Comment utiliser le tranchage dans Fireworks CS5
Adobe Fireworks Creative Suite 5 supports slglaçage, une technique pour casser de gros fichiers en paquets plus petits afin qu'ils téléchargent plus rapidement. Il est également un procédé de fixation URL vers différentes régions d'une image selon un motif de grille.
Un candidat idéal pour les illustrations en tranches est une barre de navigation. Chaque onglet est une tranche individuelle qui, lorsqu'il est cliqué dans un navigateur web, prend le spectateur à un emplacement différent.
Créer l'image de base
Tout d'abord, créer l'image de base - un rectangle, pour cet exemple. Suivez ces étapes:
Choisissez Fichier-Nouveau pour ouvrir la boîte de dialogue Nouveau document.
Tapez 500 dans la zone de largeur et 200 de hauteur box-cliquez sur OK.
Le nouveau document vierge ouvre. (Notez qu'il est plus grand que l'image que vous vous voyez creating- comment le modifier plus tard.)
Sélectionnez l'outil Rectangle dans la section Vecteur du panneau Outils. Cliquez et faites glisser pour créer un rectangle.
Toute taille est fine.
Avec le rectangle sélectionné, cliquez sur Couleur de remplissage dans la section Couleurs du panneau Outils et choisissez une couleur.
Choisissez Fenêtre-Info pour ouvrir le panneau Info.
Entrez 300 dans le (largeur) case W et 50 dans le (Hauteur) case H.
Vous pouvez également utiliser le panneau Propriétés pour définir cette taille.
Avec l'outil Pointeur, cliquez dans la toile en dehors du rectangle pour désélectionner le rectangle.
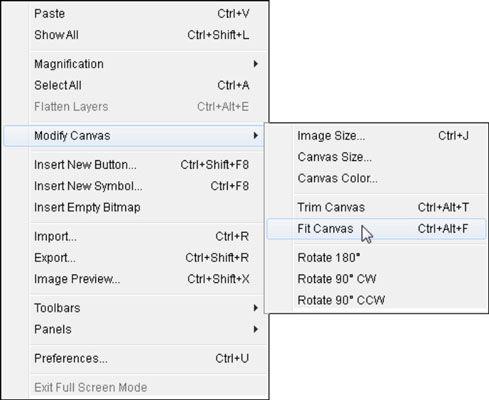
droit; cliquez sur (Windows) ou Contrôle-clic (Mac) et choisissez Modifier Toile Canvas-Fit dans le menu contextuel.
La toile permet de régler la taille du rectangle.
Lorsque vous avez pas d'objets sélectionnés, vous pouvez également cliquer sur le bouton Ajuster le canevas dans le panneau Propriétés.


Ajouter du texte
Ajouter du texte à la barre de navigation.
Sélectionnez l'outil Texte dans la section Vecteur du panneau Outils.
Cliquez sur Couleur de remplissage dans la section Couleurs du panneau Outils. Choisissez une couleur.
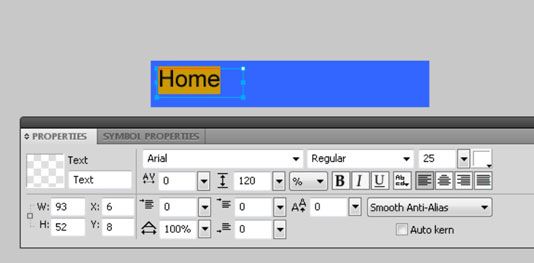
Définir la police et la taille de police dans le panneau Propriétés.
Cliquez sur la moitié gauche du rectangle pour placer le point d'insertion où vous voulez que le texte commence, et tapez le texte.

Cliquez deux fois à la droite de la zone de texte pour désélectionner la zone de texte active et en créer un nouveau.
Maintenez la touche Alt + touches Maj (Mac) Maj (Windows) ou Option + et faites glisser la zone de texte initial pour le droit de cloner et d'aligner une nouvelle zone de texte.
Tapez un mot ou deux pour votre onglet de navigation suivante.
Utilisez l'outil Pointeur pour repositionner le texte.
Couper le haut
Après que vous avez préparé une barre de navigation simple mais efficace, utilisez l'outil Tranche à créer un couple de tranches, puis les exporter. Suivez ces étapes:
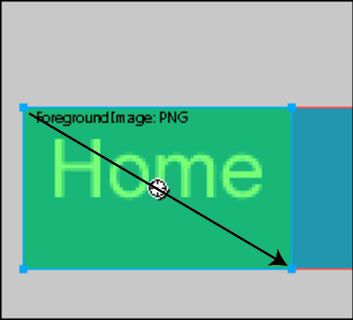
Sélectionnez l'outil Tranche dans la section Web des Outils panel- puis cliquer et faire glisser depuis le coin supérieur gauche de la section Accueil du rectangle vers le coin inférieur droit.

Si vous allez à la perfection, choisissez Afficher-Règles pour afficher les règles. Lorsque les règles sont visibles, vous pouvez cliquez et faites glisser les guides d'eux.
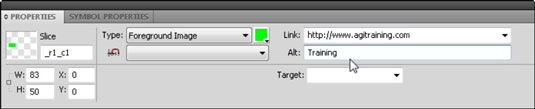
Lorsque une tranche est active, le panneau Propriétés changements d'offrir des options de tranche.
Changer le format en utilisant la liste déroulante Paramètres Slice exportation.
Choisissez le format GIF si l'œuvre d'art a beaucoup de couleur unie, ou choisissez le format JPEG pour les images avec beaucoup de gradation des couleurs.
Entrez un lien dans la boîte de texte Lien.
Entrez une brève description du lien dans la zone de texte Alt.
Alt text est le texte qui apparaît alors une page se télécharge. Il apparaît également à la place du graphique si un spectateur a désactivé l'affichage des graphiques dans son navigateur web.

Avec l'outil Tranche, cliquer et faire glisser pour entourer la seconde moitié de la barre de navigation. Répétez les étapes 3 et 4.
Qui est le tranchage sous une forme simple. Vous pouvez rendre le processus aussi compliqué que vous voulez en créant pages entières tranchés (parce que les moteurs de recherche comme pour rechercher du contenu de texte) pour les barres de navigation avec de nombreux liens et les destinations.






