Comment faire un bouton de substitution dans Fireworks CS5
Vous pouvez créer des boutons interactifs dans Adobe Fireworks Creative Suite 5 pour faire un bouton de substitution - un bouton qui change lorsque le pointeur de la souris passe dessus.
Créer l'art base
Tout d'abord, vous devez créer l'art de base pour le bouton. (. Pour cet exemple, le bouton est un rectangle arrondi, mais vous pouvez substituer une autre forme) Suivez ces étapes:
Cliquez et maintenez l'outil Rectangle dans la section Vecteur du panneau Outils, puis sélectionnez Rectangle arrondi de la liste des outils masqués.
Cliquez et faites glisser dans l'espace de travail pour créer une forme.
Toute taille est fine pour cet exemple.
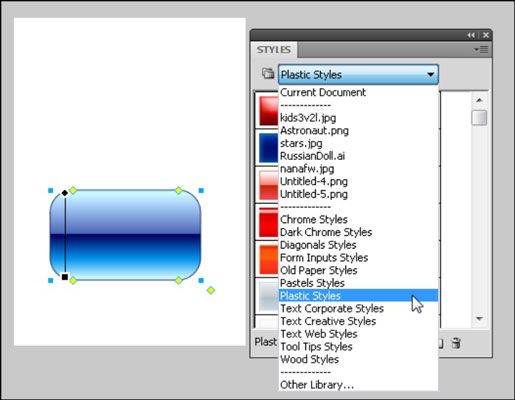
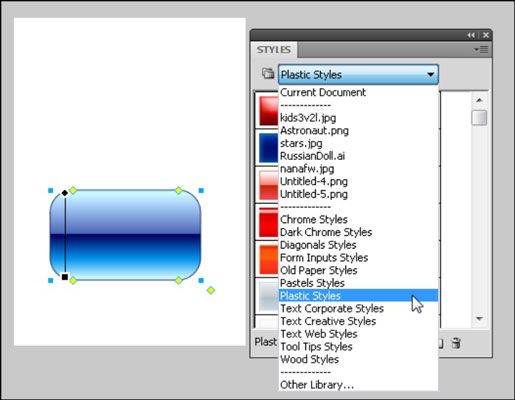
Choisissez Fenêtre-Styles pour ouvrir le panneau Styles.
Choisissez un style dans la liste déroulante.
Par exemple, sélectionnez Styles plastique.
Ce bouton de base est ce que le spectateur voit d'abord sur votre page Web.

Ajouter comportement de survol
Pour ajouter comportement de survol du bouton et de créer la version de l'œuvre d'art qui touche les téléspectateurs verront quand leurs pointeurs de souris passent au-dessus, suivez ces étapes:
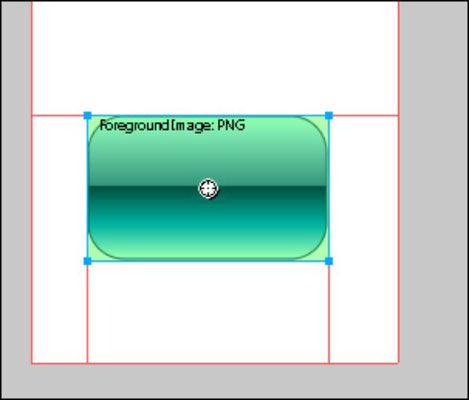
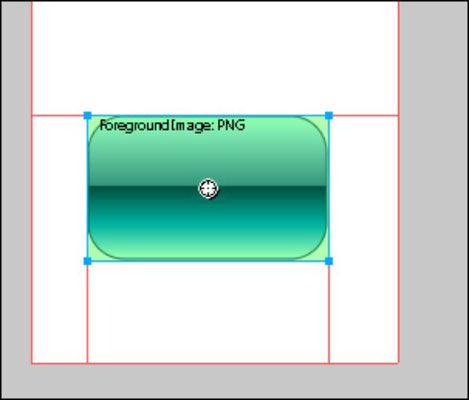
Sélectionnez la forme de rectangle arrondi que vous avez créé dans la section précédente, puis à droite; sélectionnez Insérer rectangulaire Slice.
La forme est en surbrillance, indiquant qu'un hotspot a été créé.

