Comment définir la mise en page de base en CSS3
La mise en page jQuery UI Plug-in pour CSS3 rend incroyablement facile de créer différents types de mises en page pour votre site sans dépenser beaucoup de temps. Les mises en page peuvent incorporer toutes sortes de fonctionnalités intéressantes, comme la possibilité de redimensionner les partitions dynamiquement. C'est vrai; l'utilisateur peut choisir comment faire chaque section d'une page afin de se concentrer sur le contenu d'intérêt.
Les exemples sur le site peuvent être complexes, mais il paie pour les examiner à jQuery UI Disposition Plug-in. Ce plug-in peut vous aider à créer des sites incroyablement fonctionnels avec très peu de programmation. Bien sûr, un exemple plus simple est toujours la bienvenue.
Cet exemple démontre la mise en page simple que vous pouvez créer en utilisant ce plug-in. Le point de départ est d'ajouter une référence à la bibliothèque de plug-in. Ceci est un cas où vous ne disposez pas de télécharger quoi que ce soit. (Vous pouvez trouver le code complet pour cet exemple dans le répertoire Chapitre 06 dossier Disposition de la Code téléchargeable comme layout.html).
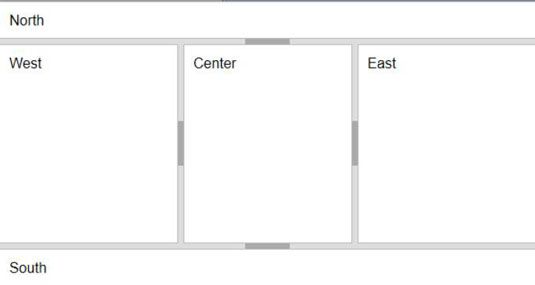
Afin de créer les vitres utilisées pour cet exemple, vous définissez
CentreNordSudestOuest
Notez que chaque volet a une valeur de classe spécifique qui lui est associé. Afin de créer un volet dans un endroit particulier, vous devez utiliser la classe prédéfinie associée. Sinon, le plug-in de mise en page ne reconnaîtra pas le
L'exemple requiert également l'utilisation d'un script pour associer les vitres avec le plug-in. Le script suivant est tout ce que vous devez faire cet exemple fonctionnel.
Les arguments que vous fournissez à la fonction layout () déterminent l'apparence des vitres. L'argument applyDemoStyles fournit la méthode de mise en page simple.

Vous pouvez effectuer deux tâches par l'exemple. Remarquez la zone sombre au milieu de chaque ligne séparant les vitres. En cliquant sur cette zone sombre va fermer ce volet. En cliquant à nouveau rouvrira le volet. Lorsque vous placez le curseur de la souris sur l'une des lignes, il se transforme en une flèche à double pointe. Cette flèche vous permet de redimensionner le volet en fonction des besoins.




