Comment optimiser gif et png pour votre site de médias sociaux
Si vous travaillez avec un graphique qui peut être visualisée en 256 couleurs ou moins sur votre site de médias sociaux - comme un logo, personnage de dessin animé, ou un dessin - le mieux est d'utiliser le format PNG et de réduire le nombre total de couleurs utilisée dans l'image le plus possible afin de réduire la taille du fichier.
Pour aider à compenser la dégradation de la qualité d'image qui peut arriver quand les couleurs sont supprimés, GIF et PNG utiliser une astuce de tramage. Le tramage implique pixels en alternance dans un motif en damier comme pour créer des variations de couleurs subtiles, même avec une palette de couleurs limitée. L'effet peut lisser les bords de l'image et la rendre semblent avoir plus de couleurs que qu'il fait réellement.
Pour convertir une image en format GIF ou PNG dans Photoshop, suivez ces étapes. Dans Photoshop Elements, feux d'artifice, ou GIMP le processus est similaire, bien que les étapes spécifiques peuvent varier.
Avec l'image ouverte dans Photoshop, choisissez Fichier-Enregistrer pour le Web Appareils.
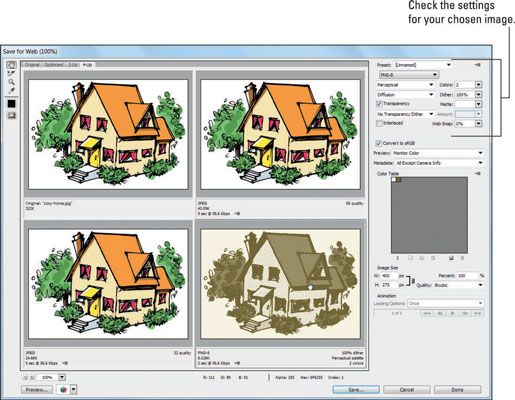
La Enregistrer pour le Web Boîte de dialogue Périphériques apparaît.
Dans le coin supérieur gauche de la boîte de dialogue, choisissez l'onglet 2-Up ou 4-Up pour afficher plusieurs versions de la même image pour faciliter la comparaison.
4-Up permet de voir l'image d'origine (dans le coin supérieur gauche) ainsi que trois extraits différents de la même image.

Cliquez sur pour sélectionner l'une des quatre images d'aperçu pour voir la taille et régler ses paramètres.
La taille, le format, et d'autres paramètres de l'image sélectionnée sont affichés dans la partie supérieure droite de la boîte de dialogue. Réduire le nombre de couleurs et d'autres options peut considérablement affecter l'image.
Par exemple, la quatrième version, montre l'image avec seulement deux couleurs à l'affiche. Dans les trois autres places, l'image comprend plus de couleurs - et bien qu'ils regardent mieux, la taille du fichier sera plus grande.
Modification des images d'aperçu dans la vue 4-Up vous permet de comparer l'image originale avec un maximum de trois versions différentes en utilisant différentes couleurs, la transparence, et d'autres paramètres, couverts dans les étapes qui suivent.
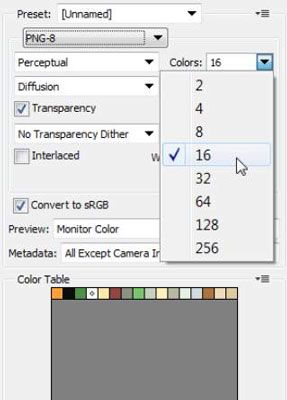
Sur le côté droit de la boîte de dialogue, un peu moins de présélection, cliquez sur la petite flèche pour ouvrir la liste déroulante Format de fichier optimisé et choisissez PNG-24.
L'option PNG-24 produit une image de meilleure qualité. La qualité de l'image diminue rapidement que vous réduisez le nombre de couleurs dans le fichier ou modifier le format GIF. Cependant, vous pouvez également réduire la taille du fichier.
Dans la zone Couleurs, sélectionnez le nombre de couleurs.

Les moins de couleurs que vous utilisez, plus la taille du fichier et le plus rapide de l'image seront téléchargées.
Si vous réduisez les couleurs trop, vous perdez de détails. Le nombre idéal de couleurs dépend de votre image. Vous voulez aussi petit une image que possible, mais si vous réduisez le nombre de couleurs trop loin, votre image sera horrible.
Si vous voulez maintenir une zone transparente dans votre image, sélectionnez la case à cocher de la transparence.
Toute zone de l'image qui était transparent lorsque vous avez créé l'image dans l'éditeur apparaît transparente dans la fenêtre de prévisualisation. Si vous ne disposez pas d'une zone transparente dans votre image, ce paramètre n'a aucun effet.
Utilisation de la transparence est une bonne affaire pour rendre le texte ou une image semblent flotter car un fond transparent ne figure pas sur la page Web. Vous pouvez sélectionner la transparence comme une option de fond dans la boîte de dialogue Nouveau lorsque vous créez une nouvelle image dans Photoshop ou Photoshop Elements.
Spécifiez les autres paramètres comme vous le souhaitez.
Le reste des paramètres dans cette boîte de dialogue peuvent être laissés à leurs valeurs par défaut dans Photoshop.
Cliquez sur Enregistrer.
Le Sauvegarder optimisé boîte de dialogue apparaît.
Entrez un nom pour l'image et l'enregistrer dans un dossier que vous pouvez rapidement et facilement localiser lorsque vient le temps de télécharger sur votre site des médias sociaux choisi.
Répétez ces étapes pour chaque image que vous souhaitez optimiser un GIF ou PNG pour votre site.
Essais et erreurs est une grande technique dans le Enregistrer pour le Web Boîte de dialogue Périphériques. Dans chacune des trois fenêtres d'aperçu affichant des versions optimisées le dessin de la maison, de moins en moins couleurs ont été utilisées, ce qui réduit la taille du fichier avec un effet de plus en plus dégradants.