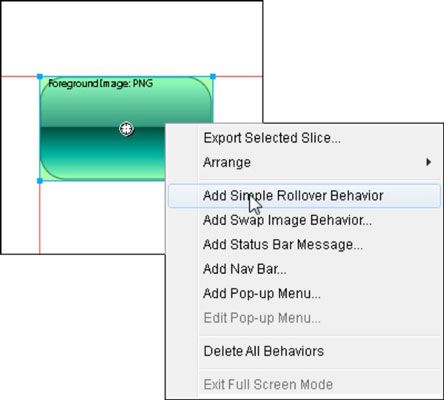
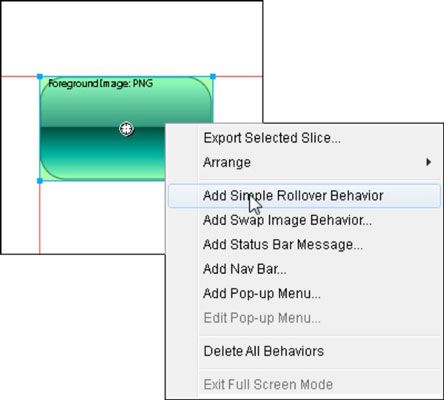
droit; cliquez sur (Windows) ou Contrôle-clic (Mac) sur le centre de la tranche et choisissez Ajouter survol simple Comportement dans le menu contextuel.

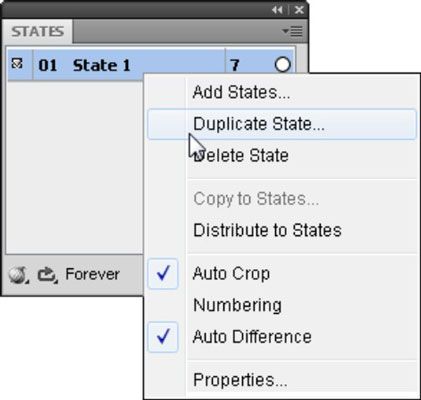
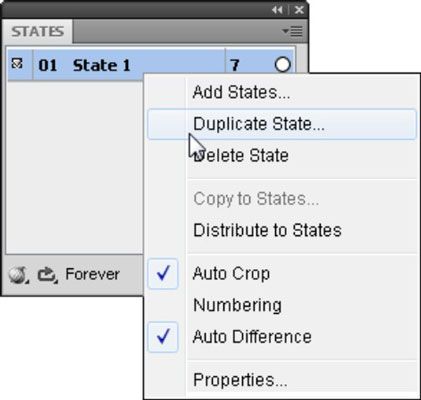
Choisissez Fenêtre-Unis pour ouvrir le panneau Unis.
Dans le menu panneau Etats, sélectionnez Duplicate État.

La boîte de dialogue Dupliquer Etat apparaît. Conservez les paramètres par défaut à l'État de 1 étant inséré après l'état actuel.

