Comment localiser le CSS3 pour une fonction particulière
Beaucoup de scripts fournis sur le travail du site Dynamic Drive avec jQuery et jQuery UI CSS3. Ils sont des extensions d'une sorte qui vous aident à utiliser ces deux API avec plus d'efficacité. L'emplacement de l'jQuery et jQuery UI CSS ne change pas.
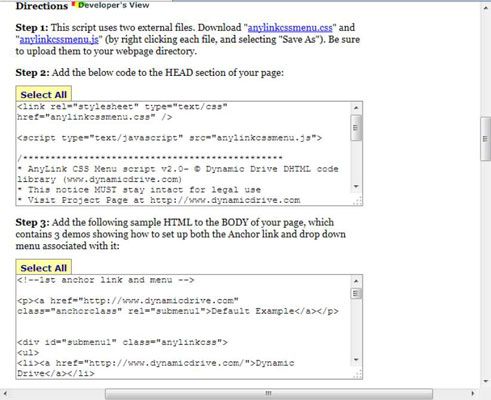
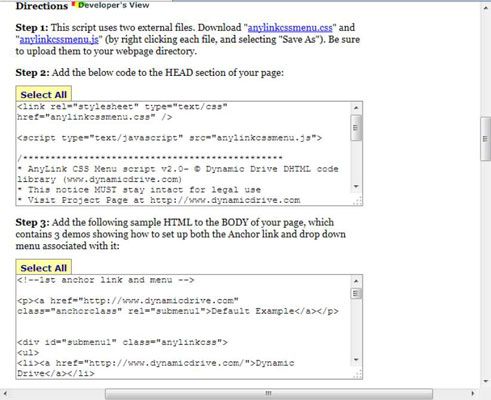
Certains des scripts fournissent des fichiers CSS personnalisés que vous devez télécharger et placer sur votre système afin de pouvoir utiliser le script. Ces liens peuvent être difficile à voir à certains moments. Dans ce cas, vous êtes à la recherche pour le lien de anylinkcssmenu.css à l'étape 1.

Dynamic Drive tendance à ne pas fournir un lien hébergé que vous pouvez utiliser pour accéder soit le CSS ou script associé. Vous pouvez choisir de modifier directement le CSS personnalisé, ou de fournir des changements à la CSS avec des modifications internes ou CSS en ligne. La chose importante à retenir est que vous devez le fichier téléchargé pour rendre le travail de script correctement.
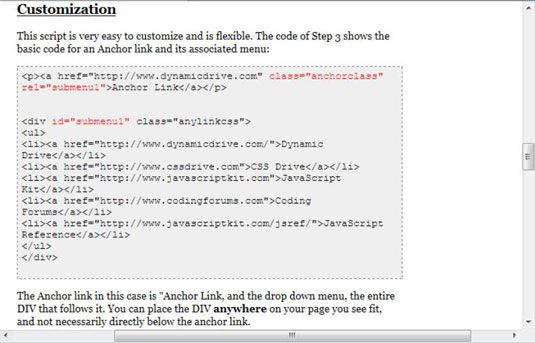
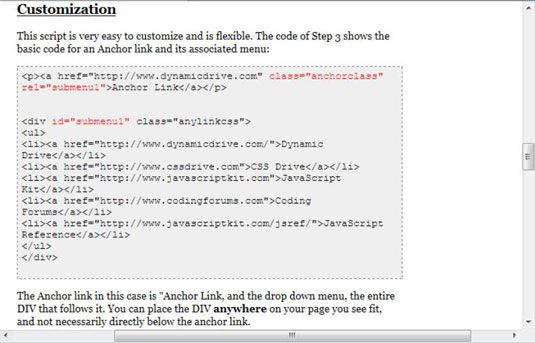
Assurez-vous que vous regardez attentivement tous les matériaux pour un script Dynamic Drive particulier. Dans de nombreux cas, vous voyez une section de personnalisation. Cette section donne un aperçu sur la façon dont vous pouvez personnaliser le script pour répondre aux besoins spécifiques.
Dans au moins quelques cas, vous voyez même plusieurs exemples des effets que vous pouvez réaliser avec le script en faisant un changement particulier. (Vous pouvez voir un meilleur exemple des personnalisations pour le menu v2.3 AnyLink CSS au Dynamic Drive.)

