Comment découper dans Adobe Fireworks CS6
Après que vous avez préparé une barre de navigation simple mais efficace dans Adobe Fireworks CS6, utilisez l'outil Tranche à créer un couple de tranches, puis les exporter. Suivez ces étapes:
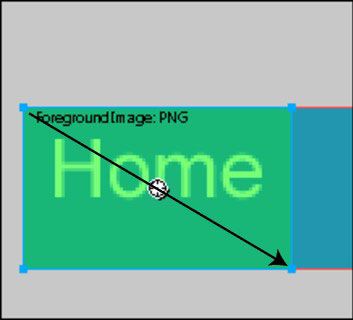
Sélectionnez l'outil Tranche dans la section Web des Outils panel- puis cliquer et faire glisser à partir du coin supérieur gauche de la section Accueil du rectangle vers le coin inférieur droit.

Pour cet exemple, votre glisser ne pas être exacte.
Si vous allez à la perfection, choisissez Afficher-Règles pour afficher les règles. Lorsque les règles sont visibles, vous pouvez cliquez et faites glisser les guides d'eux.
Lorsque vous avez une tranche actif, les changements de panneau Propriétés de vous offrir diverses options de tranche.
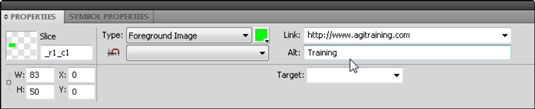
Changer le format en faisant un choix dans la liste déroulante Paramètres Slice exportation.
Sélectionnez le format GIF si l'œuvre d'art a beaucoup de couleur unie, ou sélectionnez JPEG pour les images avec beaucoup de gradation de couleur.
Entrez un lien dans la boîte de texte Lien.
Entrez une brève description du lien dans la zone de texte Alt.
Alt text est le texte qui apparaît alors une page se télécharge. Il apparaît également à la place du graphique si un spectateur a désactivé l'affichage des graphiques dans son navigateur web.

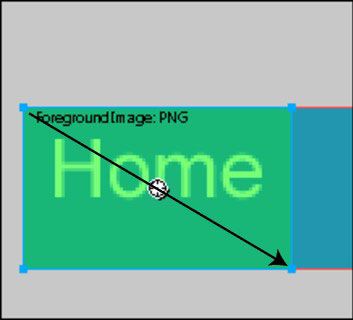
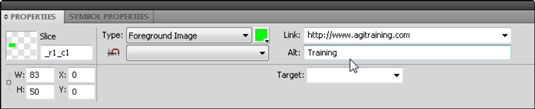
Avec l'outil Tranche, cliquer et faire glisser pour entourer la seconde moitié de la barre de navigation.
Tapez http://adobe.com dans la zone de texte de lien et tapez Adobe, Inc. dans la zone de texte Alt.
Qui est le tranchage sous une forme simple. Vous pouvez rendre le processus aussi compliqué que vous voulez en créant pages entières tranchés (parce que les moteurs de recherche comme pour rechercher du contenu de texte) pour les barres de navigation avec de nombreux liens et les destinations.
