Comment appliquer l'opacité / transparence dans CSS3
L'opacité ou la transparence est un nouvel effet dans CSS3. Les concepteurs sont vraiment dans les premiers stades de l'expérimentation de cet effet. En CSS3, la transparence est définie par l'attribution d'une valeur à la propriété d'opacité. Un objet totalement opaque occulte complètement tout ce qui est derrière les objets IT- qui ne sont pas totalement opaque sont partiellement voir-à travers, ou transparent.
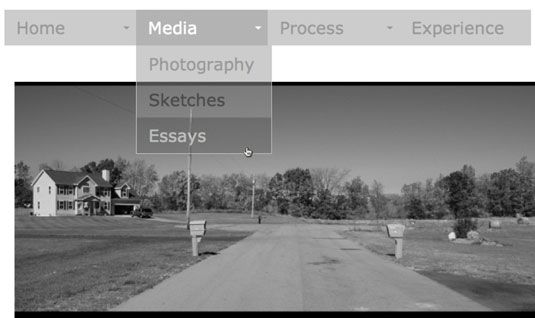
Définition de milieux semi-transparents pour les éléments de mise en page avec CSS3 présente quelques options intéressantes pour les concepteurs Web. Milieux semi-transparents sont souvent utilisés, par exemple, dans les listes déroulantes. Là, les éléments de menu déroulant ont affecté 0,5 opacité (ils sont 50 pour cent transparent). En conséquence, le contenu de la page du sous-jacent reste visible quand un menu se déroule.

La propriété d'opacité est définie à une valeur allant de 0 (complètement invisible) à 1 (pleinement opaque- pas du tout transparent). Ainsi, par exemple, une valeur d'opacité de 0,8 fait un objet opaque de 80 pour cent, et ainsi de suite.
La propriété d'opacité ne nécessite pas de préfixes pour les différents navigateurs. La syntaxe est simple:
opacité: .x
La liste déroulante montre, par exemple, est défini comme tel:
.menu_box {background-color: # 999-padding: 2px; color: # 333333 opacité: .5-} 





