Comment personnaliser les polices de Squarespace
Lorsque vous écrivez du contenu pour votre site, Squarespace vous permet de coiffer mots ou groupes de mots individuels. Dans Style Editor, cependant, vous ne pas le style des mots individuels sur votre site. Au lieu de cela, vous le style des éléments de texte que votre site contient, comme le titre de votre site ou les titres des messages de blog. Style Editor vous permet de contrôler la façon dont ces éléments doivent être affichées sur l'ensemble du site.
Sommaire
Tous les modèles Squarespace sont uniques, de sorte qu'ils ne présentent pas les mêmes options de style. Par conséquent, les options de style suivantes peuvent ou peuvent ne pas être disponibles pour les éléments de typographie:
Famille de polices: Modifier la police
Le style de police: Rendre le texte gras ou en italique
Taille de police: Modifier la taille du texte
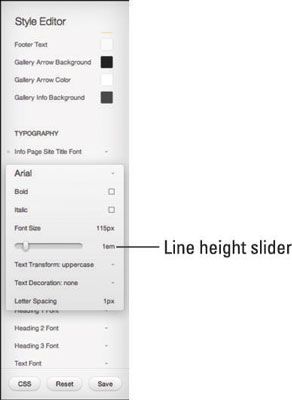
Hauteur de la ligne: Modifier la hauteur de chaque ligne de texte
Texte transformée: Changer la casse (majuscule, minuscule, majuscule)
Décoration du texte: Souligner, overline, ou frapper dans le texte
L'espacement des lettres: Contrôler la quantité d'espace entre les caractères individuels (connu sous le nom crénage)
Comment choisir une police de la (longue) liste
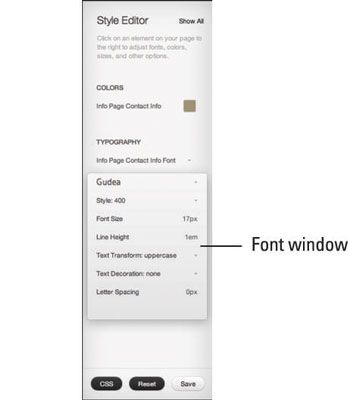
Squarespace donne accès à une longue liste de polices à partir des polices Web de Google et Adobe Typekit. Pour savoir ce que les polices sont disponibles, cliquez sur un élément dans la section Typographie de Style Editor. Une fenêtre de police pop-up apparaît. En haut de la fenêtre, vous voyez la police utilisée pour cet élément. Pour sélectionner une autre police, cliquez sur la police et puis cliquez sur une police dans la liste qui apparaît.

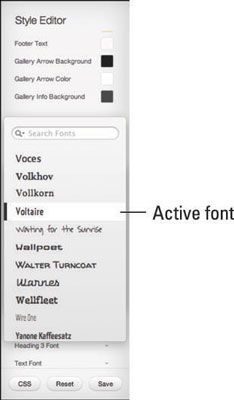
Heureusement, chaque nom de police dans la liste est affichée dans cette police, faisant la liste un aperçu de ce les polices ressemblent. Mais de voir comment toutes les lettres et chiffres semblent dans une police particulière, vous devez le sélectionner.
La liste des polices reste ouverte, et l'élément sélectionné dans votre site est mis à jour avec la nouvelle police. Si vous ne l'aimez ce que vous voyez, gardez sélectionner les polices dans la liste jusqu'à ce que vous trouviez celle qui vous aimez.

Choisir la bonne taille
Réglage de la taille de votre texte est simple. Si vous voulez que le texte de l'élément sélectionné pour être plus grand ou plus petit, vous avez juste besoin d'ajuster la taille par défaut en conséquence, ce qui peut être fait dans l'une des deux manières:
Dans la fenêtre de la police pop-up, placez votre curseur sur l'option Taille de la police pour révéler un curseur, vous pouvez faire glisser pour ajuster la taille de la police. Lorsque vous faites glisser le curseur à gauche ou à droite, la valeur numérique de la taille de la police est mis à jour, et le texte sur votre site change.
Double-cliquez sur la valeur numérique de la taille des caractères et tapez une nouvelle valeur. Si vous souhaitez définir la taille de la police à une valeur spécifique, il est plus facile de taper que d'ajuster la valeur avec le curseur.
Certains modèles vont afficher les paramètres de taille de la police pour des éléments spécifiques dans les tailles et valeurs des paramètres de la zone Style Editor.
Comment décider de gras ou en italique
Certaines polices ont un cadre en gras, en italique ou un cadre, ou les deux. D'autres polices sont conçus avec différents niveaux de gras ou en italique.
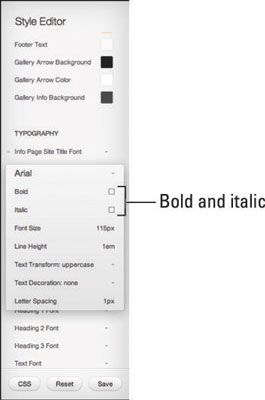
Si une police que vous sélectionnez a un gras ou en italique un cadre, il apparaîtra dans la fenêtre de texte de style. Il vous suffit de cliquer sur la case à cocher à côté soit gras ou en italique pour définir votre police avec ce style.