A propos Auteur
 Comment créer hotspots dans Adobe Fireworks CS6
Comment créer hotspots dans Adobe Fireworks CS6 Adobe Fireworks CS6 vous donne beaucoup de façons de profiter de liens hypertextes. UN point chaud est un simple lien de texte ou un graphique à une URL (Universal Resource Locator) sur le web.Pour créer un lien texte ou un graphique à une URL…
 Comment créer des liens hypertexte dans Fireworks CS5
Comment créer des liens hypertexte dans Fireworks CS5 Adobe Fireworks Creative Suite vous 5gives beaucoup de façons de profiter de liens hypertextes. Vous pouvez créer un point chaud - essentiellement, un simple lien de texte ou un graphique à une URL (Universal Resource Locator) sur le web.Définir…
 Comment créer des images avec des outils bitmap Adobe Fireworks CS6
Comment créer des images avec des outils bitmap Adobe Fireworks CS6 Adobe Fireworks CS6 dispose de quelques outils qui fonctionnent différemment que des outils similaires dans d'autres applications Adobe: les outils bitmap de Blur, pinceau, gomme à effacer, Lasso, Baguette magique, Rectangle, Crayon, et Rubber…
 Comment découper des images dans Adobe Fireworks CS5
Comment découper des images dans Adobe Fireworks CS5 Si vous ne devez pas partie d'une image, il est facile de se débarrasser d'elle dans Fireworks Creative Suite 5. données d'image non désirée est une mauvaise chose pour les graphiques Web, car il faut un temps précieux lors du téléchargement.…
 Comment éditer des images dans Adobe Fireworks CS6
Comment éditer des images dans Adobe Fireworks CS6 Après vous avez une image ouverte dans Adobe Fireworks CS6, vous pouvez commencer à l'éditer. Les fonctions d'édition dans Fireworks sont similaires à celles de Photoshop, mais ne sont pas aussi vaste. Vous pouvez faire beaucoup de tâches de…
 Comment exporter des tranches dans Fireworks CS5
Comment exporter des tranches dans Fireworks CS5 Slglaçage est une technique pour casser de gros fichiers en paquets plus petits afin qu'ils téléchargent plus rapidement. Une fois que vous avez tranché votre illustration dans Adobe Fireworks Creative Suite 5, vous pouvez exporter les tranches…
 Comment mettre à l'échelle des images dans Adobe Fireworks CS5
Comment mettre à l'échelle des images dans Adobe Fireworks CS5 Il existe trois méthodes pour l'intensification des graphiques dans Adobe Fireworks Creative Suite 5 - mise à l'échelle proportionnelle, mise à l'échelle non proportionnelle, et mise à l'échelle numérique. Faire des images de la bonne taille…
 Comment mettre à l'échelle des images dans Adobe Fireworks CS6
Comment mettre à l'échelle des images dans Adobe Fireworks CS6 Faire la bonne taille des images dans Adobe Fireworks CS6 est important. Si une image est trop grande, vous perdez téléchargement précieuse Time-si elle est trop petite, l'image semble pixélisé et floue.Comment à l'échelle proportionnelle des…
 Comment tester et d'exporter une carte d'image dans Adobe Fireworks CS6
Comment tester et d'exporter une carte d'image dans Adobe Fireworks CS6 Après que vous avez créée et liée une carte d'image dans Adobe Fireworks CS6, vous êtes prêt à tester et exporter pour l'utiliser sur votre page Web. Suivez ces étapes:Testez votre image carte en choisissant Fichier-Aperçu dans le…
 Comment utiliser des grilles dans Adobe InDesign CS6
Comment utiliser des grilles dans Adobe InDesign CS6 Blocs de texte contiennent le texte que vous ajoutez à une publication. Vous pouvez créer un nouveau cadre de texte de différentes façons. Dans Adobe InDesign CS6, vous pouvez ajouter du texte à des formes créatives que vous dessinez, les…
 Comment utiliser des images et du texte dans Adobe Edge
Comment utiliser des images et du texte dans Adobe Edge Adobe Edge CC fournit des outils de dessin de sorte que vous pouvez créer des formes sur la scène, qui deviennent alors des éléments que vous pouvez animer et ajouter des actions à. La même chose est vraie pour l'importation d'images et de…
 Comment utiliser le tranchage dans Fireworks CS5
Comment utiliser le tranchage dans Fireworks CS5 Adobe Fireworks Creative Suite 5 supports slglaçage, une technique pour casser de gros fichiers en paquets plus petits afin qu'ils téléchargent plus rapidement. Il est également un procédé de fixation URL vers différentes régions d'une image…
 Le panneau de feux d'artifice des outils de Professional CS5
Le panneau de feux d'artifice des outils de Professional CS5 Le Adobe Fireworks professionnel Creative Suite 5 panneau Outils est triée en six catégories: Select, Bitmap, Vecteur, Web, Couleurs et Vue. Le tableau ci-dessous répertorie les outils par catégorie et les touches, vous pouvez facilement Appuyez…
 Travailler avec le type dans Adobe Illustrator cc
Travailler avec le type dans Adobe Illustrator cc Vous pouvez faire toutes sortes de choses cool avec le type dans Adobe Illustrator CC, de la tâche la plus simple de créer une seule ligne de texte à des utilisations créatives plus complexes de texte, tels que placer du texte le long des…