Comment dessiner des rectangles et le texte avec la toile de html5
Quelques formes primitives peuvent être tirées directement sur le contexte graphique de la toile
élément de HTML5. Les formes les plus courantes sont des rectangles et du texte, qui peuvent aussi avoir des ombres. Voici comment vous créez deux.Dessin de rectangles de toile HTML5
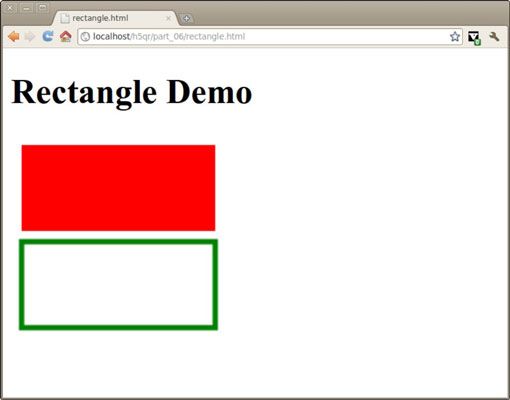
Vous pouvez dessiner trois types de rectangles différents, comme indiqué dans la figure:
clearRect (x, y, w, h): Efface un rectangle avec le coin supérieur gauche (x, y) Et la taille (w, h). Généralement, l'effacement dessiner dans la couleur de fond.
fillRect (x, y, w, h): Dessine une boîte avec le coin supérieur gauche (x, y) Et la taille (w, h). Le rectangle est rempli avec l'heure actuelle définie fillStyle.
strokeRect (x, y, w, h): Dessine une boîte avec le coin supérieur gauche (x, y) Et la taille (w, h). La boîte est pas rempli, mais le contour est dessiné dans le défini actuellement strokeStyle et en utilisant le courant largeur de ligne.

Voici le code qui génère la figure:
fonction draw () {var dessin = document.getElementById ("dessin") - var con = drawing.getContext («2D») - con.fillStyle = "red" -con.strokeStyle = "green" -con.lineWidth = " 5 "-con.fillRect (10, 10, 180, 80) -con.strokeRect (10, 100, 180, 80) -} // fin tirageDessin de texte avec la toile HTML5
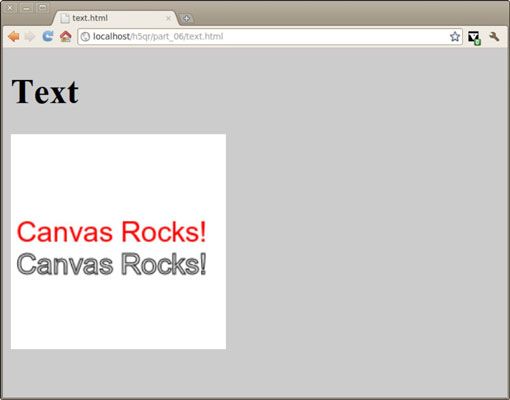
La toile tag a un support complet pour le texte. Vous pouvez ajouter du texte n'importe où sur la toile, en utilisant selon le style de police et la taille que vous voulez, comme le montre cette illustration d'une toile avec le texte intégré:

La première étape dans l'élaboration du texte est de choisir la police. Polices de toile sont créés par l'attribution d'une police au contexte de police attribuer. Les polices sont définis comme la mission de police unique chaîne en CSS. Vous pouvez spécifier toutes les caractéristiques de la police dans le même ordre que vous faites lorsque vous utilisez le raccourci de la police: le style, la variante, le poids, la taille et la famille.
Lorsque vous êtes prêt à afficher le texte réel sur l'écran, utilisez le fillText () méthode, qui accepte trois paramètres: le texte à afficher et les positions X et Y de la gauche; côté du texte. Le code suivant produit les résultats dans la figure:
fonction draw () {var dessin = document.getElementById ("dessin") - var con = drawing.getContext («2D») - // clair backgroundcon.fillStyle = "blanc" -con.fillRect (0,0, 200, 200) - // tirer police dans redcon.fillStyle = "red" = "20pt sans-serif" -con.font -con.fillText («Rocks toile!", 5, 100) -con.strokeText («Rocks toile! ", 5, 130) -} // fin de tirage 




