Comment insérer une image dans un article paru dans joomla
Les fichiers d'image stockés dans Media Manager de Joomla peuvent être affichées dans des articles. En fait, la même image peut être visualisée en plus d'un article. Rappelez-vous, dans Joomla, ne existe pas la page Web jusqu'à ce que l'utilisateur le demande. Puis Joomla saisit tous les éléments nécessaires de la base de données - y compris les fichiers d'image - et construit la page à la volée. Pour insérer une image dans un article, procédez comme suit:
Ouvrez l'article dans lequel vous souhaitez insérer l'image. (Choisissez Content-article Manager, puis cliquez sur le nom de l'article pour l'ouvrir dans l'éditeur de l'article.)
Cliquez sur l'endroit où vous souhaitez placer l'image.
Cliquez sur le bouton ci-dessous l'image de la fenêtre de l'article du texte.
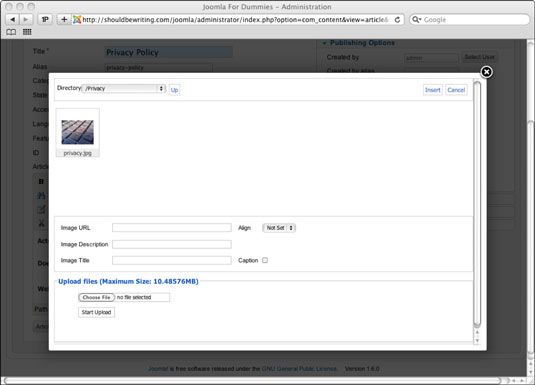
La boîte de dialogue image insertion ouvre.
Localisez le fichier image que vous souhaitez utiliser dans le répertoire principal de Media Manager ou un de ses sous-dossiers.

Cliquez sur la vignette de l'image que vous souhaitez inclure dans votre article.
Cliquez sur le bouton Insérer dans la boîte de dialogue image insertion.
Joomla insère l'image dans l'article.
Maintenant, cliquez sur Enregistrer Le bouton Fermer.
Quand vous revenez à l'Article Manager: page des articles, utilisez le lien Afficher le site en haut de la page pour inspecter votre travail. Accédez à la page de Politique de confidentialité. Vous trouvez que votre image nouvellement inséré a vraiment retapé la page.

De la même façon que vous pouvez insérer des images dans les articles, vous pouvez insérer multimédia. Pour ce faire, cliquez sur le bouton de médias intégrés Insérer / Editer dans la barre d'outils milieu de l'éditeur TinyMCE.
Notez que au lieu de naviguer à Media Manager chaque fois que vous souhaitez télécharger une image pour un article, vous pouvez également ajouter des images à la volée de l'intérieur d'un article à travers les options disponibles à vous après le bouton Image ci-dessous le volet du texte de l'article a été cliqué. Voilà qui est pratique!
Si vous prévoyez d'utiliser une image hébergée ailleurs que votre propre ordinateur - un Dropbox ou compte Flikr, par exemple - assurez-vous soit notez l'adresse HTML de l'image ou le copier à partir de votre navigateur Web de sorte qu'il peut être entré dans l'image champ URL.
Prenez le temps de considérer les deux dimensions de l'image et la taille du fichier avant d'ajouter une image à votre site. Si les dimensions d'une image sont trop grandes, son inclusion dans l'un de vos articles peut nuire à la conception de votre site au lieu de l'améliorer. Si la taille du fichier de l'image est trop grande, les téléspectateurs de votre site pourrait faire face à des temps de chargement longs avant que la photo que vous souhaitez inclure un article apparaît sur leur écran.
Heureusement, la plupart des programmes de retouche d'image modernes tels que Photoshop CS5 ou GIMP peuvent modifier les dimensions et la taille du fichier d'une image que vous jeter sur eux.






