Comment trouver de l'éditeur de style Squarespace
Vous utilisez Style Editor dans Squarespace tout moment vous avez besoin de modifier la conception de votre site ou des éléments spécifiques à votre site. Style Editor est une partie du mode Style, qui vous permet d'accéder à la zone de prévisualisation. Suivez ces étapes pour charger Style Editor dans votre navigateur:
Connectez-vous à votre site Web.
Vous êtes redirigé vers le gestionnaire de site.
Cliquez sur l'icône Aperçu (oeil), en haut à gauche de l'écran.
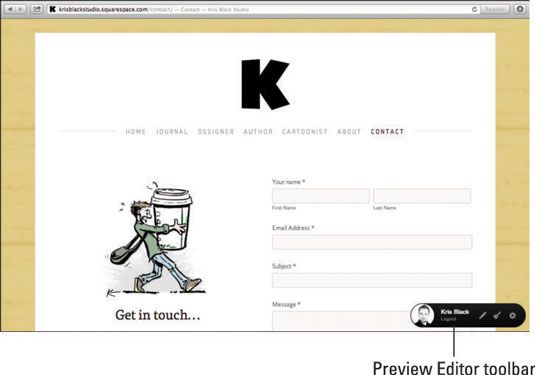
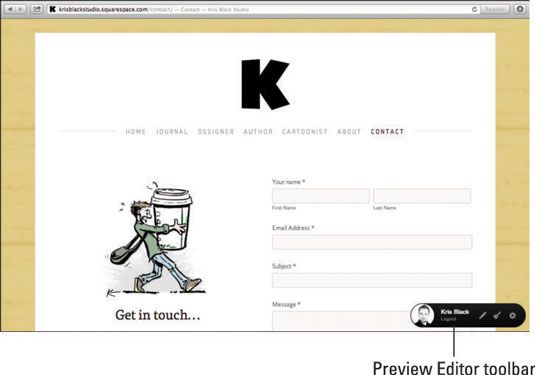
Aperçu Editor apparaît sur l'écran.

Cliquez sur l'icône de pinceau dans la barre d'outils Aperçu Editor, en bas à droite de l'écran.
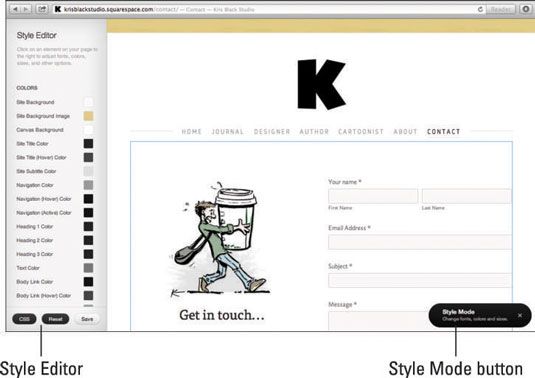
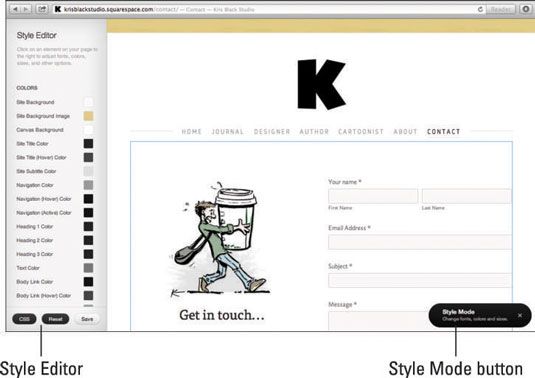
Diapositives style de l'éditeur en vue sur le côté gauche de la fenêtre de votre navigateur, poussant votre site vers la droite. La barre d'outils Aperçu Editor est remplacé par le bouton de mode Style, indiquant que vous êtes en mode Style.

Lorsque vous avez terminé la personnalisation de votre site avec Style Editor et que vous voulez quitter le mode Style, suivez ces étapes:
Cliquez sur le bouton Enregistrer, au bas de Style Editor.
Les modifications que vous avez apportées dans Style Editor sont sauvegardés.
Cliquez sur le x dans le bouton de mode Style.
Diapositives Style Editor hors de la vue et le bouton mode Style modifications dans la barre d'outils Aperçu éditeur.
Style Editor est divisé en cinq sections principales:
Couleurs: Choisissez nouvelles couleurs pour le texte, des liens, des frontières, et le site de fond. Vous pouvez également ajouter des images de fond dans cette section.
Typographie: Ajustez le texte sur votre site en changeant la famille de polices, la taille de la police, et la ligne en hauteur ajoutent gras ou italics- et plus encore.
Tailles et Valeurs: Ajustez la largeur et l'espacement des éléments sur votre site.
Options: Configurer les paramètres spécifiques modèle, comme la hauteur de la page ou la position de tête sur la barre latérale de votre page de blog.
CSS personnalisé: Ajouter code CSS personnalisé pour appliquer un style avancé. Cliquez sur le bouton de la CSS au bas de la Style Editor pour ouvrir la boîte de dialogue de CSS et d'ajouter votre code personnalisé.
Pour voir toutes les sections viennent d'être mentionnés, vous avez besoin de faire défiler la liste Style Editor. Style Editor ne pas afficher une barre de défilement dans certains navigateurs, mais il ne défile si vous utilisez le mécanisme de défilement de votre souris ou votre appareil tactile.
