Notions de base de plug-ins et CSS3
Plug-ins étendre les bibliothèques CSS3 pour effectuer des tâches que l'auteur original ne considérait pas ou qui exigent un certain niveau d'expertise particulier à mettre en œuvre. Vous pouvez trouver une vaste gamme de plug-ins pour jQuery et jQuery UI. Il ne paie vraiment pour rechercher un plug-in si vous avez besoin de faire quelque chose que jQuery ou jQuery UI ne font pas nativement.
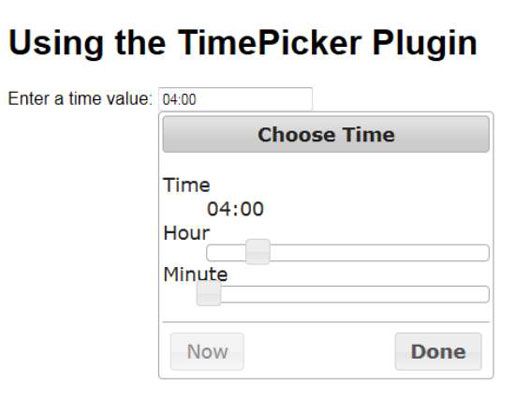
Dans ce cas, l'exemple étend un des widgets. Les utilisateurs doivent saisir les valeurs de temps ainsi que des valeurs de date. La bibliothèque jQuery UI est livré avec un widget Datepicker, ce qui est bien mais pas assez pour les applications modernes où les utilisateurs doivent modifier le temps indépendamment de la date.
Heureusement, il ya une solution sous la forme d'un plug-in tiers sur le site Trent Richardson. Pour utiliser ce plugin, vous ajoutez la référence suivante à votre code.
Tout ce que vous devez faire est d'ajouter d'un simple tag à votre code et fournir une valeur de id pour elle. Ce widget a un certain nombre de formes. Par exemple, vous pouvez demander à la fois une date et une heure si vous le souhaitez. La forme la plus simple est de demander l'heure en utilisant le code suivant:
$ (function () {$ ("# TimeSet") de timepicker () -.})Comme avec la plupart des widgets, vous pouvez configurer le timepicker en utilisant différentes options - et ils sont considérables. Il n'y a pas d'événements pour gérer l'exception de celles fournies nativement par jQuery UI. Les paramètres par défaut présentent une horloge de 24 heures, mais vous pouvez modifier la présentation et utiliser une horloge de 12 heures, si désiré.

Il ya de nombreux endroits en ligne avec un, deux, ou même vingt plug-ins jQuery ou jQuery UI. Cependant, quelques sites ont le nombre de plug-ins pris en charge par Unheap. Au moment d'écrire ces lignes, vous pouvez trouver 699 plug-ins différents figurant sur ce site, qui sont énumérées plus de 47 pages.
Vous pouvez trouver toutes sortes de plug-ins intéressants, tels que TextFit, un plug-in qui vous aide à placer un texte dans un récipient sans faire beaucoup de mesure vous travailler. Le plug-in ScrollTo crée une configuration de défilement régulier afin que les utilisateurs ne voient pas l'interface de nervosité habituelle chaque fois la page défile pour une raison quelconque.
Il ya des catégories entières de plug-ins dédiés à un seul widget de, tels que l'accordéon. Si vous voulez inclure les médias sociaux sur votre site, vous pouvez trouver un certain nombre de plug-ins pour le faire aussi sur Unheap. Le point est que si vous voulez un site unique à explorer pour les plug-ins, ce serait un bon choix.
Passer le curseur de la souris sur une entrée vous en dit plus à ce sujet et affiche deux boutons:
Démo: Cliquez sur ce bouton pour accéder à la démo que chacun des plug-ins fournissent de sorte que vous pouvez l'essayer avant de le télécharger. Beaucoup de pages de démonstration plug-in de codage comprennent des exemples afin que vous puissiez voir comment l'auteur mis en œuvre un comportement particulier. La plupart des démos reposent sur javascript, donc vous devez activer le support de javascript pour voir le travail de démonstration.
Lancez: Une fois que vous décidez d'utiliser un plug-in particulier, cliquez sur Lancer pour y accéder. Le navigateur aller à une page où vous pouvez télécharger le plug-in et de la documentation la plus récente pour elle.
Essayer de trouver ce que vous avez besoin pourrait être intimidant sur un site aussi grand. Heureusement, le contenu est organisé en catégories, telles que l'interface, et sous-catégories, telles que la mise en page. Tout ce que vous devez faire est de cliquer sur le niveau de regroupement qui fait le plus de sens pour le type de plug-in dont vous avez besoin.



