Comment appliquer des effets de CSS3 et transforme dans Dreamweaver
Les effets CSS3 et transformations peuvent être définies dans le panneau Styles CSS. Création d'un effet de CSS3 prend quelques frappes de votre part. Pour ajouter un effet de CSS3 ou transformer à une définition de style, suivez ces étapes:
Sommaire
- De l'onglet tout du panneau styles css, sélectionnez le style, puis cliquez sur le lien ajouter de propriété.
- Choisissez soit un effet dans la liste déroulante dans le premier (à gauche) à la ligne de la nouvelle colonne ou tapez transformer.
- Entrez une valeur (s) pour la transition ou un effet dans la deuxième colonne.
- Lorsque vous avez terminé effets et transitions définissant, choisissez fichier-enregistrer tout pour enregistrer à la fois votre document html ouvert et la feuille de style liée.

 Agrandir
AgrandirDe l'onglet Tout du panneau Styles CSS, sélectionnez le style, puis cliquez sur le lien Ajouter de propriété.
Une nouvelle ligne devient actif au bas du panneau.
Choisissez soit un effet dans la liste déroulante dans le premier (à gauche) à la ligne de la nouvelle colonne ou tapez Transformer.
Pour appliquer un effet, tels que border-radius, choisissez cet effet dans le menu.
Pour appliquer une transition, telles que la rotation, choisissez Transformer dans le menu. Une deuxième liste déroulante apparaît alors dans la colonne de droite à partir de laquelle vous pouvez choisir les transformations spécifiques (telles que la rotation, l'échelle, incliner, ou de traduire).

 Agrandir
AgrandirEntrez une valeur (s) pour la transition ou un effet dans la deuxième colonne.
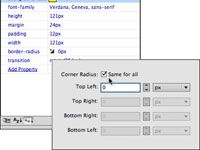
Le montant de l'aide que vous obtenez varie. Par exemple, si vous définissez une border-radius effet, une boîte de dialogue à portée de main apparaît lorsque vous cliquez sur la deuxième colonne dans le panneau Styles CSS. Puis cliquez sur l'extérieur de la boîte de dialogue contextuelle pour appliquer les paramètres que vous avez sélectionnée.
Lorsque vous avez terminé effets et transitions définissant, choisissez Fichier-Enregistrer tout pour enregistrer à la fois votre document HTML ouvert et la feuille de style liée.
Vous pouvez voir l'impact de vos effets et de transitions par un aperçu de votre page dans un navigateur (choisissez Fichier-Aperçu dans le navigateur).