Ensuite, vous regardez la façon de sélectionner les éléments de site que vous souhaitez modifier.
A propos Auteur
 Développement Java: à l'intérieur d'une vue ou un éditeur dans l'éclipse
Développement Java: à l'intérieur d'une vue ou un éditeur dans l'éclipse Lorsque vous utilisez l'IDE Eclipse pour le développement Java, vous aurez besoin de comprendre l'intérieur d'une vue ou un éditeur. Les termes définis ici traitent des points de vue individuels, des éditeurs individuels, et des zones…
 Comment ajouter des raccourcis dans l'éditeur de vocabulaire NaturallySpeaking
Comment ajouter des raccourcis dans l'éditeur de vocabulaire NaturallySpeaking Pour ajouter des termes personnalisés au vocabulaire actif NaturallySpeaking, cliquez sur l'Open l'Éditeur de vocabulaire lien Précision du Centre (ou vous pouvez lancer l'Éditeur de vocabulaire en choisissant Vocabulaire Vocabulaire-Editor dans…
 Comment utiliser l'éditeur html coffeecup
Comment utiliser l'éditeur html coffeecup En tant que leader WYSIWYG pages Web outil, CoffeeCup HTML Editor possède toutes les caractéristiques de base importantes que vous avez besoin pour construire des pages Web de base. En utilisant ces fonctionnalités, vous pouvez créer et modifier…
 Comment ajuster la taille des polices et des valeurs avec curseurs sur Squarespace
Comment ajuster la taille des polices et des valeurs avec curseurs sur Squarespace La section Tailles et les valeurs du Style Editor Squarespace est l'endroit où vous pouvez ajuster les largeurs (et parfois les hauteurs) des éléments du site, l'espacement entre les éléments, et d'autres valeurs pour des éléments…
 Comment changer votre modèle de site Web sur Squarespace
Comment changer votre modèle de site Web sur Squarespace Lorsque vous commencez la conception de votre site site Web sur Squarespace en ajustant les paramètres dans Style Editor et l'ajout de contenu, vous pouvez constater que vous avez besoin d'un modèle différent.Squarespace vous permet de changer…
 Comment personnaliser les polices de Squarespace
Comment personnaliser les polices de Squarespace Lorsque vous écrivez du contenu pour votre site, Squarespace vous permet de coiffer mots ou groupes de mots individuels. Dans Style Editor, cependant, vous ne pas le style des mots individuels sur votre site. Au lieu de cela, vous le style des…
 Comment intégrer des polices Typekit adobe dans votre site de Squarespace
Comment intégrer des polices Typekit adobe dans votre site de Squarespace Squarespace 6 a intégré avec Typekit pour permettre facilement d'utiliser des polices personnalisées Typekit plus facilement. Avant vous pouvez ajouter des polices personnalisées Typekit à votre site Squarespace, cependant, vous devez avoir un…
 Comment réinitialiser vos personnalisations sur Squarespace
Comment réinitialiser vos personnalisations sur Squarespace Que faire si vous ne l'aimez pas une modification que vous avez fait à un élément sur Squarespace mais vous avez oublié quels étaient les réglages avant que vous avez fait vos réglages? Pire encore, ce que si vous avez fait plusieurs…
 Comment tester votre modèle de site Web sur Squarespace
Comment tester votre modèle de site Web sur Squarespace Lors du réglage de styles sur Squarespace, vous devez tester votre site sur différents appareils tels qu'un iPhone, un téléphone Android, un iPad et un Kindle Fire ou autre tablette, en particulier si vous ajoutez votre propre code CSS…
 Comment utiliser la zone de prévisualisation sur Squarespace
Comment utiliser la zone de prévisualisation sur Squarespace Dans la zone de prévisualisation sur Squarespace, vous pouvez voir comment votre site sera aux visiteurs du site - sans avoir à vous déconnecter de la gestion de votre site web. Pendant que vous êtes aperçu de votre site, une barre d'outils…
 Squarespace 6 modes d'édition
Squarespace 6 modes d'édition Savoir où aller dans Squarespace 6 à effectuer une certaine tâche peut être une décision déroutant pour quelqu'un qui n'a jamais construit un site Web ou qui est nouveau à l'utilisation Squarespace. Vous interagissez avec les cinq domaines…
 Modifier un thème wordpress pour inclure galerie photo styles
Modifier un thème wordpress pour inclure galerie photo styles Une galerie de photos WordPress est utile pour ceux qui ont besoin d'inclure un portefeuille de travail de conception visuelle. Pour faire la galerie de photos regarder la façon dont vous le souhaitez, modifier la feuille de style pour votre thème…
 Comment utiliser thomas 'éditeur de myspace pour personnaliser votre profil MySpace
Comment utiliser thomas 'éditeur de myspace pour personnaliser votre profil MySpace Page MySpace générateurs vous permettent de personnaliser votre profil MySpace. Myspace éditeur de Thomas est un choix populaire. Vous pouvez utiliser Myspace éditeur de Thomas pour rendre votre page de profil MySpace unique. Agrandir1Aller sur…
 Affiner la sélection du contour de votre éditeur d'image numérique
Affiner la sélection du contour de votre éditeur d'image numérique Il est difficile d'obtenir un contour de sélection d'image numérique juste sur le premier essai. Attendez-vous à affiner votre contour de la sélection d'au moins un peu. Vous pouvez affiner votre plan dans un certain nombre de façons:Inverser…