Comment créer des transformations avec CSS 3
CSS 3 vous permet de créer de nombreux effets cool sur votre site pour afficher sur l'iPhone et l'iPad. Les propriétés de transformation CSS 3 vous permettent de transformer un élément pour créer des effets en 2D et 3D. Vous pouvez spécifier une liste des transformations à modifier plusieurs aspects d'un élément. Si plusieurs options sont indiqués, chaque est appliquée dans l'ordre indiqué.
Options de transformation comprennent ceux décrits dans cette liste:
échelle - Change la hauteur et la largeur d'un élément. Vous pouvez spécifier deux numéros de définir une échelle différente pour la largeur et la hauteur. Cependant, cet élément est généralement utilisée avec un seul numéro à l'échelle un élément proportionnellement. Le premier des exemples suivants transforme l'élément d'échelle à la moitié de sa taille, et le second transforme l'élément à moitié aussi large et deux fois plus grand:
-webkit-transform: scale (0,5) - webkit-transform: scale (2, 0,5) -
traduire - Utilisez cette propriété pour traduire, ou déménagement, un élément de la position A à la position B aussi le long des axes x et y. Vous pouvez également utiliser translateX et translateY à déplacer les éléments le long d'un seul axe à la fois. Par exemple, ce code provoque un élément à se déplacer de 150 pixels de la gauche et 150 à partir du haut:
-webkit-transform: traduire (150px, -150px) -
skew - Utilisez cette propriété pour skew, ou modifier la position d'un élément sur la base d'une valeur spécifiée qui biaise un élément sur l'axes x et y. Par exemple, cela pourrait fausser un élément de 20 degrés sur l'axe des x:
-webkit-transform: obliquité (15deg, 4deg) -
tourner - Utilisez cette propriété pour tourner, ou modifier la position d'un élément sur la base d'une valeur spécifiée qui contrôle l'angle de rotation. Par exemple, le premier exemple de ce code tourne un élément 5 degrés vers la droite, le second tourne l'élément -5 (négatifs) 5 degrés.
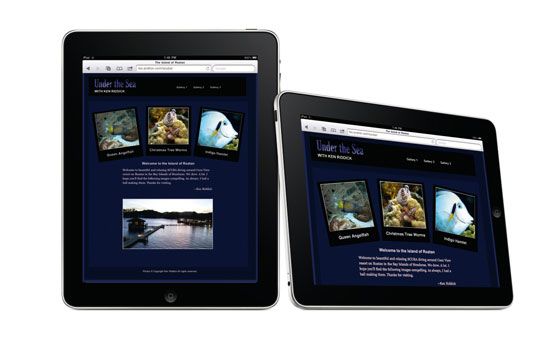
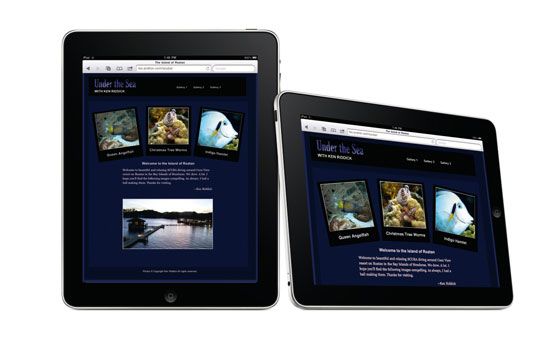
Comme vous pouvez le voir dans la figure, il provoque des photos sur la droite et à gauche dans cette conception à l'angle loin de l'image de centre:
-webkit-transform: tourner (5deg) - webkit-transform: rotate (-5deg) -
Dans l'exemple de site de plongée sous-représenté sur cette figure, notez que les deux images en dehors de tourner à gauche et à droite, respectivement, en utilisant la fonction CSS Rotation - mais seulement sur Safari, Firefox et Google Chrome. Visitez cette page avec IE et les boîtes sont tous dans une ligne droite, mais ils ne regardent pas mal de cette façon, il n'y a donc pas de mal.

Notez également qu'il ya une image rentrée dans le fond de la conception de sorte que lorsque vous mettez l'iPad / iPhone du paysage au mode portrait, contenu remplit tout l'écran.
