Comment créer et image de lien cartes dans Fireworks CS5
Lorsque vous créez un graphique dans Adobe Fireworks Creative Suite 5 et ajoutez plusieurs hotspots (hyperliens) à elle, il devient connu comme un image map.

Créer une carte d'image dans Fireworks
Pour créer une carte d'image, procédez comme suit:
Ouvrir un fichier graphique que vous souhaitez affecter plusieurs points chauds à.
Cliquez et maintenez l'outil Rectangle Hot Spot dans la section Web du panneau Outils et choisissez l'un des trois outils de hotspot cachés: Rectangle, Cercle ou Polygone.
Si vous avez choisi l'outil Rectangle ou Cercle, il suffit de cliquer et faire glisser pour définir le point d'accès. Pour créer une région avec l'outil Polygone, cliquez sur et relâchez simplement de point à point pour créer une région personnalisée.
Si vous ne recevez pas les formes juste, ne vous inquiétez pas. Vous pouvez utiliser les outils Pointeur et Sous-sélection pour déplacer et redimensionner les hotspots.
Lier une image carte Fireworks
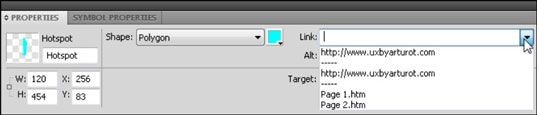
Après avoir défini un point d'accès, vous pouvez définir l'emplacement (typiquement, une page Web) que vous voulez le hotspot à lier.
Choisissez Fenêtre-URL.
Le panneau URL apparaît.

Tapez une adresse URL que vous voulez le spectateur à aller à après avoir sélectionné cette région.
Notez que vous pouvez ajouter votre URL à une bibliothèque pour une utilisation ultérieure en cliquant sur le signe plus à droite de la zone de texte URL.
Lorsque vous référencez pages au-delà de votre site Web (liens externes), vous devez démarrer le lien avec http: //.
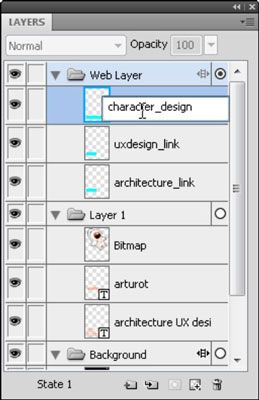
Choisissez Window-Couches pour afficher le panneau Calques.
Le hotspot vous avez créé apparaît comme une sous-couche séparée de la couche Web.
Double-cliquez sur le nom de cette sous-couche et lui donner un nom plus approprié.

Voici quelques types de liens autres que les URL que vous pouvez utiliser:
Adresse e-mail: Type mailto:Votre adresse e-mail dans la zone de texte URL pour créer un lien qui ouvre une fenêtre de message, avec votre adresse est déjà entré et prêt à partir!
Lien vers une autre page dans votre document Fireworks: Beaucoup de gens aiment créer des prototypes de leurs sites Web dans Fireworks et de démontrer le lien d'une page à une autre. Vous pouvez utiliser le panneau Pages pour ajouter une page à votre document et puis utilisez le menu déroulant Lien à la page d'une page à une autre.
Pour exporter plusieurs pages de Fireworks, choisissez Fichier-Export, puis sélectionnez Toutes les pages du menu déroulant Pages. Vous pouvez tester vos liens en ouvrant le fichier HTML nouvellement créé dans un navigateur.

Les fichiers non-HTML sur le serveur: Vous pouvez taper 2010 / Catalogue.pdf, par exemple, de charger le navigateur pour ouvrir un fichier PDF intitulé catalogue qui est à l'intérieur du 2,010 dossier.




