Comment construire un modèle de page Web à partir de zéro
L'outil standard à travers les agences numériques et services internes pour la construction de site web graphiques est Adobe Photoshop. Bien que Fireworks est optimisé et le but-construits pour produire des fichiers de sources web-graphique, il n'a tout simplement pas pris, probablement à cause de l'effort recyclage massif cela impliquerait de faire des départements entiers font l'interrupteur. Pour mettre en place un nouveau modèle web-échantillon:
Lancez Photoshop.
Choisissez Fichier-Nouveau.
Dans la boîte de dialogue qui apparaît, saisissez une dimension de toile de 1200 pixels de large par 1000 pixels de haut. Résolution devrait être fixé à 72 dpi (pixels par pouce, en fait). Le mode de couleur doit être couleurs RVB. La couleur de fond peut être blanc. Cliquez sur OK.
Dans le menu de Photoshop, sélectionnez Préférences général.
Sur la gauche, sélectionnez les unités Option Règles. Puis, dans la zone de la fenêtre principale, pour les dirigeants, sélectionnez “ n ° 148 pixels; dans le menu déroulant. Cliquez sur OK.
Vous serez en utilisant des guides. Pour ce faire, vous devez d'abord tourner sur les règles dans le menu Affichage, comme indiqué dans l'étape 4.
Sélectionnez Afficher-Règles dans le menu.
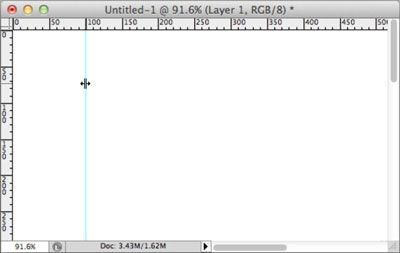
Après avoir vu les règles, cliquez sur la règle de gauche et faites glisser un guide vertical et déposez-le à la marque 100-pixel.

Réinitialiser le marqueur 0,0.
Dans le coin très haut à gauche de votre document, à l'intersection des deux règles est un petit carré en pointillés en elle. Cliquez sur ce carré et faites glisser pour votre guide à la marque 100-pixel, mais attention à rester en haut de la page. Qu'est-ce que vous essayez de faire est de garder 0 en haut de votre page (où il est maintenant), mais mis votre guide 100-pixel marque actuelle à 0 à la place. Si vous le faites correctement, vous verrez la mise à jour de numérotation dans votre top règle.
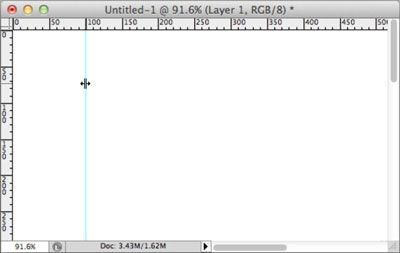
Réglez le deuxième marqueur de guidage.
Cliquez sur la règle de nouveau à gauche et faites glisser sur un autre guide. Faites glisser ce nouveau guide à travers la page et déposez-le sur la barre des 1000 pixels. Si vous avez fait les étapes 1-6 correctement, vous devriez avoir une marge de 100 pixel de chaque côté de vos deux guides. Enregistrez le document.
Tournez le fond en une couche.
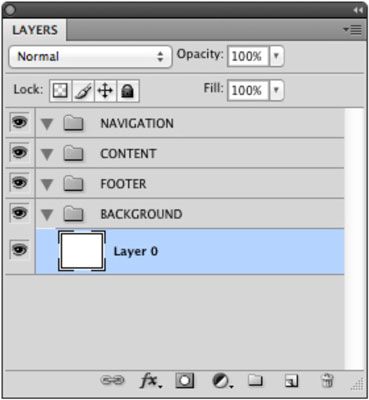
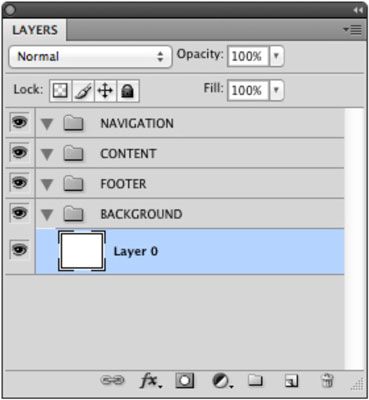
Dans le panneau Calques, vous devriez avoir une seule couche appelée “ arrière-plan ” en italique. Double-cliquez dessus pour le transformer en une couche qui est capable de transparence, et d'être déplacé dans la couche ensembles que vous allez créer. Dans la fenêtre qui apparaît, laissez le nom en tant que couche 0 pour l'instant et cliquez sur OK.
Créer quatre groupes de calques.
Au bas du panneau Calques vous verrez une icône de dossier. Cliquez quatre fois pour créer quatre distincte groupes de calques (dossiers qui peuvent contenir des couches). Ils sont une excellente façon de vous aider à rester organisé. Voici les étapes:
Double-cliquez sur le texte du Groupe 1 de l'ensemble de calque inférieur et renommez-le en arrière-plan dans tous les bouchons.
Utilisez tous les bouchons pour les noms de dossiers et minuscules pour les noms de couche pour aider à distinguer entre eux.
Cliquez et faites glisser la couche couche 0 dans l'ensemble de la couche CONTEXTE.
Double-cliquez sur le texte du Groupe 2 et renommez-le pied de page.
Renommez les deux autres ensembles couche contenu et la navigation.
Ces groupes de calques sont juste votre point de départ, et vous devrez peut moins ou plus que vous allez. Enregistrez votre modèle.

