Comment travailler avec des tableaux dans Adobe Dreamweaver CS6
Quand vous pensez d'un table Adobe Dreamweaver CS6, penser à une grille qui a plusieurs cellules en elle, un peu comme une feuille de calcul. Les tables sont utilisées dans des pages HTML de sorte que les éléments et les données peuvent être contenus et positionnés à l'intérieur des cellules spécifiques dans une série de rangées et de colonnes.
Vous pouvez changer les couleurs des cellules dans les tableaux, diviser ou empan les cellules (les combiner avec d'autres cellules), et appliquer des bordures à eux.
Lorsque vous créez une table, vous pouvez déterminer le nombre de lignes et de colonnes qu'il contient, ainsi que ensemble fixe ou largeurs évolutives pour les lignes et les colonnes si nécessaire. Vous pouvez également choisir de fusionner lignes et de colonnes de créer des tableaux uniques.

Pour créer une table dans Dreamweaver, suivez ces étapes:
Placez le curseur là où vous souhaitez que le tableau apparaît, assurez-vous que l'onglet Commun sur le panneau Insertion est visible, puis cliquez sur le bouton Tableau.
Alternativement, vous pouvez choisir Insérez-tableau. Quelle que soit la méthode que vous utilisez, la boîte de dialogue de la table apparaît.

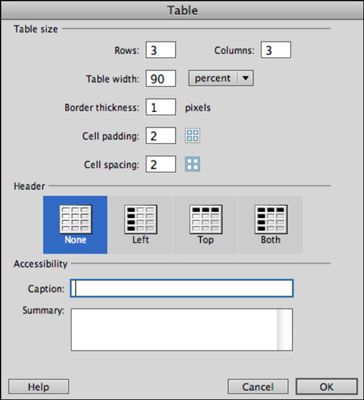
Entrez ou sélectionnez les attributs de la table que vous souhaitez créer:
Rangées: Dans la boîte de texte Lignes, entrez le nombre de lignes que vous voulez dans le tableau. Lignes superposables peuvent être ajoutés ou supprimés après la création de la table.
Colonnes: Dans la zone de texte Colonnes, entrez le nombre de colonnes que vous voulez dans le tableau. Les colonnes sont créés horizontalement sur une table et peuvent être ajoutés ou supprimés après vous les créez.
Largeur du tableau: Entrez une mesure de largeur dans la zone de texte Largeur de tableau puis sélectionnez une mesure (pixels ou en pourcentage) dans la liste déroulante à droite. Largeur de la table est un attribut important car il définit la taille par défaut de la table.
Border Epaisseur: Entrez (en pixels) de l'épaisseur que vous voulez pour la largeur de la bordure entourant les cellules et en dehors de la table. Si vous voulez voir aucun formatage de table, le type 0 dans la zone de texte Epaisseur de bordure. Note: En mode Création, vous voyez toujours une table bordure en pointillés - il est seulement une aide visuelle.
Marge intérieure des cellules: Entrez un nombre dans la zone de texte Marge intérieure des cellules si vous souhaitez utiliser le rembourrage pour créer une marge autour de tout le contenu à l'intérieur de la cellule.
Espacement des cellules: Entrez un nombre dans la zone de texte Espacement des cellules si vous souhaitez modifier l'espacement pour pousser les cellules à part.
Entête: La case de tête convertit la rangée du haut de la table d'une rangée standard pour un en-tête défini (en utilisant le
tag). Cela renforce que la première ligne et son contenu définissent l'en-tête de la table. Options d'accessibilité: Vous pouvez fournir des informations supplémentaires pour aider les utilisateurs malvoyants comprendre le contenu de votre table. Ajouter une légende qui est pertinent à votre table dans la zone de texte Légende. Dans la zone Résumé, inclure plusieurs lignes de texte à fournir plus d'informations sur le but de la table et de son contenu.
Cliquez sur OK.
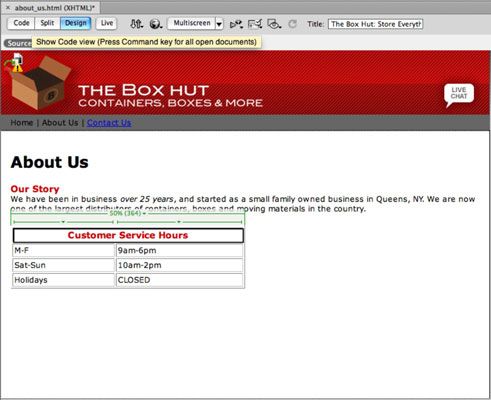
Votre table est créée.
Lorsque vous travaillez avec des tables, essayer de profiter de la fonction de table élargi dans Dreamweaver. (Trouvez le bouton élargi dans la section Mise en page du panneau Insertion.) Vue élargi ajoute remplissage des cellules et de l'espacement dans une table et augmente la taille de la frontière pour faire la sélection de cellules et de contenu plus facile.
Pour un aperçu précis, revenir à l'affichage standard (cliquez sur le bouton standard dans la section Mise en page du panneau Insertion) après avoir terminé le montage.


