Comment construire et définir une table de base pour les pages Web en fonction HTML5 et CSS3
Parfois, vous rencontrerez des données qui correspond le mieux dans un format tabulaire à la place d'une liste. HTML5 supporte plusieurs balises table pour ce genre de travail. Ici, vous pouvez voir un tableau très basique.
Sommaire
Parfois, la meilleure façon de présenter les données d'une manière significative est d'organiser dans un tableau. HTML définit une table avec la balise. Le tableau contient un certain nombre de lignes de la table (défini avec l'étiquette). Chaque ligne du tableau peut être constitué d'un certain nombre de données de table (
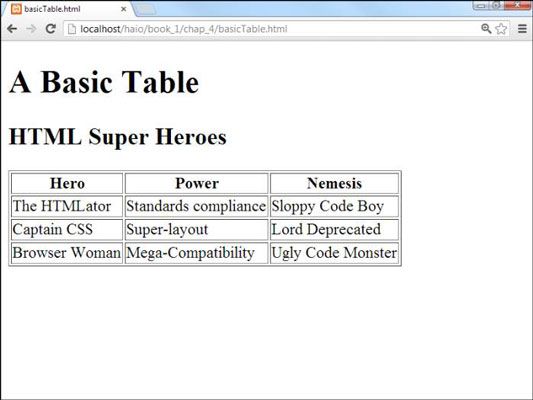
Comparez la sortie avec le code pour basicTable.html qui le crée:

basicTable.html Un tableau de base
HTML Super Heroes
| Héros | Puissance | Némésis |
|---|---|---|
| Le HTMLator | Conformité aux normes | Code de Sloppy Boy |
| Capitaine CSS | Super-layout | Seigneur Obsolète |
| Navigateur Femme | Mega-compatibilité | Laid Monster code |
Le tableau HTML est défini avec la paire. Il fait beaucoup de sens pour mettre en retrait et de l'espace de votre code attentivement afin que vous puissiez voir la structure de la table dans le code. Juste en regardant le code, vous pouvez deviner ce que la table se compose de trois rangées et chaque rangée est composée de trois éléments.
Dans un traitement de texte, vous créez généralement un tableau vierge en définissant le nombre de lignes et de colonnes, puis à le remplir. En HTML, vous définissez la ligne du tableau par ligne, et les éléments de chaque rangée de déterminer le nombre de colonnes. Il est à vous pour vous assurer que chaque rangée a le même nombre d'éléments.
Par défaut (dans la plupart des navigateurs, de toute façon), les tables ne montrent pas leurs frontières. Si vous voulez voir les frontières de base de la table, vous pouvez activer l'attribut de la table. (Un attribut est un modificateur spécial que vous pouvez attacher à certaines balises.)
Cette balise crée une table et précise qu'il aura une bordure de taille. Si vous laissez de l'entreprise, certains navigateurs affichent une frontière et d'autres pas. Vous pouvez définir la valeur de la frontière ou à un plus grand nombre. Le plus grand nombre fait une frontière plus.
Définition d'une bordure du tableau est une bonne idée parce que vous ne pouvez pas compter sur les navigateurs à avoir le même défaut. En outre, la valeur de la frontière est toujours entre guillemets. Avec CSS, vous pouvez ajouter des bordures plus complexes et intéressants que cet attribut simple permet.
Comment ajouter votre première rangée
Après avoir défini une table, vous devez ajouter quelques lignes. Chaque rangée est indiquée par une paire.
A l'intérieur du jeu, vous avez besoin des données de la table. La première ligne est souvent constitué de têtes de table. Ces cellules spéciales sont formatées différemment pour indiquer qu'ils sont des étiquettes, plutôt que des données.
Têtes de table ont un formatage par défaut pour vous rappeler qu'ils sont en-têtes, mais vous pouvez changer la façon dont ils regardent. Vous pouvez modifier l'apparence de l'en-tête de table dans toutes sortes de grands moyens. Définir l'en-tête de la table alors quand vous découvrez le formatage et décidez de faire toute votre table têtes chartreuse, vous saurez où dans le code HTML de toutes les têtes de table sont.
Indentez vos têtes à l'intérieur de l'ensemble. Si votre table contient trois colonnes, votre première ligne pourrait commencer comme ceci:

Placez le texte que vous souhaitez afficher dans les en-têtes de table entre les éléments et. Le contenu apparaissent dans l'ordre où ils sont définis.
Rubriques ne doivent pas être sur la rangée du haut. Si vous voulez rubriques sur la gauche, il suffit de mettre une paire comme le premier élément de chaque rangée. Vous pouvez avoir rubriques à la fois le haut et la gauche, si vous voulez. En fait, vous pouvez avoir rubriques partout, mais il est habituellement logique de mettre rubriques seulement à haut ou à gauche.
Comment faire vos lignes de données
La prochaine étape est de créer une autre ligne. Les lignes de données sont comme la ligne de titre, sauf qu'ils utilisent paires, plutôt que de paires, pour contenir les éléments de données. Typiquement, un tableau de trois colonnes a des lignes vides qui ressemblent à ceci:
Placez les éléments de données à l'intérieur des segments et vous êtes prêt à aller.
Comment construire les tables dans l'éditeur de texte
Certaines personnes pensent que les tableaux sont une bonne raison d'utiliser WYSIWYG (ce que vous voyez est ce que vous obtenez) éditeurs parce qu'ils pensent qu'il est difficile de créer des tableaux en mode texte. Vous devez planifier un peu, mais il est vraiment très rapide et facile à construire un tableau HTML sans outils graphiques si vous suivez ce plan:
Prévoir en avance.
Savoir combien de lignes et de colonnes seront dans le tableau. Esquisse sur papier d'abord pourrait être utile. Modification du nombre de lignes est tard facile, mais en changeant le nombre de colonnes peut être une vraie douleur après une partie du code a été écrit.
Créer les rubriques.
Si vous allez commencer avec une table standard rubriques-on-top, commencez par créer la ligne de titre. Enregistrer, vérifier et de valider. Vous ne voulez pas de multiplier des erreurs lorsque vous ajoutez plus de complexité. Cette ligne de titre indique combien de colonnes que vous aurez besoin.
Construire une ligne vide échantillon.
Faire un échantillon rangée avec le nombre correct d'éléments avec une paire par ligne. Construire un ensemble et d'utiliser copier et coller pour copier cette cellule de données autant de fois que vous avez besoin. Assurez-vous que le nombre de couples est égal au nombre de postes dans la ligne de titre.
Copiez et collez la ligne vide pour faire autant de lignes que vous avez besoin.
Enregistrer, afficher et valider.
Assurez-vous que tout est normal et valide correctement avant de vous mettre beaucoup d'efforts dans l'ajout de données.
Remplir la table avec les données dont vous avez besoin.
Aller rangée par rangée, en ajoutant les données entre les paires.
Tester et valider à nouveau pour vous assurer de ne pas accidentellement cassez quelque chose.