Vous avez maintenant une toile vierge prêt pour vos inspirations créatives. Lorsque vous créez de nouvelles couches de travailler sur différentes parties de votre maquette, nommez-les tout de suite et assurez-vous qu'ils sont entraînés dans l'ensemble de la couche appropriée. Non seulement cette aide vous restez plus organisé, tout autre designer qui capte votre échantillon de faire des changements - ainsi que le développeur qui doit l'utiliser pour construire la version HTML de lui - sera mieux en mesure de lui donner un sens.
A propos Auteur
 Comment gérer les styles de calque de Photoshop CS6
Comment gérer les styles de calque de Photoshop CS6 Lorsque vous travaillez avec de multiples couches de Photoshop CS6, vous pouvez avoir besoin pour gérer vos styles de calque. Pour modifier un style, double-cliquez sur le nom de l'effet ou l'étiquette Effets, double-cliquez sur la vignette du…
 Comment réorganiser les couches de Photoshop CS6
Comment réorganiser les couches de Photoshop CS6 Si vous avez besoin de réorganiser calques dans Photoshop CS6, l'analogie suivante peut aider. Vous pouvez mélanger l'ordre de couches comme feuilles transparentes de l'acétate utilisés avec les rétroprojecteurs. La ordre d'empilement des…
 Comment utiliser les calques de remplissage dans Photoshop CS6
Comment utiliser les calques de remplissage dans Photoshop CS6 Les calques de remplissage dans Adobe Photoshop Creative Suite 6 vous donner des options supplémentaires pour votre image. UN couche de remplissage vous permet d'ajouter une couche de couleur unie, un dégradé, ou un motif. Remplissez couches ont…
 Comment utiliser le panneau Calques de Photoshop CS6
Comment utiliser le panneau Calques de Photoshop CS6 Adobe Photoshop CS6 permet une grande quantité de polyvalence avec des couches à l'aide du panneau Calques. Vous pouvez placer des éléments sur des calques séparés, mais leur montrer ensemble pour créer une image de combinaison, ou composite.…
 Comment travailler avec le panneau des compositions de calques dans Photoshop CS6
Comment travailler avec le panneau des compositions de calques dans Photoshop CS6 Qu'est-ce que le panneau compositions de calques fait est vous permettre de créer et d'enregistrer plusieurs versions dans un fichier maître unique dans Photoshop CS6. À travers le panneau des compositions de calques, Photoshop enregistre toutes…
 Différences de couche entre feux d'artifice et autres applications CS5
Différences de couche entre feux d'artifice et autres applications CS5 Même si vous pouvez être un utilisateur Adobe Photoshop ou Illustrator, le panneau Calques dans Fireworks Creative Suite 5 peut être un peu un mystère, car il fonctionne un peu différemment de la façon dont vous pourriez vous attendre. Pour…
 Création et utilisation de couches de guidage dans Flash CS3
Création et utilisation de couches de guidage dans Flash CS3 UN couche guide est une couche qui est invisible dans la finale, Flash animation publiée. Vous pouvez utiliser les calques de guide à plusieurs fins:Animation: Vous pouvez placer un chemin sur une couche de guidage pour contrôler le mouvement…
 Trouver votre chemin autour de la palette Calques dans Photoshop
Trouver votre chemin autour de la palette Calques dans Photoshop La palette Calques est la gare Grand Central pour la gestion des couches. Pour afficher la palette, choisissez Fenêtre -> Afficher Calques ou appuyez simplement sur la touche F7.Voici ce que vous devez savoir pour naviguer dans la palette…
 Comment créer remplir couches dans Photoshop Elements 11
Comment créer remplir couches dans Photoshop Elements 11 UN couche de remplissage dans Photoshop Elements 11 vous permet d'ajouter une couche de couleur unie, un dégradé, ou un motif. Comme les calques de réglage, remplir couches ont aussi des masques de calque, comme indiqué par la vignette de Masque…
 Comment faire de couches d'image dans Photoshop Elements 11
Comment faire de couches d'image dans Photoshop Elements 11 Les bonnes vieilles couches d'image sont l'épine dorsale du monde de couches dans Photoshop Elements 11. Vous pouvez créer plusieurs couches d'images dans un seul document. Encore plus de plaisir est de créer un composite de plusieurs images. Les…
 Comment réorganiser les couches dans Photoshop Elements 11
Comment réorganiser les couches dans Photoshop Elements 11 Vous pouvez mélanger l'ordre des couches dans les images dans Photoshop Elements 11 comme des feuilles claires de l'acétate utilisés avec les rétroprojecteurs. La ordre d'empilement des calques dans le panneau Calques correspond à l'ordre des…
 Couches dans Photoshop Elements 10
Couches dans Photoshop Elements 10 En Eléments, couches sont essentiellement des versions numériques de feuilles d'acétate claires. Vous pouvez placer des éléments, tels que des images, du texte ou des formes, sur des couches séparées et de créer un composite (ou collage, si…
 Le panneau Calques dans Photoshop Elements 10
Le panneau Calques dans Photoshop Elements 10 Éléments garde couches contrôlées avec un panneau nommés, sans surprise, la Panneau Calques. Pour afficher le panneau Calques, choisissez Fenêtre-couches dans l'éditeur en mode complet Photo Edition.L'ordre des couches sur le panneau Calques…
 Déplacer le contenu d'une couche dans Photoshop Elements 10
Déplacer le contenu d'une couche dans Photoshop Elements 10 Déplacement du contenu d'un calque est facile: Prenez l'outil Déplacer dans le panneau Outils, sélectionnez votre couche sur le panneau Calques, et faites glisser l'élément sur la toile à l'emplacement souhaité. Vous pouvez également…