Comment tester et d'exporter une carte d'image dans Adobe Fireworks CS6
Après que vous avez créée et liée une carte d'image dans Adobe Fireworks CS6, vous êtes prêt à tester et exporter pour l'utiliser sur votre page Web. Suivez ces étapes:
Testez votre image carte en choisissant Fichier-Aperçu dans le navigateur.
Si vous êtes heureux avec les résultats, fermez la fenêtre du navigateur et revenir à Fireworks pour exporter votre fichier.
Choisissez Fichier-Export.
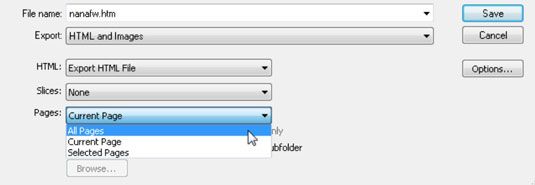
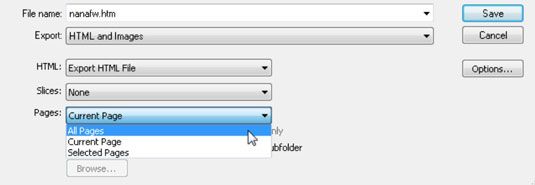
La boîte de dialogue Exporter apparaît.
Tapez un nom dans la zone de texte Nom.
Sélectionnez HTML et des images de la liste déroulante Exporter.
Sélectionnez Exporter le fichier HTML à partir de la liste déroulante HTML.
Sélectionnez Aucun dans la liste déroulante tranches et cliquez sur Enregistrer.
Si vous avez créé plusieurs pages dans votre fichier Fireworks, ne pas oublier de sélectionner toutes les pages de la liste déroulante Pages.

Lorsque vous avez terminé, cliquez sur Enregistrer.
C'est tout! Maintenant, vous pouvez choisir Fichier-Ouvrir dans votre navigateur et recherchez le fichier HTML pour tester votre projet fini ou choisissez Fichier-Ouvrir dans un programme Web-édition (comme Adobe Dreamweaver) pour modifier le fichier HTML.

A propos Auteur
 Comment découper des images dans Adobe Fireworks CS5
Comment découper des images dans Adobe Fireworks CS5 Si vous ne devez pas partie d'une image, il est facile de se débarrasser d'elle dans Fireworks Creative Suite 5. données d'image non désirée est une mauvaise chose pour les graphiques Web, car il faut un temps précieux lors du téléchargement.…
 Comment éditer des images dans Adobe Fireworks CS6
Comment éditer des images dans Adobe Fireworks CS6 Après vous avez une image ouverte dans Adobe Fireworks CS6, vous pouvez commencer à l'éditer. Les fonctions d'édition dans Fireworks sont similaires à celles de Photoshop, mais ne sont pas aussi vaste. Vous pouvez faire beaucoup de tâches de…
 Comment exporter des documents Adobe InDesign CS6 en html
Comment exporter des documents Adobe InDesign CS6 en html Exportation d'un document Adobe InDesign CS6 pour HTML vous permet de partager le document sur le Web de sorte qu'il peut être consulté sur une variété de dispositifs. Le fichier HTML créé par InDesign peut également facilement être…
 Comment exporter adobe JPEG et PNG fichiers InDesign CS6 pour l'impression
Comment exporter adobe JPEG et PNG fichiers InDesign CS6 pour l'impression Vous pouvez exporter des fichiers JPEG et PNG à partir d'un document Adobe InDesign CS6. Ces formats de fichiers sont couramment utilisés dans l'édition web et sont utiles si vous avez besoin de placer une image d'un document InDesign ou une page…
 Comment exporter Adobe InDesign CS6 de documents PDF pour impression
Comment exporter Adobe InDesign CS6 de documents PDF pour impression Créer un fichier PDF de votre document Adobe InDesign CS6 si vous voulez vous assurer que ce que vous avez créé est exactement ce qu'un spectateur voit - même si elles ne disposent pas InDesign. Un fichier PDF limite également les possibilités…
 Comment exporter Adobe CS6 indesign fichiers texte
Comment exporter Adobe CS6 indesign fichiers texte Vous pouvez extraire le texte d'un document Adobe InDesign CS6 pour qu'il puisse être modifié ou utilisé ailleurs. Les formats de texte varient légèrement selon le texte dans votre document.Pour exporter du texte, procédez comme…
 Comment exporter Adobe InDesign CS6 eps documents pour l'impression
Comment exporter Adobe InDesign CS6 eps documents pour l'impression De InDesign, vous pouvez exporter des fichiers EPS, qui sont utiles pour l'importation dans d'autres programmes. Les fichiers EPS sont des fichiers graphiques d'une seule page, ce qui signifie que chaque page InDesign exporté est enregistré comme…
 Comment exporter des tranches dans Fireworks CS5
Comment exporter des tranches dans Fireworks CS5 Slglaçage est une technique pour casser de gros fichiers en paquets plus petits afin qu'ils téléchargent plus rapidement. Une fois que vous avez tranché votre illustration dans Adobe Fireworks Creative Suite 5, vous pouvez exporter les tranches…
 Comment exporter des fichiers Adobe InDesign CS6 à clignoter
Comment exporter des fichiers Adobe InDesign CS6 à clignoter Utilisation d'InDesign CS6, vous pouvez exporter un document InDesign dans un fichier Flash Professional (FLA) qui peut être modifié dans Flash CS6, ou comme un fichier Flash Player (SWF) qui peut être consulté (mais pas modifié).De nombreux…
 Comment optimiser les images pour le Web dans Fireworks CS5
Comment optimiser les images pour le Web dans Fireworks CS5 Une fois que vous avez créé et édité une image dans Adobe Fireworks Creative Suite 5, vous êtes prêt à le préparer pour le web. Vous devez tenir compte de deux facteurs majeurs de graphiques Web: vitesse de téléchargement et de…
 Comment tester et de l'image de l'exportation des cartes dans Fireworks CS5
Comment tester et de l'image de l'exportation des cartes dans Fireworks CS5 Après que vous avez créée et liée une carte d'image dans Fireworks CS5, vous êtes prêt à tester et exporter pour l'utiliser sur votre page Web. Suivez ces étapes:Testez votre image carte en choisissant Fichier-Aperçu dans le navigateur.Si…
 Ouvrez une publication InDesign CS5 existante
Ouvrez une publication InDesign CS5 existante Vous pouvez avoir Adobe InDesign Creative Suite 5 fichiers sur votre disque dur que vous avez créé, enregistré, puis fermée. Pour modifier ou afficher leurs contenus, vous devez ouvrir à nouveau ces fichiers.InDesign CS5 est utilisé pour…
 Comment exporter un document dans Word 2016
Comment exporter un document dans Word 2016 Au-delà du format et PDF Word 2016 document, vous pouvez exporter votre document dans d'autres, les formats de fichiers courants. Ces formats permettent le partage de documents facile, même si elles ne sont pas aussi courants qu'ils étaient…
 Comment imprimer et exporter des documents de mise en page
Comment imprimer et exporter des documents de mise en page LayOut vous permet de créer des documents pour la présentation de vos modèles 3D Google SketchUp, à la fois sur papier et en ligne. Impression de vos documents et de les exporter au format PDF sont souvent parties du processus de…