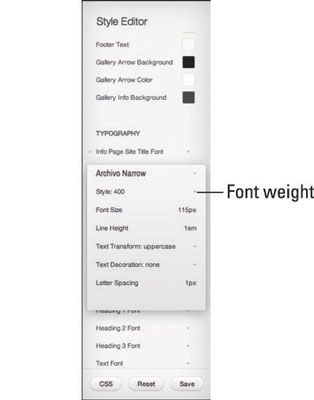
Si la police a différents niveaux de gras, vous verrez une autre option à la place de gras et italique appelé style. L'option de style a une liste de pop-up de numéros, appelé des poids, qui augmentent par tranches de 100. Plus le nombre, le plus audacieux de la police. Généralement, une valeur de 400 est considérée comme identique à une police régulière.

Fine-tuning hauteur de la ligne et de l'espacement des lettres
Il est toujours une bonne idée de vous assurer que votre texte est assez spacieux pour que les visiteurs peuvent facilement lire votre site. Squarespace vous offre un couple de façons de rendre votre texte plus lisible:
Hauteur de la ligne: La valeur de la hauteur de la ligne est calculée en unités em. Un em est égale à la valeur de pixel de votre taille de la police. Donc, si votre taille de la police est de 12 pixels (px), le réglage de la hauteur de la ligne à 1em est égale à une hauteur de ligne de 12px, et le réglage de la hauteur de la ligne de 2em équivaut à une hauteur de ligne de 24px. Qu'est-ce qui 1.5em égale si votre taille de la police étaient toujours 12px? Cela est vrai, 18px. (La moitié de 12 est 6, et 12 plus 6 pixels est égal à 18. Ouf. Je parie que vous ne pensiez jamais mathématiques viendrait dans maniable pour la conception d'un site Web.)
Lors du réglage de la hauteur de ligne, je suggère de ne jamais descendre en dessous de 1.2em pour permettre un peu d'espace pour les lettres avec descendeurs (tels que g, j et p).
L'espacement des lettres: L'espacement des lettres, aussi connu comme le crénage, est l'espacement entre les caractères individuels. L'espacement des lettres est mieux utilisé sur des titres et en-têtes, pas pour le corps du texte. Lors de la mesure l'espacement des lettres dans Squarespace, les unités sont en pixels. Vous pouvez ajouter une valeur négative pour apporter vos lettres rapprocher.
Pour modifier la hauteur de ligne ou l'espacement de ligne, vous utilisez le curseur qui apparaît lorsque vous placez le curseur sur l'autre option, comme le montre la Figure 7-9.

Transformation de texte avec les changements de cas
Vous pouvez afficher les en-têtes et les titres que toutes les lettres majuscules ou minuscules, en dépit de la façon dont vous les tapez dans votre site. Ou peut-être vous voulez la première lettre de chaque mot dans un titre en majuscule. Vous pouvez le faire en choisissant l'option appropriée pour le réglage de transformation de texte.
Dans la fenêtre de police d'un élément de typographie (voir la Figure 7-5), cliquez sur l'option Texte Transform pour afficher un menu pop-up avec vos choix: Aucun, Capitaliser (CAP la première lettre), majuscules (cap toutes les lettres), et minuscules (minuscules toutes les lettres).
Pour les titres de billets de blog, je laisse toujours le Text Transform ensemble de fonctionnalités à Aucun. Pourquoi? Styling votre texte en utilisant la fonction Text Transform est absolue et ne tient pas compte des mots tels que l'iPhone et les conditions généralement vous minuscules dans les titres, tels que prépositions. Lire l'encadré «Les moteurs de recherche texte lu, mais ne le vois pas" pour plus de considérations sur l'utilisation du texte fonction Transform.






