A propos Auteur
 Comment choisir une page d'accueil pour Safari sur votre iPhone
Comment choisir une page d'accueil pour Safari sur votre iPhone Vous avez peut-être remarqué que la version iPhone de Safari n'a pas une option pour spécifier une page d'accueil, même si l'option populaire existe sur les versions Mac et PC de la Safari (et d'ailleurs, tous les autres navigateurs web d'usage…
 Comment créer une page d'accueil de Safari sur votre iphone 4s
Comment créer une page d'accueil de Safari sur votre iphone 4s Vous avez peut-être remarqué qu'il n'y a pas de site web page d'accueil sur la version iPhone 4S de Safari. Au lieu de cela, lorsque vous appuyez sur l'icône Safari, vous revenez à la dernière place que vous avez visité. Cependant, si vous…
 Comment ouvrir des pages web à partir de Safari sur votre iPhone
Comment ouvrir des pages web à partir de Safari sur votre iPhone L'iPhone a deux façons de déterminer les sites Web de proposer lorsque vous appuyez sur certaines lettres. Une méthode est les sites que vous avez déjà créé un signet à partir du navigateur Safari ou Internet Explorer sur votre ordinateur.…
 Comment spécifier les paramètres de Safari sur votre iPhone
Comment spécifier les paramètres de Safari sur votre iPhone iPhones utilisent le navigateur Web Safari pour accéder à Internet. Safari sur votre iPhone a un groupe de paramètres standard que vous pouvez ajuster, si vous voulez. Par exemple, vous pourriez vouloir prendre soin de protéger votre vie privée…
 Comment utiliser la fonction de remplissage automatique de votre iPhone pour accélérer l'entrée de forme
Comment utiliser la fonction de remplissage automatique de votre iPhone pour accélérer l'entrée de forme Le navigateur Safari sur votre iPhone, il est relativement facile de remplir des formulaires en ligne, mais il peut encore être lent aller, surtout si vous avez à faire beaucoup de dactylographie. Pour aider à rendre les formes moins d'une…
 Avantages de l'icloud pour votre iPod touch
Avantages de l'icloud pour votre iPod touch Avec iCloud, vous pouvez garder votre iPod touch synchronisée à tout ce que vous avez dans le nuage sans fil, sans avoir à le connecter à votre ordinateur (qui est, en tout lieu Wi-Fi). iCloud stocke vos trucs et synchronise sans fil avec tous…
 Pour les aînés: une recherche sur Internet dans Safari sur l'iPad 2
Pour les aînés: une recherche sur Internet dans Safari sur l'iPad 2 Sur votre iPad 2, vous pouvez naviguer sur Internet en utilisant le navigateur Web Safari. Rechercher sur le Web pour les pages pour voir chaque fois que vous ne connaissez pas l'adresse exacte (URL) du site Web que vous souhaitez visiter. Après la…
 Pour les aînés: utiliser le navigateur web Safari sur iPad 2
Pour les aînés: utiliser le navigateur web Safari sur iPad 2 Une fois votre iPad 2 est connecté à Internet, parcourir des pages Web en utilisant le navigateur Web Safari. Avec Safari, vous pouvez parcourir un vaste monde de l'information, le divertissement, l'éducation, et plus sur Internet.Lancez le…
 Conception pour les navigateurs Safari et chrome
Conception pour les navigateurs Safari et chrome Safari et Chrome sont des navigateurs WebKit, basé sur le même WebKit déchirerERing moteur, qui contrôle la façon dont le navigateur interprète HTML, CSS et autre code. Tous les navigateurs WebKit suivent les mêmes règles (au moins la…
 Améliorer les fonctionnalités de test de safari avec des extensions
Améliorer les fonctionnalités de test de safari avec des extensions Lors du test de votre site Web mobile-commerce nouvellement conçu, il est parfois plus facile de travailler avec ce que vous avez. Si vous avez déjà Safari ou Chrome installé sur votre ordinateur, vous avez de la chance. Ils rendent les sites…
 Comment activer l'agent utilisateur switcher dans Safari
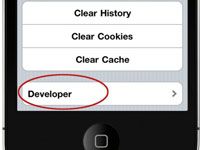
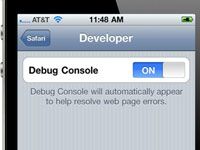
Comment activer l'agent utilisateur switcher dans Safari Lorsque vous testez un site web destiné à l'iPhone et l'iPad sur un ordinateur de bureau, si le script de détection de périphérique sur un serveur reconnaît que vous utilisez un navigateur sur un ordinateur, il ne vous montre pas la version de…
 Comment faire pour installer les extensions de tests de safari
Comment faire pour installer les extensions de tests de safari Safari ou Chrome installés sur votre ordinateur va vous aider à tester votre site Web destiné à l'iPhone et l'iPad. Ils rendent les sites mobiles de manière similaire à la façon dont ils seraient rendus sur un appareil iOS, et ils ont des…
 Comment économiser de l'espace sur l'écran de l'iPhone
Comment économiser de l'espace sur l'écran de l'iPhone Lorsque vous concevez des sites Web pour l'écran relativement petit de l'iPhone, chaque pixel est précieux. Le script présenté ici est conçu pour faire défiler la page vers le bas automatiquement, cacher la barre d'adresse et de vous donner…
 Iphone Test conçoit avec Safari
Iphone Test conçoit avec Safari Le plus proche vous pouvez venir à avoir Safari sur un iPhone ou iPad est Safari sur un ordinateur. Il a quelques différences notables, y compris la taille de l'écran plus grand que la plupart des gens utilisent les ordinateurs et le fait que…

 Agrandir
Agrandir
 Agrandir
Agrandir
 Agrandir
Agrandir




