Modification des polices sur votre site Drupal
La style.css fichier contient les règles pour la couleur, le style et la taille des polices pour votre thème Drupal. Voici un aperçu de certains de le codage utilisé pour contrôler l'apparence des polices que vous voyez dans style.css:
police: Cette balise apparaît une seule fois dans style.css et spécifie la police à utiliser pour l'ensemble du site.
taille de police: Contrôle comment grand ou petit le texte est.
font-weight: Permet de définir un texte en gras.
le style de police: Principalement utilisé pour définir le texte en italique.
text-decoration: Contrôle si un lien est souligné.
couleur: Définit la couleur du texte.
Les lignes de code suivantes montrent quelques grands paramètres de texte style.css que vous pouvez changer.
body {font: 76% / 170% Verdana, Arial, Helvetica, sans-serif- color: # 000000-}Deux choses sont en cours dans cette ligne. L'attribut couleur contrôle la couleur du texte pour l'ensemble du site, le mettre à noir. Si pas d'autres règles changent la couleur plus tard dans ce dossier, il apparaît en noir sur le site. Cette spécification contrôle la couleur de tout le texte contenu dans le site.
Le réglage de la police, 76% / 170% Verdana, Arial, Helvetica, sans-serif, définit à la fois la taille du texte et la police. Si vous souhaitez utiliser une police différente et plus grand texte, vous pouvez modifier cette ligne comme suit:
police: 100% Times New Roman, la Géorgie, Serif-
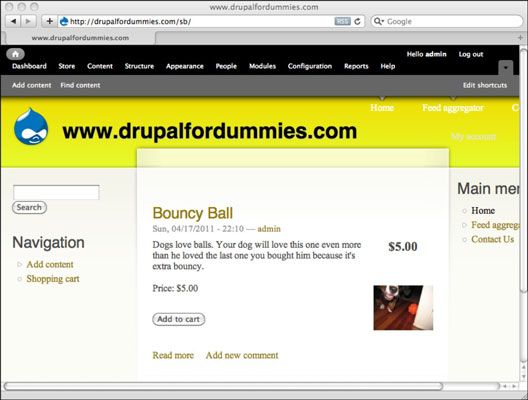
Ceci change la police pour l'ensemble du site, comme vous pouvez le voir sur l'illustration suivante.

La police est plus grand - et est maintenant Times New Roman à la place de Verdana. Dans l'exemple, la taille et Verdana de police plus petite pour le style, a été choisi de sorte cette ligne a été modifié pour revenir à police: 76% / 170% Verdana, Arial, Helvetica, sans-serif-.
un {text-decoration: none; font-weight: hardiesse}La text-decoration contrôle si les liens sur votre site sont soulignés. Dans ce cas, ils ne sont pas. La font-weight rend le liens de site gras.
a: hover {text-decoration: underline-}Lorsque vous déplacez le curseur de votre souris sur l'un des liens sur le site, le soulignement apparaît. Lorsque vous déplacez votre curseur en dehors, il disparaît. Chaque fois que vous voyez flotter, il fait référence au curseur étant déplacé sur quelque chose et il en pause.
#branding {color: # 000-}Si le couleur est changé # 000, la couleur devient noir et l'air mieux sur le fond jaune.

Lors de la modification du code CSS, faire attention à garder les signes de ponctuation exactement comme elles sont. Par exemple, assurez-vous que chaque ligne dans le bloc de code se termine par un point-virgule.
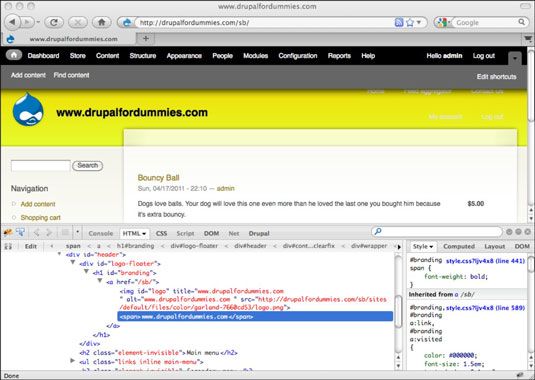
Essais et erreurs est une façon de déterminer ce que les styles dans le style.css appartiennent à quels éléments de votre site. Mais il ya un moyen plus facile. Vous pouvez utiliser le navigateur Web Firefox et d'installer l'add-in appelé Firebug. Cela ouvre une fenêtre dans le navigateur Web et vous montre ce que les styles les éléments sur votre page web utilisent.
Dans l'illustration suivante, vous voyez quelle ligne style.css on contrôle l'apparition du nom de site dans l'en-tête. En bas à droite du navigateur, vous pouvez voir où dans le code CSS le formatage est réglé. En savoir plus sur Firebug au Getfirebug.com.

Vous pouvez modifier beaucoup d'autres détails et apporter des modifications à thèmes. Drupal.org/theme-guide est un guide extrêmement complet.






