Comment utiliser un modèle comme un remplissage ou un AVC avec la balise canvas HTML5
Presque chaque opération en HTML5 de toile fonction implémente un style de remplissage ou d'un AVC. Pour tirer le meilleur parti de la toile, vous avez besoin de comprendre comment ils fonctionnent. Les trois principaux types de styles que vous pouvez utiliser sur les remplissages et les accidents vasculaires cérébraux sont des couleurs, des dégradés et des motifs.
UN motif est utilisé pour définir une image pour être utilisé comme un remplissage ou un AVC. Vous pouvez utiliser une image comme un modèle, mais il est généralement préférable de trouver ou de créer une image destinée à être carrelée.
Il existe de nombreuses sources de modèles de tuiles disponibles sur le web. Une fois que vous avez une image que vous souhaitez utiliser comme un motif de remplissage, voici comment le mettre en œuvre dans le toile tag:
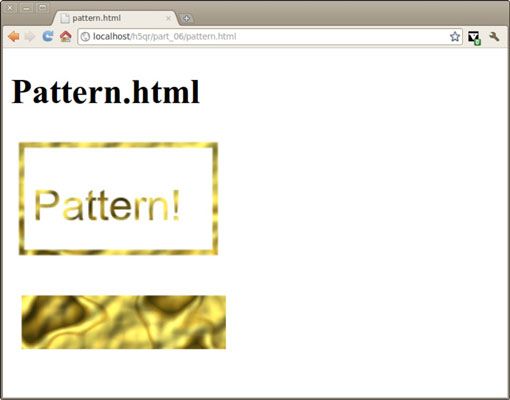
fonction draw () {var dessin = document.getElementById ("dessin") - var con = drawing.getContext («2D») - var texture = document.getElementById ("texture") - pFill = con.createPattern (texture, " répéter ") - con.fillStyle = pFill-con.fillRect (10150190150) -con.font =" 40px sans-serif "-con.fillText (" Pattern ", 20, 80) -con.strokeStyle = pFill-con!. lineWidth = 5 con.strokeRect (10, 10, 180, 100) -} // fin de tirageLes résultats de ce code sont présentés ici:

Un motif est tout simplement une image. Construire un modèle est relativement simple:
Accédez à une image.
Vous aurez besoin d'un objet image javascript afin de servir de base de votre modèle. Il ya un certain nombre de façons de le faire, mais le plus simple est de créer l'image quelque part dans votre code HTML, cachent avec le display: none le style, et d'utiliser la norme document.getElementById () technique pour obtenir l'accès à votre image.
Créer une variable pour le motif.
Comme gradients, un motif de remplissage peuvent être réutilisés, afin de stocker le motif dans une variable pour une réutilisation ultérieure.
Utilisez le createPattern () méthode pour créer un modèle à partir d'une image.
Spécifiez le paramètre de répétition du motif.
Le deuxième paramètre indique comment le modèle se répète. La valeur par défaut est "répéter", qui reprend le motif à la fois dans le X et y axes indéfiniment. Si votre modèle est pas carrelée, vous verrez une couture visible où le motif se répète. Vous pouvez également définir la valeur de répétition à repeat-x, repeat-y, et no-repeat.
Appliquer le modèle de variable à la fillStyle ou strokeStyle.
Assigner la variable de modèle au contexte de fillStyle (ou strokeStyle) Et ensuite effectuer toute opération de remplissage pour dessiner dans le motif.