A propos Auteur
 Comment faire pour exécuter un script avec phpmyadmin dans SQL pour la programmation html5and de CSS3
Comment faire pour exécuter un script avec phpmyadmin dans SQL pour la programmation html5and de CSS3 phpMyAdmin offre des fonctionnalités formidables pour travailler avec des scripts SQL pour HTML5 et CSS3 programmation. Vous pouvez écrire votre script directement dans phpMyAdmin, ou vous pouvez utiliser un éditeur de texte. Votre éditeur peut…
 Comment faire un simple script dans égratignure sur la PI de framboise
Comment faire un simple script dans égratignure sur la PI de framboise Vous pouvez utiliser Scratch sur votre Raspberry Pi pour faire un jeu ou raconter une histoire en faisant glisser les blocs dans une liste avec votre souris. Les blocs emboîter sur l'écran, un peu comme blocs de plastique réel.Les listes sont…
 Meilleurs liens Spotify
Meilleurs liens Spotify Meilleurs liens Spotify - une grande création de la maison de Spotibot, l'outil de recommandation de musique de Andy Smith - prend un lien effrayant prospectifs Spotify et ajoute beaucoup d'informations à elle.La prochaine fois que vous copiez et…
 Notions de base des catégories de script de CSS3
Notions de base des catégories de script de CSS3 Les scripts Dynamic Drive CSS3 apparaissent dans plusieurs catégories. Chaque catégorie contient un certain nombre de scripts qui répondent aux besoins spécifiques. Par exemple, vous devrez peut-être un calendrier de pop-up, plutôt que celui…
 Notions de base de la ThemeRoller du CSS3
Notions de base de la ThemeRoller du CSS3 jQuery et jQuery UI sont des bibliothèques relativement complexes qui fournissent une quantité importante de CSS3 personnalisation. Le problème est que de nombreux développeurs ont aucune idée de la façon d'effectuer la personnalisation…
 Comment ajouter un thème à votre projet CSS3
Comment ajouter un thème à votre projet CSS3 En voyant les échantillons de fournisseurs et de travail à travers la documentation sont utiles, mais la plupart des développeurs veulent voir un thème de CSS3 en action. Dans tous les cas, la seule chose que vous avez vraiment besoin de…
 Comment créer des menus en CSS3
Comment créer des menus en CSS3 La plupart des sites utilisent un système de quelque sorte que vous pouvez créer en utilisant CSS3 menu. Dans au moins certains cas, le système de menu utilise des cartes d'image ou une autre technique qui ne sont pas pris en charge par Dynamic…
 Comment définir un menu de CSS3 spécialisée
Comment définir un menu de CSS3 spécialisée Menus de touche SPLIT offrent une façon de donner à votre site CSS3 un look spécial. Le bouton partagé raconte téléspectateurs que la sélection de menu par défaut est ce qu'ils voient à l'heure actuelle, mais que d'autres sélections sont…
 Comment détecter le type de navigateur de l'utilisateur dans CSS3
Comment détecter le type de navigateur de l'utilisateur dans CSS3 Dans la plupart des cas, les développeurs ne reçoivent pas de choisir le navigateur d'un utilisateur. Pour déterminer si un utilisateur particulier peut travailler avec votre application de CSS3, alors, vous devez d'abord détecter le navigateur…
 Comment effectuer des transformations de jQuery pour sites CSS3
Comment effectuer des transformations de jQuery pour sites CSS3 Il est possible d'utiliser jQuery pour effectuer des transformations et ces transformations sont souvent plus puissant, mais plus facile à utiliser, que les transformations CSS3 indigènes. Cependant, afin d'obtenir cette fonctionnalité, vous…
 Comment sélectionner des éléments avec jQuery en CSS3
Comment sélectionner des éléments avec jQuery en CSS3 Vous pouvez utiliser jQuery pour effectuer une vaste gamme de sélections d'objets dans votre application de CSS3, mais pour la plupart, vous utiliser les sélecteurs de base. Vous pouvez en savoir plus sur eux à jQuery. Voici une liste des…
 Comment visualiser et accéder CSS3 prédéfini ThemeRoller thèmes
Comment visualiser et accéder CSS3 prédéfini ThemeRoller thèmes Pour voir la liste des thèmes CSS3 prédéfinis, sélectionnez l'onglet Galerie du menu ThemeRoller montré. Vous voyez une liste des thèmes par son nom. Notez que chaque entrée de thème comprend un aperçu du thème, le nom du thème, et deux…
 Comment voir des démos interactives CSS3
Comment voir des démos interactives CSS3 Le dossier du développement faisceau CSS3 sur jQuery contient beaucoup de matériel utile. L'un des premiers morceaux que vous devriez regarder est le contenu du dossier démos de développement-paquet, qui contient des exemples de la façon…
 Comment travailler avec les mises en CSS3
Comment travailler avec les mises en CSS3 Pour choisir un modèle particulier dans CSS3 de Dynamic Drive, cliquez sur le lien. Vous voyez une page qui contient une meilleure présentation de la mise en page en haut. Le texte contenu dans la mise en page est de remplissage afin que vous…