La création d'ancrage et la liaison dans Adobe CS5 Dreamweaver
Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver prend en charge la création de points d'ancrage sur votre page web. Ancres
Sommaire
Pour créer un simple ancrage dans Dreamweaver, suivez ces étapes:
Placez le curseur à un endroit sur la page que vous souhaitez créer un lien.
L'ancre peut être placée devant une ligne de texte ou sur sa propre ligne.
Cliquez sur le bouton Ancre nommée dans la catégorie Commun du panneau Insertion.
Vous pouvez éviter de cliquer sur le bouton d'ancrage en utilisant le raccourci clavier Ctrl + Alt + A (Windows) ou Commande + Option + A (Mac).
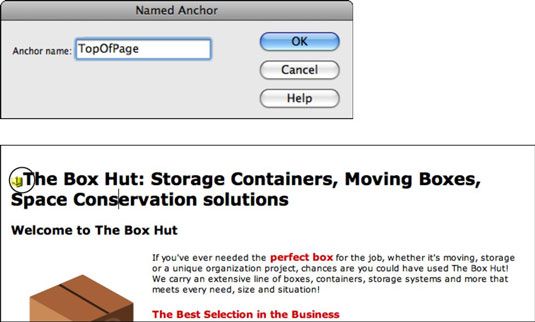
Tapez un nom court qui est pertinent pour le contenu ou l'emplacement sur la page (par exemple, TopOfPage).
Les ancres sont sensibles à la casse, donc gardez cela à l'esprit au moment de décider sur un nom.
Cliquez sur OK.
Le nouveau point d'ancrage apparaît dans votre page.
 Top: Créer un nom d'ancrage simple dans la boîte de dialogue Ancre nommée. En bas: L'ancre terminée.
Top: Créer un nom d'ancrage simple dans la boîte de dialogue Ancre nommée. En bas: L'ancre terminée.
Vous avez créé l'ancre, mais avez pas de liens dirigés vers lui encore. Vous pouvez définir une ancre de lien manuellement, via l'inspecteur de propriété ou en utilisant l'outil Point à Fichier
Manuel ancrage liaison
En reliant manuellement à une ancre, vous pouvez lier dans la page sur laquelle vous travaillez ou diriger le lien vers une ancre sur une page complètement différente.
Sélectionnez le texte qui deviendra le lien.
Si l'inspecteur des propriétés est pas ouvert, choisissez Fenêtre-Properties.
Sélectionnez le texte que vous souhaitez lier à votre nouvelle ancre nommée, puis cliquez sur le bouton Lien hypertexte situé sur le panneau Insertion.
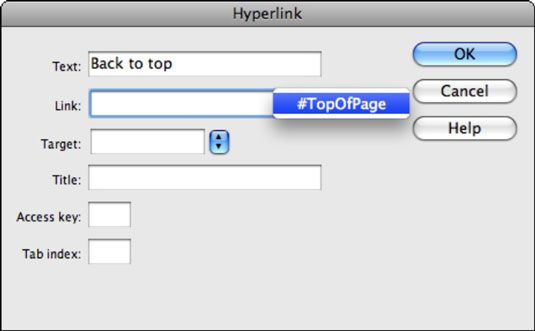
Dans la boîte de dialogue Lien hypertexte, recherchez le champ de lien et cliquez sur la liste déroulante directement à côté de lui.
Votre ancre nommée apparaît comme une sélection.
Sélectionnez votre point d'ancrage à l'appliquer et puis cliquez sur OK.
 Sélectionnez le nom de l'ancre dans la boîte de dialogue Lien hypertexte.
Sélectionnez le nom de l'ancre dans la boîte de dialogue Lien hypertexte.
Propriété ancrage inspecteur liaison
Vous pouvez également créer un lien vers une page et d'ajouter une référence d'ancrage à partir de l'inspecteur des propriétés. Par exemple, si vous voulez faire un lien vers cet endroit d'une autre page, vous sélectionnez un élément sur cette page et dans la zone de texte de lien (en mode HTML) tapez le nom de la page, un signe dièse (#), et le nom de l'élément d'ancrage - par exemple, birds.html # canari.
Cette action dirige le navigateur à la page des oiseaux, puis à l'ancre canari dans cette page.
Souvent, vous voyez ancres séparés par le signe pipe (|). Vous pouvez créer ce type de caractère en appuyant sur Shift + . La barre oblique inverse est directement au-dessus de la touche Entrée (Windows) ou Retour (Mac).
Pointer vers un fichier ancrage reliant
Vous pouvez utiliser le même point cool d'icône de fichier que vous avez utilisé plus tôt pour créer des hyperliens pour créer des ancres. Le Pointer vers un fichier icône dans l'inspecteur des propriétés peuvent également cibler ancres que vous avez créés sur votre page.
Sélectionnez le texte que vous souhaitez utiliser comme un lien sur votre page.
Dans l'inspecteur Propriétés, trouver le point de déposer l'icône située à côté du champ de lien, cliquer et faire glisser sur l'icône, puis relâchez la flèche directement sur une icône d'ancrage sur votre page.
Le texte est désormais liée à l'ancre, et le nom de l'ancre apparaît dans le champ Lien de texte de l'inspecteur des propriétés précédé par un signe dièse (comme #canary).