A propos Auteur
 Comment construire une image transformée sur les toiles de javascript pour HTML5 et CSS3 programmation
Comment construire une image transformée sur les toiles de javascript pour HTML5 et CSS3 programmation Transformations sont des opérations mathématiques en javascript qui peuvent être appliquées à un dessin ou une image sur la page que vous HTML5 et CSS3 pour modifier l'apparence. Il existe trois grandes transformations:traduction:…
 Sélecteurs et filtres Jquery
Sélecteurs et filtres Jquery Une partie de la puissance de jQuery est basée sur sa capacité à sélectionner des sections particulières de la page. Ce tableau comprend plusieurs sélecteurs et des filtres couramment utilisés.Selector / FiltreRecherches pour # 133- $…
 Soutien CSS3 et navigateur
Soutien CSS3 et navigateur L'état actuel des normes pour le soutien de navigateur Web pour les effets CSS3 et transformations est en pleine mutation. Très probablement, au fil du temps les pouvoirs-que-être dans le monde du navigateur - ceux qui publient Internet Explorer,…
 Comment ajouter plusieurs images de fond et de faire pivoter des objets avec CSS3
Comment ajouter plusieurs images de fond et de faire pivoter des objets avec CSS3 Avec CSS3, vous pouvez facilement ajouter autant d'images d'arrière-plan à un seul élément comme vous voulez. Vous pouvez également faire pivoter les images. L'illustration montre un exemple d'un conteneur avec trois images de fond, un motif,…
 Comment appliquer l'effet border-radius CSS3
Comment appliquer l'effet border-radius CSS3 L'effet CSS3 border-radius définit des coins arrondis. Et, vous devez utiliser des préfixes spécifiques au navigateur lors de la définition d'un border-radius. Voici quelques règles pour définir un border-radius:Vous ne pouvez pas appliquer un…
 Comment transformer des objets avec CSS3
Comment transformer des objets avec CSS3 En CSS3, une transformer modifie l'apparence des objets à l'écran d'une manière spécifique. Par exemple, vous pourriez faire pivoter l'objet ou de fausser ses dimensions. Transforme le rendent facile à créer des présentations uniques à…
 Conception pour les navigateurs Safari et chrome
Conception pour les navigateurs Safari et chrome Safari et Chrome sont des navigateurs WebKit, basé sur le même WebKit déchirerERing moteur, qui contrôle la façon dont le navigateur interprète HTML, CSS et autre code. Tous les navigateurs WebKit suivent les mêmes règles (au moins la…
 Comment créer des transitions avec CSS 3
Comment créer des transitions avec CSS 3 CSS 3 vous donne de nombreuses fonctionnalités intéressantes pour créer des effets sympas dans la conception de votre site Web pour l'affichage sur l'iPad et l'iPhone. Les propriétés CSS 3 de transition permettent de modifier l'état d'un…
 Assurez CSS 3 travailler dans d'autres navigateurs web
Assurez CSS 3 travailler dans d'autres navigateurs web Si vous souhaitez utiliser HTML5 et CSS 3 dans la conception de votre site Web, vous devez savoir que les deux HTML5 et CSS 3 sont encore en cours de développement. La spécification CSS n'a pas encore été approuvé par le W3C, mais de nombreux…
 Faire des coins arrondis avec CSS 3
Faire des coins arrondis avec CSS 3 Si vous avez créé une boîte avec des coins arrondis en utilisant les versions précédentes de CSS, des images et des tableaux HTML, vous savez ce qu'est une douleur, il était - comment vous aviez à créer quatre images (une pour chaque coin),…
 Effets que vous pouvez faire avec des feuilles de style en cascade
Effets que vous pouvez faire avec des feuilles de style en cascade CSS3, la dernière édition de Cascading Style Sheets, présente les progrès dans le traitement de conception. Parmi ceux-ci, quelques nouvelles fonctionnalités qui définissent des dégradés de couleurs, degrés de transparence, et même des…
 Réglage d'une sélection collée dans votre image numérique
Réglage d'une sélection collée dans votre image numérique Certains programmes ne vous permettent pas de déplacer des images collées facilement. Dans les éditeurs de photo qui le font, cependant, vous pouvez ajuster la sélection collée sans affecter l'image sous-jacente. Si votre éditeur vous permet…
 Comment transformer couches dans Photoshop Elements 9
Comment transformer couches dans Photoshop Elements 9 Lorsque vous travaillez avec des couches dans Photoshop Elements, vous pouvez trouver la nécessité de transformer (échelle ou faire pivoter) certains de vos images. Vous pouvez le faire en appliquant les commandes transformer et Free Transform.…
 Comment transformer couches dans Photoshop Elements 11
Comment transformer couches dans Photoshop Elements 11 Lorsque vous travaillez avec plusieurs images dans Photoshop Elements 11, vous avez sans aucun doute à l'échelle, ou même tourner, quelques images pour les adapter à votre composite. Heureusement, Elements rend échelle une corvée facile en…