Comment créer et animations de test dans Fireworks CS5
Création d'images est un processus simple dans Adobe Fireworks Creative Suite 5. Création d'images pour les animations est également simple mais légèrement différente, en ce que les images sont créées à partir de plusieurs Etats qui jouent un après l'autre pour créer l'illusion du mouvement.
Sommaire
Créer une animation
Pour créer une image pour l'animation, suivez ces étapes:
Créez ou ouvrez l'objet que vous souhaitez animer.
Pour cet exemple, créer un cercle avec l'outil Ellipse.
Avec l'outil Pointeur, sélectionnez le cercle.
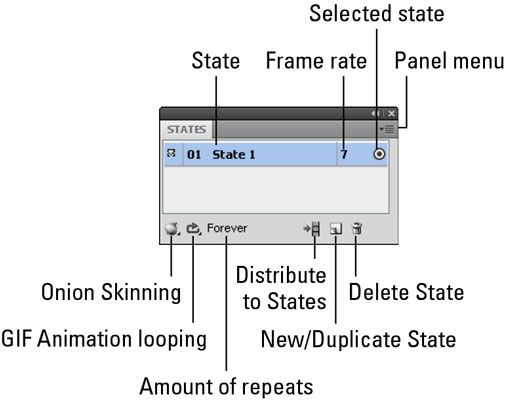
Choisissez Fenêtre-Unis.
Le panneau Unis apparaît, listant un état.

Dans le menu du panneau dans le coin supérieur droit, sélectionnez Duplicate État.
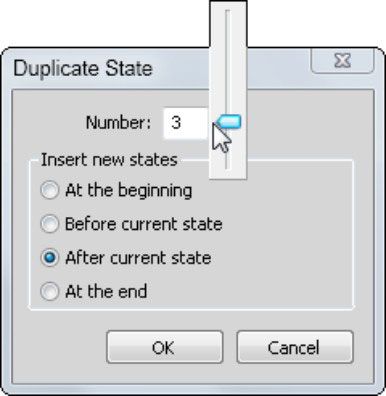
La boîte de dialogue Dupliquer Etat apparaît.
Utilisez le curseur de numéro pour ajouter trois nouveaux Etats.
Dans la section Insert New-Unis, sélectionnez le bouton radio Après l'état actuel et puis cliquez sur OK.
Parce que tous les Etats sont identiques, vous ne voyez aucun changement. Les objets sont positionnés l'un sur l'autre.

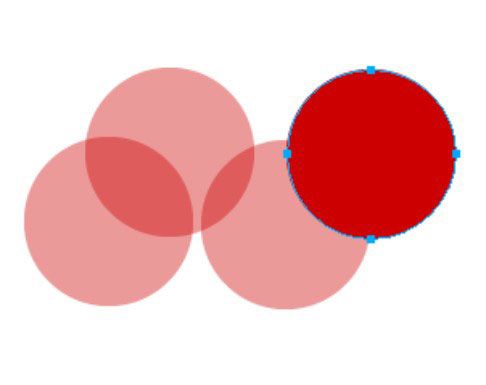
Utilisez la pelure d'oignon pour obtenir une bonne circulation
Pelure d'oignon peut être d'une grande aide lorsque vous essayez de créer une bonne circulation pour une animation. Pelure d'oignon vous donne la possibilité de modifier l'état sélectionné, mais vue (dans une vue en grisé) les Etats qui viennent avant et après l'état sélectionné.

Pour utiliser la pelure d'oignon dans une animation, procédez comme suit:
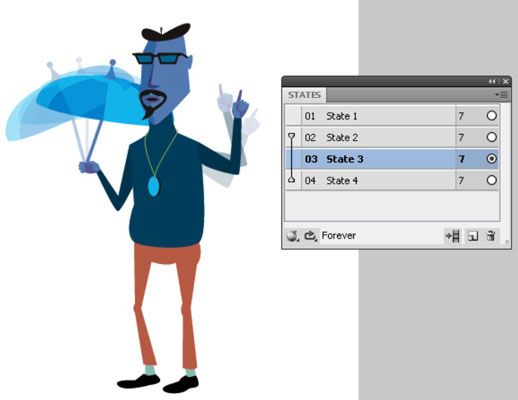
Sélectionnez l'État 2 rangée dans le panneau Etats.
Cliquez sur le bouton Pelure d'oignon dans le coin inférieur gauche du panneau.
Une liste déroulante apparaît.
Sélectionnez Afficher tous les États de montrer un état avant et un après l'état sélectionné.
Faites le saut d'animation
Création de l'animation réelle est certainement pas sorcier, mais vous devez faire attention à l'état que vous sélectionnez avant de faire votre déménagement.
Pour mettre votre animation en mouvement, suivez ces étapes:
Sélectionnez État 2 dans le panneau Etats pour voir l'état 2 cercle.
Utilisation de l'outil Pointeur, faites glisser le cercle légèrement vers le haut et vers la droite.
Sélectionnez État 3 pour voir le cercle état 3.
Faites glisser le cercle ci-dessous et à droite de l'état 2 cercle.
Sélectionnez État 4 pour afficher l'état 4 cercle.
Faites glisser le cercle au-dessus et à droite du cercle état 3.
Vous devriez voir un flux qui - d'une façon primitive - représente une balle qui rebondit.

Testez l'animation
Vous pouvez tester une animation directement dans le plan de travail Fireworks ou sur le web.
Test dans Fireworks
Fireworks fournit plusieurs contrôles de lecture sur le côté droit de la fenêtre du plan de travail. Pour utiliser ces commandes pour tester une animation dans Fireworks, suivez ces étapes:
Cliquez sur le bouton de lecture pour lancer l'animation.
Remarquez que le bouton Lecture se transforme en bouton Arrêter.
Après avoir joué l'animation, cliquez sur le bouton Stop pour arrêter l'animation.
Essai sur le web
La fonction Aperçu dans le navigateur vous donne une idée plus précise de la façon dont votre animation apparaît au spectateur. Cette procédure est si facile qu'aucun étapes sont nécessaires: Choisissez Fichier-Aperçu dans le navigateur et sélectionnez le navigateur dans lequel vous souhaitez prévisualiser l'animation.
Si l'animation ne fonctionne pas dans votre navigateur, assurez-vous que vous avez GIF sélectionné comme format de fichier d'exportation dans le panneau Optimiser dans Fireworks.






