Soutien CSS3 et navigateur
L'état actuel des normes pour le soutien de navigateur Web pour les effets CSS3 et transformations est en pleine mutation. Très probablement, au fil du temps les pouvoirs-que-être dans le monde du navigateur - ceux qui publient Internet Explorer, Safari, Firefox et Google Chrome (et d'autres) - viendra à une entente commune sur la façon de coder pour des effets de CSS3.
Mais maintenant, ils ne sont pas venus à un tel accord. Cela signifie que, au moins à cette écriture, ces nouveaux effets sympas doivent être définies séparément pour les différents navigateurs.
Voici ce que vous devez savoir sur le soutien CSS3 et navigateur:
Effets CSS3 et transformations sont pris en charge dans courant versions de tous les navigateurs principaux, mais Safari, Firefox, Opera et nécessitent différents préfixes de code pour faire des effets CSS3 et transforme le travail dans leurs navigateurs.
En trois dimensions (3D) des transformations ne sont pas pris en charge par les navigateurs sauf Safari et Chrome, et parce qu'ils tournent objets le long de la X-axe (horizontal) ou y-axe (vertical), ils ne font pas grand-chose sans supplémentaire javascript afin de les animer. Cela dit, le monde de la CSS3 transforme en flux est constante et le développement, et les transformations 3D peuvent obtenir un soutien plus large et à devenir plus accessible aux développeurs.
Effets CSS3 et transforme fonctionnent bien dans chaque environnement de navigation moderne. Vous avez juste besoin d'inclure les versions redondantes de chaque effet, avec des préfixes de navigateur, afin de les faire fonctionner dans tous les navigateurs.
Certains navigateurs obsolètes ne supportent pas les effets CSS3 et transforme du tout.
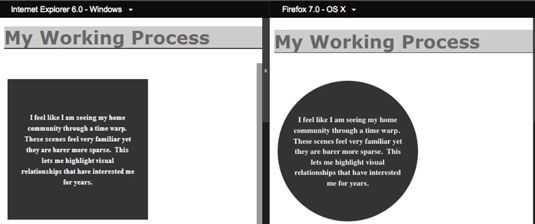
Utilisez effets CSS3 et transforme d'une manière telle que, même si un navigateur ne supporte pas CSS3, le contenu de la page ne sont pas corrompues. La figure suivante montre un effet arrondi rectangle. Sur la droite, le navigateur prend en charge les effets CSS3, et sur la gauche, le navigateur ne les supporte pas. Dans les deux environnements, vous pouvez lire le contenu, et certains effets de conception, telles que la boîte et la couleur de police, sont pris en charge.

Parce que chaque appareil numérique est livré avec des outils de copier-coller, le flux de travail consiste à créer un effet ou transformer des biens, puis la création d'un jeu de copies avec des préfixes différents.
Ce qui suit est le code CSS3 qui crée texte biaisé. Notez que cinq lignes de CSS sont nécessaires pour définir le même effet d'obliquité pour Firefox, Safari, Opera, Internet Explorer, et une version générique. (Les gens qui font les navigateurs semblent graviter vers la version générique, mais ce ne sont pas universellement adopté.)
.inclinaison {background-color: # 999-height: 300px; width: 300px; -moz-transform: inclinaison (12 degrés, 0deg) - webkit-transform: inclinaison (12 degrés, 0deg) - ms-transform: inclinaison (12 degrés, 0deg) - o-transform: inclinaison (12 degrés, 0deg) -Faites: inclinaison (12 degrés, 0deg) -couleur: blanc-padding: 15px; float: right; margin-top: 6px; margin-right: 100px; marginalisation bas: 6px; margin-left: 6px;}Quatre de ces variations de la CSS3 transformée avoir préfixes (-moz, -webkit, -Mlle, et -o) - La version générique n'a pas de préfixe. Chaque préfixe applique à différents moteurs sous-jacents de ces navigateurs:
La -moz-transformer-skew Code applique à Mozilla Firefox.
La -webkit-transformer-skew Code applique à Safari et les autres navigateurs qui adhèrent à la norme de WebKit (qui comprend le Dreamweaver CS5 de vue en direct).
Le générique transformée: Code biais applique à “ tout le monde, n ° 148; y compris la plupart des itérations d'Internet Explorer 9, qui ne nécessite pas un préfixe de navigateur d'interpréter cette (ou d'autres) effets. Cependant, certaines versions de IE9 exigent la -Mlle préfixe. Donc, il est une bonne idée d'inclure le -Mlle préfixe juste au cas où.
La -o-border-radius Code applique le navigateur Opera.






