Comment utiliser l'éditeur html coffeecup
En tant que leader WYSIWYG pages Web outil, CoffeeCup HTML Editor possède toutes les caractéristiques de base importantes que vous avez besoin pour construire des pages Web de base. En utilisant ces fonctionnalités, vous pouvez créer et modifier des pages Web sans voir les balises HTML, glisser et les liens de chute à d'autres endroits sur le Web sans avoir à taper l'URL ou le chemin, couper et coller des graphiques dans votre page Web, redimensionner graphiques, et ajouter un texte de remplacement, et de créer et éditer des tableaux et de formulaires.
Sommaire
- Sélectionnez démarrer-programmes-coffeecup software-coffeecup html editor 2008.
- Basculer vers l'éditeur visual en cliquant sur l'onglet visual editor.
- Cliquez sur enregistrer continuer et cliquez sur ok.
- Tapez une phrase, puis copiez et collez-le.
- Déroulez le menu format, sélectionnez une ligne de texte et choisissez une option.
- Choisir une autre ligne de texte, déroulez le menu insertion, puis choisissez link.
- Déroulez les menus restants et inspecter les options.
Pour vérifier une version actualisée de CoffeeCup HTML Editor, aller sur le site CoffeeCup HTML Editor.
Pour exécuter CoffeeCup HTML Editor, vous avez besoin d'un ordinateur exécutant Windows XP ou Windows Vista. Il ne fonctionne pas sur les systèmes d'exploitation Macintosh ou Linux / Unix.
Après avoir téléchargé, suivez ces étapes pour démarrer CoffeeCup HTML Editor et vous orienter à l'utiliser:

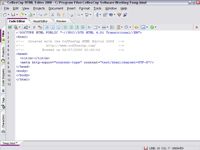
 Agrandir
AgrandirSélectionnez Démarrer-Programmes-CoffeeCup Software-CoffeeCup HTML Editor 2008.
Le programme ouvre la fenêtre éditeur de code.
Basculer vers l'éditeur Visual en cliquant sur l'onglet Visual Editor.
Un message d'avertissement apparaît.
CoffeeCup HTML Editor doit modifier le code HTML que vous écrivez pour le rendre compatible avec certaines des capacités qu'il soutient en mode WYSIWYG. La raison de l'enregistrement de votre code à partir de l'éditeur de code est de sorte que vous pouvez y revenir si nécessaire après CoffeeCup change la version de l'éditeur Visual.
Cliquez sur Enregistrer Continuer et cliquez sur OK.
La fenêtre de Visual Editor ouvre.
Les boutons situés en haut de la zone d'entrée de la fenêtre sont des raccourcis vers la plupart des fonctions dans le format et insérer menus, introduites dans les deux prochaines étapes.
Tapez une phrase, puis copiez et collez-le.
Copiez et collez-le à plusieurs reprises pour créer un bloc de texte à des fins expérimentales.

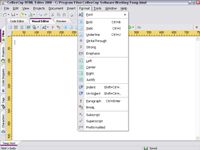
 Agrandir
AgrandirDéroulez le menu Format, sélectionnez une ligne de texte et choisissez une option.
Le menu Format inclut des options comprennent la modification du texte de la décision font- gras, italique, ou underlined- l'alignant à gauche, centre, droite, ou entièrement justified- retrait du texte, et d'autres effets.

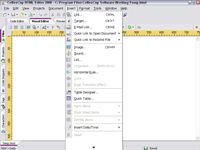
 Agrandir
AgrandirChoisir une autre ligne de texte, déroulez le menu Insertion, puis choisissez Link.
Le menu Insertion comprend des options qui vous permettent d'insérer un lien vers une autre page Web, une image, une règle horizontale, et un titre de la page Web.
Insertion d'un lien vers une autre page Web fonctionne mieux si vous sélectionnez le texte que vous souhaitez utiliser comme lien cliquable texte avant choisissant Insertion-Link.
Déroulez les menus restants et inspecter les options.
De nombreuses options de l'éditeur CoffeeCup HTML ont à voir avec la gestion d'un Projet- autres se rapportent à la vérification orthographique, les tests, et ainsi de suite.



