Conception de la navigation d'un nouveau site web
Autre que la conception visuelle, de déterminer comment un utilisateur pourra naviguer sur un site Web est l'une des tâches créatives les plus difficiles que vous devrez faire face en tant que concepteur de sites Web. L'objectif principal est de rendre les gens se sentent en contrôle du site et capable de se déplacer rapidement et efficacement. Rien de pire que le sentiment de l'utilisateur perdu dans votre site.
Pour aider les gens à se déplacer et de rester orienté, votre système de navigation doit être une carte routière de l'ensemble du site, avec “ vous êtes ici ” signes.
La navigation globale pour les sites web
Rappelez-vous la fameuse ligne de l'utilisation commerciale des années 1970 TV: “? Combien de lèche-il pour se rendre au centre d'un Tootsie Pop ” Avec des bonbons, les plus lèche, le meilleur. Sur le web, cependant, l'inverse est vrai: les utilisateurs ne trouveront rien savoureux sur la navigation à travers des masses de pages. Votre but est d'amener les utilisateurs aussi rapidement que vous pouvez à leur contenu souhaité.
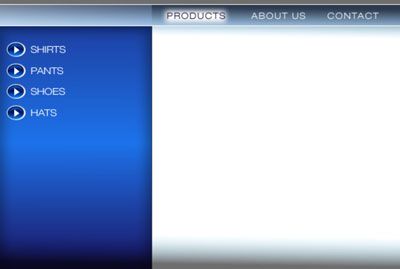
La meilleure façon de réduire le nombre de clics est de fournir à vos ensembles de navigation primaires, secondaires et tertiaires sur chaque page du site. Cette stratégie, appelée navigation globale, permet aux gens de naviguer rapidement d'une section principale à l'autre sans avoir besoin de retracer toutes les étapes. En outre, il est important que ces ensembles de navigation sont toujours situés au même endroit et ne changent pas ce qu'ils offrent (permutation options de navigation et de sortir). Cette cohérence fournit un point d'ancrage mentale pour l'utilisateur.

Section navigation
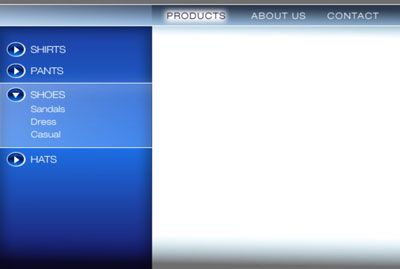
Après utilisateurs de sélectionner une catégorie dans le groupe de navigation primaire, secondaire ou tertiaire, ils sont transportés dans une section. En supposant que la section a quelques niveaux de contenu à l'intérieur, vous avez besoin d'un moyen de naviguer à travers elle. Une pratique courante est de révéler un ensemble de navigation de la section choix sur la page. Ces choix sont uniques à leur section, mais la région vous sélectionnez pour les afficher est la même région utilisé pour afficher la navigation de section pour d'autres zones du site.


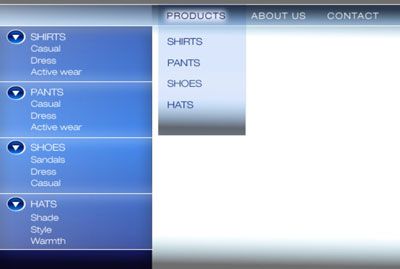
Alternativement, vous pouvez afficher la section de navigation entièrement ouvert. L'avantage est que les utilisateurs peuvent voir rapidement toutes les première et de deuxième niveau contenu avec une section. L'inconvénient est que la navigation peut prendre beaucoup de place et peut regarder encombré et écrasante à l'utilisateur.

En règle générale, il suffit de le premier niveau de pages est disponible, mais envoler menus peuvent fournir un accès rapide aux pages de second niveau. Il est normal d'avoir navigation de la section redondante, montrant à la fois sur la page et compris comme un menu déroulant dans le système global de navigation.
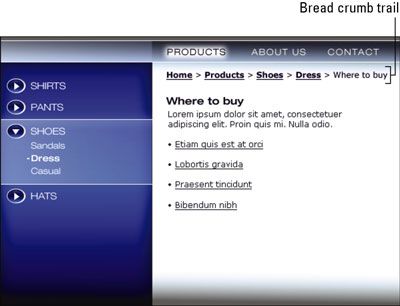
Laissant une traînée de chapelure
Si Hansel et Gretel peuvent utiliser une traînée de miettes de pain pour retrouver leur chemin à travers la forêt, il suffit de penser ce que une version numérique de chapelure peut faire pour les visiteurs de votre site web. Chapelure, comme ils sont réellement appelés dans l'industrie web-design, sont liens texte que vous laissez dans un sentier qui marque vos étapes que vous allez en profondeur dans une section.

Miettes de pain sont utiles pour naviguer les sites qui ont de navigation qui va plus de deux niveaux de profondeur dans une section. Par exemple, si vous utilisez la navigation de la section de descendre à une page qui a des liens encore plus sur elle, vous êtes maintenant plonger dans un troisième ou quatrième niveau de la hiérarchie de la section. Il est tout simplement pas pratique pour afficher de troisième et de quatrième niveau de navigation sur la page. Donc, les miettes de pain peuvent simplement enregistrer vos étapes et obtenir plus et plus comme vous plonger plus profondément (espérons pas plus de quatre niveaux ou que vous entrer dans les catacombes du site!).
Chaque lien mie de pain fournit un moyen rapide pour revenir sur vos pas remonter la hiérarchie. Vous ne devez pas suivre les liens dans sequence- vous pouvez cliquer sur un lien dans la piste pour revenir rapidement à un niveau différent dans la hiérarchie. Le sentier vous donne aussi une bonne idée de l'endroit où vous êtes dans le site. Contrairement à un système de navigation globale, cependant, vous ne pouvez pas sauter à travers à autre rubrique- vous ne pouvez revenir en arrière à un niveau à l'intérieur une section. Pensez à un système mie de pain que le bouton Précédent du navigateur sur les stéroïdes.
Graphiquement, la convention de conception pour une interface mie de pain est de montrer chaque étape précédente comme un lien de texte active suivie d'un caractère (flèche, du côlon ou de la pipe), le tout dans une rangée simple. La dernière entrée à la fin de la piste représente la page en cours où vous êtes, il devrait donc pas avoir un lien - et il devrait être différent. Si elle était un lien, il serait tout simplement recharger la page - pas l'expérience utilisateur idéale.






