Comment optimiser les images pour le Web dans Fireworks CS5
Une fois que vous avez créé et édité une image dans Adobe Fireworks Creative Suite 5, vous êtes prêt à le préparer pour le web. Vous devez tenir compte de deux facteurs majeurs de graphiques Web: vitesse de téléchargement et de l'apparence. Avoir le meilleur des deux mondes est difficile, however- habituellement, vous optez pour donner un peu de l'apparence pour une meilleure vitesse. Ce processus est l'optimisation.
Paramètres Aperçu Web
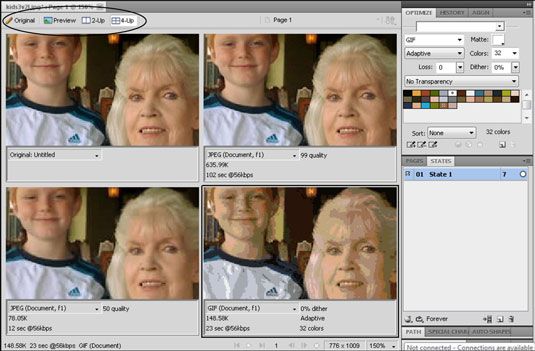
Fireworks CS5 vous aide avec le processus d'optimisation depuis le début. En utilisant la prévisualisation 2-Up dans la partie supérieure gauche de la fenêtre d'image, vous pouvez comparer facilement votre image optimisée avec l'original, basé sur vos paramètres dans le panneau Optimiser.
Vous pouvez même utiliser les fenêtres de prévisualisation de comparer deux à quatre formats web et voir lequel semble la meilleure, mais a une taille de fichier le plus raisonnable. Chaque fenêtre de prévisualisation contient des informations importantes, telles que la taille de fichier.
Si vous voulez aller fou, vous pouvez comparer quatre paramètres en cliquant 4-Up. Utilisation des fenêtres d'aperçu, vous pouvez rapidement modifier divers paramètres - tels que le format, le nombre de couleurs et la qualité - et de voir l'effet immédiatement, sans la prévisualisation de l'image sur le web.

Travailler avec le panneau Optimiser
Maintenant que vous savez comment comparer des images, où voulez-vous faire les changements nécessaires d'optimisation? Dans le panneau Optimiser, bien sûr.

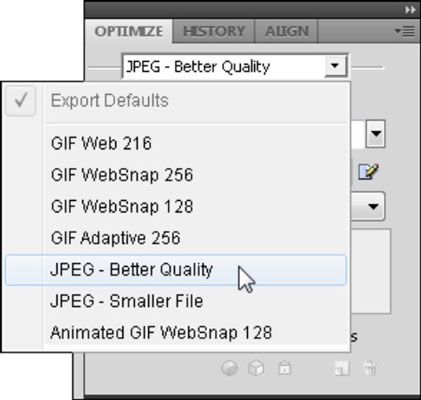
Quand vous comprenez les paramètres Web format, vous pouvez cliquer sur l'image de prévisualisation, vous voulez optimize- choisissez Fenêtre-Optimiser pour ouvrir le panel- Optimiser et appliquer les réglages qui offrent la meilleure image, plus de la taille efficace.
Si vous n'êtes pas sûr de ce que de choisir, choisir un réglage par défaut dans le menu déroulant des paramètres enregistrés. Typiquement, l'art de la ligne et des graphiques vectoriels (créés avec des couleurs solides) sont les meilleurs pour enregistrer en tant que fichiers GIF, alors que les photographies ou les images avec des teintes de gradient doivent être enregistrées sous forme de fichiers JPG. Après avoir choisi les paramètres optimaux, vous pouvez exporter l'image.
Export pour le web
Vous pouvez exporter des images individuelles ou des pages Web entières en utilisant la fonction d'exportation de Fireworks.
Pour exporter un document Fireworks, suivez ces étapes:
Choisissez Fichier-Export.
La boîte de dialogue Export ouvre.
Accédez à un emplacement approprié pour enregistrer votre fichier.
Si vous avez l'intention d'utiliser cette image sur un site Web, la meilleure pratique consiste à enregistrer dans le dossier que vous utilisez habituellement pour les images Web.

Tapez un nom dans la zone de texte Nom de fichier.
Choisissez Images uniquement dans la liste déroulante Exporter et cliquez sur Enregistrer.





