Comment construire un plan de HTML5 et CSS3 site
Souvent, le travail initial sur un site majeur consiste à créer un plan pour la conception de site HTML5 et CSS3. Faire cette étape aide début vous voyez la véritable portée du projet. UN Plan du site
est un aperçu d'un site web. Normalement, elle est dessinée comme un tableau de hiérarchie.Imaginez que vous êtes invité à aider à concevoir un site Web pour un département universitaire dans une grande université. La première question est, “? Que voulez-vous sur le site web ” Notez tout.

Demandez à votre client ce qu'ils veulent. Après tous les participants suggèrent tout ce qu'ils pensent que leur site a besoin, Shoo-les hors de la salle. Utiliser uniquement du papier et un crayon, créer une esquisse plus organisée sur la base de la façon dont vous pensez que l'information doit être organisé.

Comment faire pour créer une vue d'ensemble du site
Gardez ces conseils à l'esprit tout en créant un schéma d'ensemble du site:
Utilisez le droit de Seven. Cette loi donne à penser que les gens ne peuvent généralement pas traiter plus de sept choix à la fois. Essayez de ne pas avoir plus de sept grands segments d'information à tous les niveaux. Chacun d'eux peut être séparé en moins de sept morceaux, et chacun d'eux peut avoir sept morceaux.
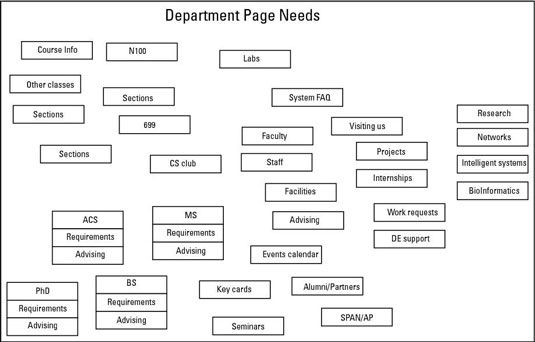
Identifier les points communs. Pendant que vous regardez sur les données, les regroupements généraux émergent. Dans l'exemple de l'université, vous pouvez facilement voir que vous aviez beaucoup de données de cours, de l'information, le degré d'informations sur les professeurs, et de la recherche.
Essayez d'attribuer à chaque sujet à un groupe. Ceci est une forme de la normalisation des données Ici. Cette structure de données est pas nécessairement un formelle, mais elle pourrait l'être.
Organiser une hiérarchie. Groupe les sujets du plus général au plus spécifique. Par exemple, le terme Information sur le cours est très large. N100 est un cours spécifique, et il peut avoir plusieurs sections (date précise, le temps, et les combinaisons de l'instructeur). Ainsi, il est logique de sections de groupe sous N100 et N100 groupe dans les cours.
Fournir des données représentatives. Pas la moindre bribe d'information unique est nécessaire ici. Le point est d'avoir suffisamment de données pour que vous puissiez voir les relations entre les données.
Gardez à l'esprit que ce schéma ne pas représenter la conception du site. Le but de ce type de diagramme est de voir comment les données se tient. Bien sûr, ce schéma tend à informer la mise en page et de la structure du menu, mais il n'a pas à.
Non chaque boîte est une page. Il pourrait être, mais il n'a pas à être. Plus tard dans le processus, vous pouvez décider comment organiser les parties du site.
La construction de ce genre de site de diagramme est absolument essentiel pour les plus grands sites, ou bien vous jamais vraiment saisir la portée du projet. Avoir les principales parties prenantes regarder par-dessus pour voir si elle reflète fidèlement la information vous essayez de transmettre.
Comment construire le schéma du site
Le schéma du site est une version plus spécifique de la liste de site. À ce stade, vous prenez un engagement sur les pages particulières que vous voulez dans le système et leur relation organisationnelle.

Le schéma du site est un peu différent de la liste pour ces raisons:
Chaque case représente une page. Maintenant, vous devez prendre des décisions sur la façon dont les pages sont organisées. Déterminer à quel niveau de la liste que vous avez des pages séparées. Par exemple, sont toutes les sections de cours sur une seule page, ou toutes les sections du N100? Est-ce que chaque section de chaque cours ont une autre page? Ces décisions vous aideront à déterminer les technologies à utiliser dans la construction de la page.
Le schéma du site n'a pas encore besoin de chaque page. Si vous avez 30 classes, vous ne devez pas tenir compte de chacun si vous savez où ils vont et ils ont tous le même but et la conception générale.
La structure de navigation doit être clair. La hiérarchie devrait vous donner une structure de navigation claire. (Bien sûr, vous pouvez, et devrait souvent, ajouter une structure de navigation secondaire.)
Nommez chaque boîte. Chaque page doit avoir un nom. Ces noms de boîte à traduire les titres de page et de vous aider à former un système de titre unifié. Cette disposition est utile pour votre système de navigation.
Identifier disposition globale pour chaque boîte. Généralement, un site utilise seulement quelques mises en page. Vous avez une présentation standard pour la plupart des pages. Souvent, la première page a une disposition différente (pour des nouvelles et des informations de navigation). Vous pouvez avoir des mises en page de spécialité, ainsi. Par exemple, les pages du corps professoral ont tous une mise en page spécifique avec une image de premier plan. Ne pas planifier la disposition ici - juste identifier.
Trier l'ordre. Si l'ordre des pages importe, le schéma du site est l'endroit idéal pour travailler dehors.
L'objectif pour cette partie du processus de planification des sites est d'avoir une compréhension claire de ce que chaque page nécessite. Cette information devrait rendre facile pour vous de compléter les données et les étapes de la conception visuelle. Le schéma du site est un document absolument essentiel. Une fois que vous avez approuvé, l'imprimer et la coller sur votre moniteur. Il est de votre carte pour le reste du projet.




