lien avec un
tag.
Créer des liens en sélectionnant chaque morceau de texte, à son tour, en cliquant sur l'icône de lien hypertexte dans le panneau Insertion commune, puis en sélectionnant la page que vous souhaitez créer un lien ou en entrant une URL.
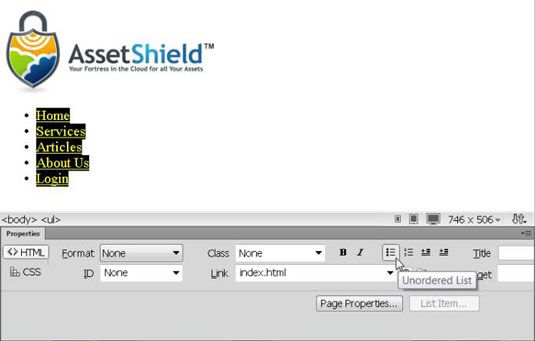
Faites glisser pour sélectionner l'ensemble des liens, puis cliquez sur l'icône Liste non ordonnée dans l'inspecteur des propriétés.
Un point de puce apparaît au début de chaque lien. Si un lien ne semble pas partit avec une balle séparée, cliquez pour supprimer l'espace entre elle et le lien avant, puis appuyer sur Entrée pour séparer les liens avec un retour de paragraphe.

Pour ajouter un tag autour d'une liste de liens (ou tout autre contenu qui est déjà sur une page), sélectionnez le contenu, puis cliquez sur l'icône Div dans le panneau Insertion commune.
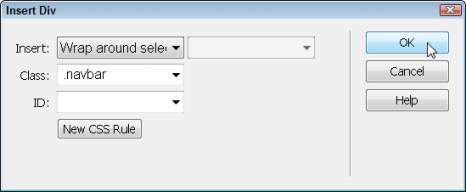
La boîte de dialogue Insérer Div ouvre.
L'ajout d'un tag autour de la liste non ordonnée de liens est utile si vous voulez ajouter la mise en forme.
Choisissez Wrap Around sélection dans la liste déroulante Insérer.
Pour un contrôle plus précis sur l'endroit où vous ajoutez un nouveau tag, vous pouvez choisir des options de la liste déroulante Insérer dans le haut de la boîte de dialogue Insérer Div.

Entrez un nom dans le champ de la classe ou le champ ID.
UN étiquette avec le nom de la classe ou l'ID que vous avez entré est ajouté automatiquement à la page entourant la liste des liens.
Au bas de la boîte de dialogue Insérer Div, cliquez sur le bouton Nouvelle règle de CSS.
Le nouveau nom de la règle CSS est ajouté à la liste des noms de style dans le panneau des sélecteurs CSS Designer.
Dans le panneau Propriétés, spécifiez vos paramètres souhaités pour la couleur, fond, la taille, les marges, et le rembourrage.
Le formatage de style est automatiquement appliqué au contenu du tag parce que vous avez appliqué le style que vous avez créé dans les étapes 5-7.
Pour créer un style de composé qui va formater la liste non ordonnée que si elle est utilisée dans la barre de navigation, créer un style de composé qui inclut le nom de la classe .navbar:
Placez votre curseur dans la liste à puces.
Cliquez sur le signe plus (+) en haut du panneau des sélecteurs.
Dans le champ Nom du sélecteur, assurez-vous que Dreamweaver automatiquement inscrit .navbar ul comme le nom d'un nouveau style dans le panneau des sélecteurs.
Dans le panneau Propriétés, définissez les marges et le remplissage à 0.
Créer un style composé de redéfinir les balises d'élément de liste:
Placez votre curseur dans la liste à puces.
Cliquez sur le signe plus en haut du panneau des sélecteurs.
Dans le champ Nom du sélecteur, assurez-vous que Dreamweaver automatiquement inscrit .navbar ul li comme le nom d'un nouveau style dans le panneau des sélecteurs.
Dans le panneau Propriétés, régler l'affichage à Inline.
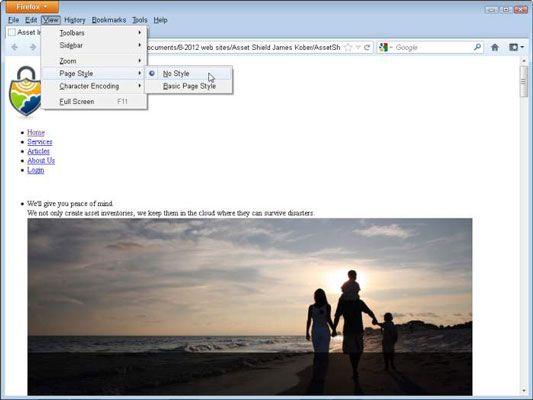
Modifier la liste Type de style pour Aucun pour supprimer la balle.
Définissez les marges gauche et droite pour 20 pixels.
Cette étape sépare les éléments de liste à partir de l'autre dans la liste horizontale. Vous pouvez modifier le réglage pour créer la quantité d'espace entre les liens qui correspond le mieux à votre conception.
Créer un style de redéfinir la balise link:
Cliquez pour placer votre curseur dans un lien dans la barre de navigation.
Cliquez sur le signe plus en haut du panneau des sélecteurs.
Si vous voulez changer le nom du style, double-cliquez sur le nom dans le panneau des sélecteurs et entrez le nom que vous souhaitez utiliser.
Dans la section de texte du panneau Propriétés, définissez text-decoration à Aucun.
Toujours dans la section de texte, choisissez une couleur dans le puits de couleur pour spécifier la couleur des liens quand ils sont chargés sur une page.
Créer un nouveau style de redéfinir la balise hover-lien de sorte que la couleur du lien va changer quand un utilisateur lance un curseur sur le lien:
Cliquez sur le signe plus en haut du panneau des sélecteurs.
Dans le champ Nom du sélecteur, entrez .navbar a: hover.
Dans la section de texte du panneau Propriétés, définissez text-decoration à Aucun.
Toujours dans la section de texte, choisissez une couleur dans le puits de couleur pour spécifier la couleur du lien lorsque les utilisateurs lancent leur curseur sur le lien.
Créer un nouveau style de redéfinir le lien tag visité de sorte que les changements de couleur lien après un utilisateur clique sur un lien:
Cliquez sur le signe plus en haut du panneau des sélecteurs.
Dans le champ Nom du sélecteur, entrez .navbar a: visited.
Dans la section de texte du panneau Propriétés, définissez text-decoration à Aucun.
Toujours dans la section de texte, choisissez une couleur dans le puits de couleur pour spécifier la couleur du lien après qu'il a été visité.
Cliquez sur le bouton en direct en haut de l'espace de travail ou cliquez sur le bouton Aperçu pour afficher la page dans un navigateur pour voir l'effet des styles de lien.