Comment utiliser CSS3 effets de texte
L'amélioration la plus significative au texte dans CSS3 est la font
mécanisme qui vous permet de définir vos propres polices et les emballer avec votre site web. CSS3 a d'autres astuces de formatage de texte disponibles, aussi. La texte-AVC et text-shadow règles vous permettent de faire des transformations intéressantes sur le texte dans vos pages.Ces deux règles sont utilisés pour décorer le texte, mais ils peuvent avoir un impact lisibilité, vous devriez donc les utiliser avec précaution. Ils sont plus appropriés pour le texte plus large (comme les titres) que le contenu principal de votre site.
AVC texte
Avec CSS3, vous pouvez spécifier une couleur de contour pour votre texte. Ceci définit un contour autour de la lettre. Vous pouvez spécifier la couleur de trait (utilisant l'une des valeurs standard de couleur CSS) ainsi que d'une largeur de trait (en utilisant les attributs de taille normale).

La texte-AVC règle applique cet effet. Vous pouvez le voir utilisé dans le code:
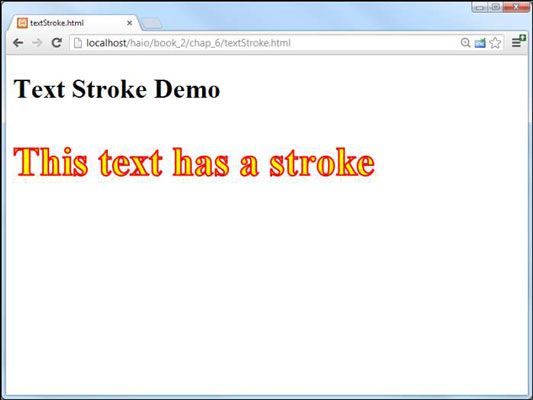
textStroke.html Démo de l'AVC texte
Ce texte a une course
Actuellement supportent pas l'navigateurs texte-AVC attribuent directement, mais les navigateurs WebKit (Chrome et Safari) soutiennent le vendeur spécifique -webkit- la version. Un navigateur qui ne supporte pas la règle sera tout simplement l'ignorer, donc cela ne devrait pas être une partie importante de votre conception jusqu'au support est plus complète.
Text-shadow
Les ombres sont une autre caractéristique commune de web designs modernes. Ombres ajoutent un élément de la profondeur à une page, mais ils peuvent aussi améliorer la lisibilité (si utilisé correctement) pour soulever un titre de la page. La text-shadow attribut était techniquement partie de CSS2, mais il n'a été que récemment par les principaux navigateurs.

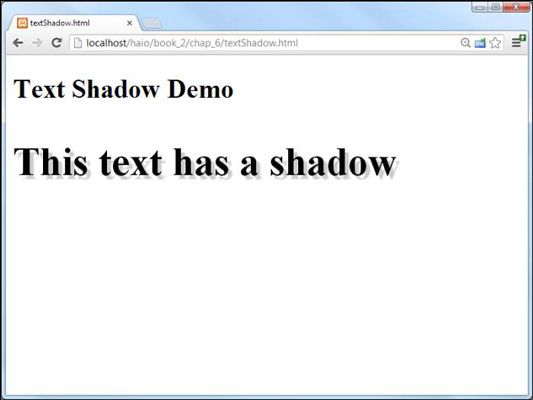
textShadow.html Ombre du texte Démo
Ce texte a une ombre
L'attribut possède quatre paramètres:
offset x: Détermine la mesure dans les x; aura (gauche à droite) axe l'ombre être du texte original. Une valeur positive déplace l'ombre vers la droite, et une valeur négative déplace vers la gauche.
offset y: Détermine combien de temps à l'y (haut-bas) axe l'ombre aura du texte original. Une valeur positive déplace l'ombre vers le bas, et une valeur négative déplace l'ombre jusqu'à.
tache: Indique le rayon de flou de l'ombre. Si la valeur est 0px, il n'y a pas de flou, et l'ombre ressemble le texte original. Généralement, vous aurez envie de la valeur de flou pour être près de la plus longue de vos compensations. Cela permet à l'ombre pour être reconnaissable comme une ombre du texte sans pour autant devenir une distraction.
couleur: Définit la couleur de l'ombre. En général, un gris foncé est préférable, mais vous pouvez aussi essayer d'autres couleurs pour des effets spéciaux. Notez que le flou tend à alléger la couleur de l'ombre. Si il ya beaucoup de flou appliqué, la couleur de l'ombre peut être la même couleur que le texte. Si l'ombre ne sera pas floue beaucoup, vous pourriez avoir besoin pour éclaircir la couleur de l'ombre pour la lisibilité.
La taille de l'ombre est déterminée indirectement avec une combinaison des compensations et flous. Vous pourriez avoir à expérimenter pour obtenir l'ombre que vous cherchez. Effets d'ombre sont les meilleurs quand ils sont subtils, car ils peuvent affecter la lisibilité.
Un cas particulier de texte observation peut être utilisé pour aider à ressortir le texte sur une image d'arrière-plan. Appliquez une petite ombre d'une couleur contrastante. Cette technique est fréquemment utilisée lorsque vous avez besoin d'avoir un texte sur un fond parce que chaque lettre produit son propre fond à contraste élevé. Encore une fois, assurez-vous de ne pas sacrifier la lisibilité pour l'amour de la conception éthique.
Tous les navigateurs de dernière modèles supportent la fonction text-shadow. Aucun des préfixes spéciaux sont nécessaires.






