Comment créer des animations CSS3 avec Stylie
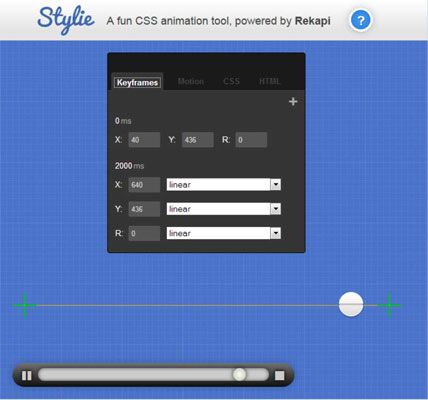
Obtenir une animation CSS3 juste peut être difficile. Chaque développeur a des compétences différentes et des façons de tâches d'observation. Stylie est conçu pour les développeurs qui sont plus orientés visuellement. Vous choisissez un point de départ et de fin de l'animation, en utilisant les valeurs X et Y.
La valeur de R détermine la quantité de rotation que l'objet animé effectue. Vous pouvez choisir la durée de l'animation se produit en utilisant les valeurs de temps. En outre, les valeurs X, Y et R peuvent avoir chacun un effet d'animation qui leur sont associés.

De nombreuses animations se déplacent dans plus d'une direction. Cliquez sur le signe plus (+) pour ajouter une autre direction. Cette direction a également X, Y, et les valeurs de R et vous pouvez définir sa durée et les effets spéciaux ainsi. En bref, vous pouvez utiliser cette interface pour créer des effets d'animation incroyablement complexes qui vont dans plus d'une direction.
L'onglet Mouvement définit les caractéristiques de l'animation, comme combien de fois vous voulez que l'animation à exécuter (vous pouvez choisir de rendre l'exécution d'un de boucle infinie) et la façon dont l'objet vous animez devrait interagir avec le chemin d'animation.
Ceci est également l'onglet que vous utilisez pour définir l'assouplissement utilisé pour faire l'effet d'animation fluidité des flux. Une animation de ligne droite est simple, mais l'assouplissement devient important lorsque vous commencez à travailler avec des animations qui se déplacent dans plus d'une direction.
Après avoir terminé la configuration de votre animation, vous cliquez sur l'onglet CSS, qui contient le CSS que vous utilisez pour créer l'effet d'animation dans votre application. L'onglet CSS vous permet de choisir un nom pour la classe d'animation. Vous pouvez également sélectionner les fournisseurs à inclure dans le cadre de la CSS et le niveau de la qualité de l'animation.
L'onglet contient des balises HTML échantillons dont vous avez besoin pour compléter l'animation. Ceci est où vous auriez besoin de faire des modifications pour inclure l'objet que vous souhaitez animer à la place du simple cercle fourni par Stylie.




