Notions de base de la ThemeRoller du CSS3
jQuery et jQuery UI sont des bibliothèques relativement complexes qui fournissent une quantité importante de CSS3 personnalisation. Le problème est que de nombreux développeurs ont aucune idée de la façon d'effectuer la personnalisation nécessaire et ne serait probablement pas le temps de le faire si ils l'ont fait.
L'objectif global de ThemeRoller est de simplifier la tâche de personnaliser l'apparence des effets et des widgets fournis par ces deux bibliothèques de sorte que vous pouvez obtenir une apparence distincte, sans beaucoup de travail. En fait, il existe des méthodes d'utilisation de ces bibliothèques de sorte que vous ne devez pas faire un travail quelconque.
Cependant, en utilisant ThemeRoller a d'autres, avantages moins évidents. Par exemple, en utilisant ThemeRoller vous pouvez donner à vos utilisateurs d'accéder à de multiples thèmes sans travail beaucoup plus du tout. Tout ce que vous avez vraiment besoin de faire est de fournir un moyen de sélection d'un site de liens différent pour le thème nécessaire - celui que l'utilisateur souhaite.
Fournir un accès à de multiples thèmes permet d'aborder tous les types de besoins des utilisateurs, comme ce qui rend possible pour les utilisateurs daltoniens pour voir la page avec plus de facilité.
Utilisation ThemeRoller vous aide également à mieux comprendre jQuery et jQuery UI. Les thèmes que vous créez comprennent des démonstrations de toutes les fonctionnalités majeures de sorte que vous pouvez les voir à l'œuvre. Il aide à voir les caractéristiques en utilisant le thème que vous avez choisi de sorte qu'il est plus facile de faire quelques réglages.
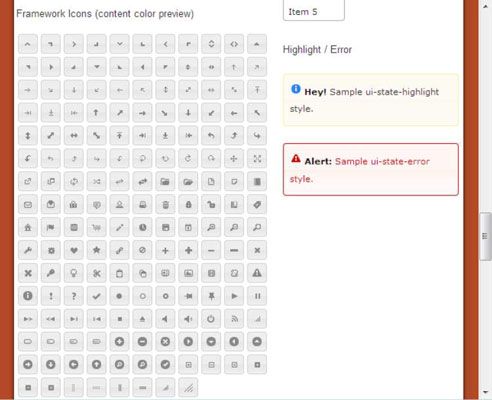
Une des caractéristiques les plus pratiques est une liste des icônes de cadres. Vous pouvez passer votre curseur de la souris sur une icône pour voir ce qu'il est appelé dans le cadre de jQuery UI.

jQuery et jQuery UI deviennent encore plus puissant lorsque vous ajoutez d'autres plugins pour eux. Ces bibliothèques sont assez populaire que vous pouvez probablement trouver un plugin pour chaque besoin. Consultez la liste des plugins. Les thèmes que vous créez avec ThemeRoller travailleront avec tous les plugins disponibles, sauf si le plugin implémente certains (de rupture) des fonctionnalités spéciales.
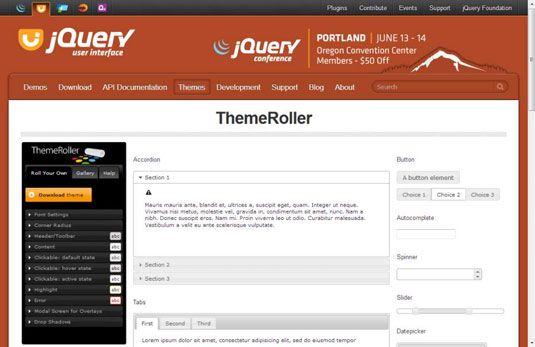
L'interface ThemeRoller se compose de la page principale et un certain nombre de pages de configuration. La page principale contient des liens vers d'autres fonctionnalités jQuery UI long du sommet, un menu spécifique ThemeRoller le long du côté gauche, et des exemples des différents widgets jQuery UI en deux colonnes sur la droite.

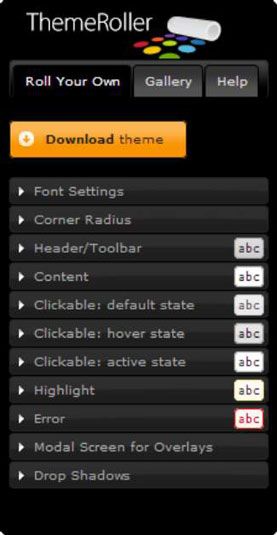
Le menu ThemeRoller contient les options générales à travers le dessus (comme la création de thèmes personnalisés à l'aide du rouleau de votre choix). Les changements de contenu de menu en fonction de l'onglet sélectionné. Ceci est le contenu du rouleau votre propre onglet.

L'onglet Aide donne un aperçu de l'objet de ThemeRoller. Il fournit également des liens vers les deux principales façons que vous pouvez utiliser ThemeRoller: pour créer des thèmes personnalisés ou d'utiliser des thèmes prédéfinis.
Plus tard dans la section d'aide, vous pouvez voir des informations concernant l'utilisation de plug-in et la recommandation de lire les informations spécifiques à propos de jQuery UI CSS avant de créer un nouveau plugin. Tous les développeurs de plugins sont censés tester un de leurs applications qui utilisent des thèmes afin qu'ils travaillent avec ThemeRoller.
Il est important de lire l'onglet Aide parce que sinon vous pourriez finir par passer des heures à tenter de fixer un problème irréparable. Par exemple, l'onglet Aide vous dit que les coins arrondis ne fonctionneront pas dans les versions d'Internet Explorer 6 et 7 parce que ces versions ne fournissent pas le soutien nécessaire.
Les coins apparaîtront encore, mais ils vont être carré au lieu de ronde. Sans vérifier l'onglet Aide, vous pouvez passer toute la journée à essayer de corriger ce problème.