A propos Auteur
 Comment créer et animations de test dans Fireworks CS5
Comment créer et animations de test dans Fireworks CS5 Création d'images est un processus simple dans Adobe Fireworks Creative Suite 5. Création d'images pour les animations est également simple mais légèrement différente, en ce que les images sont créées à partir de plusieurs Etats qui jouent…
 Comment créer des graphiques bitmap avec Fireworks CS5
Comment créer des graphiques bitmap avec Fireworks CS5 Les outils Adobe Fireworks Creative Suite 5 bitmap comprennent Blur, pinceau, gomme à effacer, Lasso, Baguette magique, Rectangle, Crayon et Tampon encreur. Grâce à ces outils, vous pouvez créer des graphiques bitmap.Si vous ne voyez pas le…
 Comment créer hotspots dans Adobe Fireworks CS6
Comment créer hotspots dans Adobe Fireworks CS6 Adobe Fireworks CS6 vous donne beaucoup de façons de profiter de liens hypertextes. UN point chaud est un simple lien de texte ou un graphique à une URL (Universal Resource Locator) sur le web.Pour créer un lien texte ou un graphique à une URL…
 Comment créer des liens hypertexte dans Fireworks CS5
Comment créer des liens hypertexte dans Fireworks CS5 Adobe Fireworks Creative Suite vous 5gives beaucoup de façons de profiter de liens hypertextes. Vous pouvez créer un point chaud - essentiellement, un simple lien de texte ou un graphique à une URL (Universal Resource Locator) sur le web.Définir…
 Comment créer des images avec des outils bitmap Adobe Fireworks CS6
Comment créer des images avec des outils bitmap Adobe Fireworks CS6 Adobe Fireworks CS6 dispose de quelques outils qui fonctionnent différemment que des outils similaires dans d'autres applications Adobe: les outils bitmap de Blur, pinceau, gomme à effacer, Lasso, Baguette magique, Rectangle, Crayon, et Rubber…
 Comment découper dans Adobe Fireworks CS6
Comment découper dans Adobe Fireworks CS6 Après que vous avez préparé une barre de navigation simple mais efficace dans Adobe Fireworks CS6, utilisez l'outil Tranche à créer un couple de tranches, puis les exporter. Suivez ces étapes:Sélectionnez l'outil Tranche dans la section Web…
 Comment utiliser les outils de dessin de balisage dans Adobe Acrobat cs6
Comment utiliser les outils de dessin de balisage dans Adobe Acrobat cs6 Le panneau Annotations de dessin dans Adobe Acrobat CS6 contient des outils de forme, les outils en ligne, des outils de crayons et autres outils de dessin. Utilisez les outils de dessin pour ajouter des lignes, des ovales, des rectangles et…
 Comment utiliser le tranchage dans Fireworks CS5
Comment utiliser le tranchage dans Fireworks CS5 Adobe Fireworks Creative Suite 5 supports slglaçage, une technique pour casser de gros fichiers en paquets plus petits afin qu'ils téléchargent plus rapidement. Il est également un procédé de fixation URL vers différentes régions d'une image…
 Comment utiliser l'outil de sélection rectangulaire Photoshop CS6
Comment utiliser l'outil de sélection rectangulaire Photoshop CS6 Dans Photoshop CS6 l'outil Rectangle de sélection crée rectangulaire, carrée, sélections. Utilisez cet outil quand vous voulez à zéro sur une image, la pincer sur un fond visant à offrir un meilleur point focal.Suivez ces étapes pour faire…
 Comment utiliser l'interpolation dans Fireworks CS5
Comment utiliser l'interpolation dans Fireworks CS5 Tweening est fourni comme un outil pour les animations de réglage fin dans Adobe Fireworks Creative Suite 5. interpolation est le processus de création d'un état entre deux autres, le plus souvent comme un point de démarrage ou d'arrêt de…
 Les outils de forme de base dans illustrateur cc
Les outils de forme de base dans illustrateur cc Par défaut, le seul outil de forme visible dans le panneau Outils d'Illustrator est l'outil Rectangle. Si vous cliquez et maintenez cet outil, vous pouvez accéder à des outils cachés tels que le Rectangle arrondi, Ellipse, Polygone, et des…
 Le panneau de feux d'artifice des outils de Professional CS5
Le panneau de feux d'artifice des outils de Professional CS5 Le Adobe Fireworks professionnel Creative Suite 5 panneau Outils est triée en six catégories: Select, Bitmap, Vecteur, Web, Couleurs et Vue. Le tableau ci-dessous répertorie les outils par catégorie et les touches, vous pouvez facilement Appuyez…
 Comment créer un bouton simple à deux Etats dans les feux d'artifice
Comment créer un bouton simple à deux Etats dans les feux d'artifice Un bouton à deux Etats est le bouton Fireworks par défaut. Vous créez les graphiques et le texte État 1, qui est ce que le spectateur voit lorsque la page se charge d'abord. Ensuite, vous modifiez les mêmes graphiques pour État 2, qui est ce…
 Faire des formes complexes avec Fireworks MX 2004
Faire des formes complexes avec Fireworks MX 2004 Fireworks MX 2004 introduit un nouveau concept pour créer des formes: les formes automatiques. Vous pouvez effectuer ces formes complexes simplement en les sélectionnant directement dans le menu pop-up de l'outil Rectangle:FlècheBeveled…