Comment utiliser le panneau de texte dans le panneau de propriété CSS de Dreamweaver
Le panneau de texte Dreamweaver dispose d'une collection d'options qui contrôlent l'affichage du texte dans vos pages. Vous pouvez accéder aux options du panneau de texte par défilement vers le bas du panneau de la propriété jusqu'à ce que vous obtenez en dessous des options de mise en page, ou en cliquant sur l'icône de T en haut du panneau.

Le panneau de texte inclut les options de formatage suivantes:
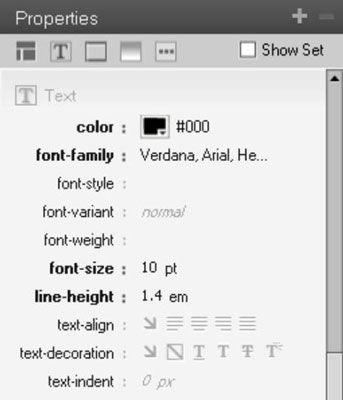
Couleur: Régler la couleur du texte. Vous pouvez cliquer sur le couleur et choisissez une couleur, utiliser la pipette pour échantillonner une couleur à l'écran, ou entrer un code de couleur hexadécimal dans le champ de couleur. Si vous entrez un code de couleur hexadécimal, inclure le signe début dièse (#).
Famille de polices: Définir une famille de polices ou une série de familles. Vous pouvez ajouter des polices à partir de votre disque dur local ou à partir d'Adobe TypeKit en choisissant Gérer les polices dans le bas de la liste déroulante et le lancement de la boîte de dialogue Gérer les polices.

Le style de police: Entrez Normal, Italique ou Oblique. Cependant, italique et oblique sont rarement différente dans un navigateur web, mieux vaut donc rester avec italique, sauf si vous avez une raison particulière de ne pas.
Font-variant: Changez le texte en petites capitalisations. Testez vos créations avec soin, car cet attribut est pas pris en charge par tous les navigateurs.
Font-weight: Rendre le texte apparaissent en caractères gras en sélectionnant Gras ou Bolder dans la liste déroulante. Vous pouvez également entrer un nombre compris entre 100 et 900 pour contrôler plus précisément la façon dont le texte en gras apparaît. Pour supprimer la mise en gras, choisissez Normal ou Briquet.
Taille de police: Définir la taille du texte. Vous pouvez choisir une taille numérique spécifique ou une taille relative. Options de taille sont pixel (px), le point (pt), pica (pc), pour cent (%), em, rem, ex, et ch. Pixels, EMS, et les pourcentages sont les options les plus couramment utilisées pour les tailles de texte.
Hauteur de la ligne: Spécifiez la hauteur de la ligne sur laquelle le texte est placé. Tout comme la taille du texte, vous pouvez spécifier la hauteur de ligne dans une variété de façons, y compris les pixels, EMS, et les pourcentages. Il est de bonne pratique sur le Web pour ajouter de la hauteur de la ligne, car de plus en plus d'espace autour de votre texte, il est plus facile à lire sur un écran d'ordinateur.
Text-align: Aligner à gauche, aligner à droite, au centre ou justifier votre texte en cliquant sur l'icône correspondante. La première icône, pour Hériter, est la valeur par défaut. Par exemple, vous pourriez centrer le texte dans le pied de page de votre page web en incluant text-align réglé Centre dans la définition d'un style que vous appliquez à la tag en bas de la page.
Text-decoration: Spécifiez si le texte est souligné, surligné, affiché avec un barré, ou affichée avec le clignote effet. Vous pouvez également choisir Aucun, qui est fréquemment utilisée pour supprimer le soulignement de texte lié.
Text-indent: Indiquez le montant que le texte sera indenté à partir du côté gauche de la page en entrant un numéro dans l'une des options de taille, tels que les pixels, EMS, ou des pourcentages.
Pourquoi tant de polices?
Vous avez peut-être entendu dire que vous pouvez maintenant utiliser toutes les polices que vous voulez sur vos pages web, grâce à la dernière version de Cascading Style Sheets, CSS3. Cette déclaration est vrai, mais avec quelques limitations: Vous devez avoir le droit légal de publier la police, et la police doit être hébergé sur un serveur web.
Pour aider à assurer que votre texte apparaît comme vous avez l'intention, Dreamweaver comprend des collections de polices les plus courantes sur les ordinateurs Windows et Macintosh. Ces polices sont regroupées dans des familles, tels que
Gotham, Helvetica Nue, Helvetica, Arial, sans serif
Cambria, Hoefler Text, Liberation Serif, Times, Times New Roman, Times, serif et
Vous pouvez créer vos propres collections de polices à l'aide de la boîte de dialogue Gérer les polices de caractères, qui est accessible en sélectionnant l'option Gérer les polices de caractères au bas de la liste font-family déroulant dans le panneau de texte dans le panneau de Designer CSS.
La section text-shadow du panneau de texte
La section text-shadow du panneau de texte fournit des outils pour ajouter des ombres de texte, l'une des propriétés de CSS nouveaux inclus dans la définition de CSS3. Les options les plus populaires sont les suivantes:
H-ombre: Ajouter une ombre à votre texte sur l'axe horizontal. Choisissez d'abord une option de taille, puis entrez un nombre dans le champ. Par exemple, entrez 2px, pour ajouter une ombre horizontale qui est de 2 pixels de large.
V-ombre: Ajouter une ombre à votre texte sur l'axe vertical. Choisissez d'abord une option de taille, puis entrez un nombre dans le champ.
Blur: Contrôler la quantité de flou dans l'ombre. Plus le nombre, plus l'ombre est étalé, ou floue.
Couleur: Entrez un code de couleur hexadécimal pour spécifier la couleur de l'ombre, ou utiliser la pipette pour échantillonner une couleur à l'écran.

Les caractéristiques au bas du panneau de texte, qui ne sont pas aussi commun que les autres options du panneau de texte, sont comme suit:
Text-transform: Changer la casse de votre texte. Les options sont en majuscule, en majuscules, des minuscules. Cliquez sur l'icône correspondante pour définir cette propriété.
L'espacement des lettres: Définit la quantité d'espace blanc inséré entre les lettres. Options de taille sont pixel (px), le point (pt), pica (pc), pour cent (%), em, rem, ex, et ch.
Word-spacing: Définit la quantité d'espace blanc inséré entre les mots. Options de taille sont pixel (px), le point (pt), pica (pc), pour cent (%), em, rem, ex, et ch. (Voir l'encadré précédent “ Comparaison des options de taille de CSS ”.)
White-space: Dites au navigateur comment gérer les sauts de ligne et des espaces dans un bloc de texte. Vos options sont Hériter, Normal, NoWrap, Pre, Pre-ligne, ou pre-wrap. Nowrap est particulièrement utile, car elle empêche les éléments de se séparer si elles doivent envelopper pour tenir dans une fenêtre de navigateur ou un autre récipient.
Vertical-align: Aligner des éléments en ligne, tels que le texte et les images, en relation avec les éléments qui les entourent. Vous pouvez définir une valeur numérique ou choisissez de base, Sous, Super, Haut, Haut-texte, Moyen, Bas, et text-bottom.






