Comment afficher le code source d'une page Web
Navigateurs Web vous permettent de visualiser le code source HTML et CSS d'une page web. Furtivement un coup d'oeil au code source d'une page web est un excellent moyen de voir comment il est construit - et de voir comment vous pouvez faire quelque chose de semblable.
Pour voir le code HTML derrière une page Web, suivez ces étapes simples:
Aller en ligne et ouvrir un navigateur Web, tel que Mozilla Firefox ou Internet Explorer.
Aller à un site Web en tapant l'URL d'une page web dont le code source HTML que vous aimeriez voir.
Regardez la source de la page HTML:
Dans Firefox, choisissez-la page Source de la barre de menu.
Dans Internet Explorer, sélectionnez Affichage-Source.
Vous verrez une nouvelle fenêtre avec le code HTML de la page que vous regardez. Si vous coup d'oeil dans le code, vous verrez le contenu du texte de la page et tout le balises pour chaque lien. Vous pouvez sélectionner et copier la page entière ou une partie de celui-ci.
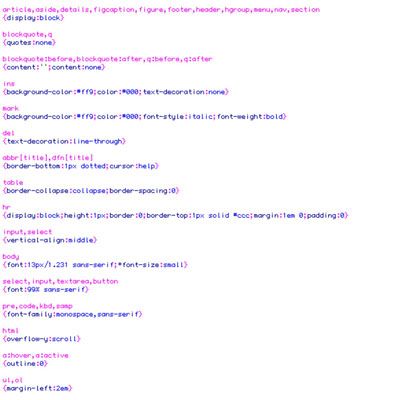
La fenêtre de la source vous montre simplement le code HTML, pas de documents CSS liens externes (voir la figure suivante). Si la page utilise CSS, le section au début du code HTML contiendra l'URL chemin vers le fichier CSS. Vous pouvez copier le chemin et le coller dans le champ d'adresse de votre navigateur, comme taper une adresse web, et de voir le code CSS que la page utilise.

Dans l'exemple, la liaison de CSS est écrit en tant que relatif chemin - par rapport au trajet déjà dans le navigateur Web. Pour terminer le tracé vous devez ajouter /unassets/css/smart_min.css à l'URL qui apparaît dans la barre d'adresse en haut de l'écran.
Lorsque vous avez fini d'ajouter le chemin relatif à l'URL, vous appuyez sur ou cliquez sur Entrée pour accéder à la CSS- si vous êtes sous Windows, le CSS se présente dans un fichier Bloc-notes qui ouvre automatiquement l'écran, comme dans la figure suivante.