Comment faire pour obtenir le plugin ColorZilla pour CSS3
Pour utiliser la plupart des fonctionnalités de ColorZilla avec CSS3, vous devez installer le plugin. (Le Gradient Générateur ultime ne nécessite pas le plugin.) Les plugins décrites ici sont la version 2.8 pour Firefox et la version 0.5 pour Chrome.
Si vous utilisez une version différente ou plus récente du plugin (par exemple, pour un autre navigateur), vous pouvez voir quelques différences dans l'apparition des captures d'écran. Un peu de variation est normal et vous ne devriez pas vous en inquiéter. Utilisez la procédure suivante pour installer le plugin.
Allez sur le site ColorZilla.
Vous voyez la page principale ColorZilla.

Cliquez ColorZilla pour Firefox et Chrome.
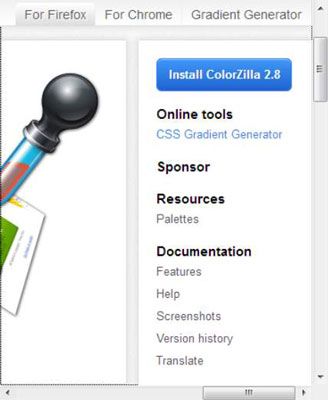
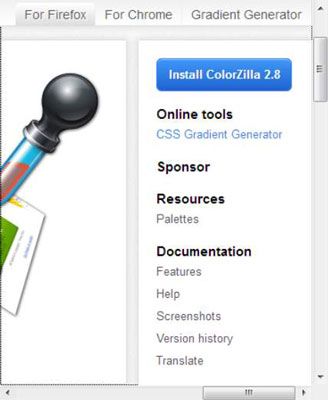
Vous voyez des options pour sélectionner le type de navigateur. Même si l'exemple montre la page Firefox, les options pour travailler avec Chrome sont les mêmes.

Cliquez sur Firefox si vous utilisez le navigateur Firefox ou Chrome si vous utilisez le navigateur Chrome.
Le bouton d'installation qui apparaît sous les boutons du navigateur modifications pour correspondre le navigateur que vous avez sélectionné.
Cliquez sur Installer ColorZilla 2.8 si vous utilisez le navigateur Firefox ou installer ColorZilla 0,5 si vous utilisez le navigateur Chrome.
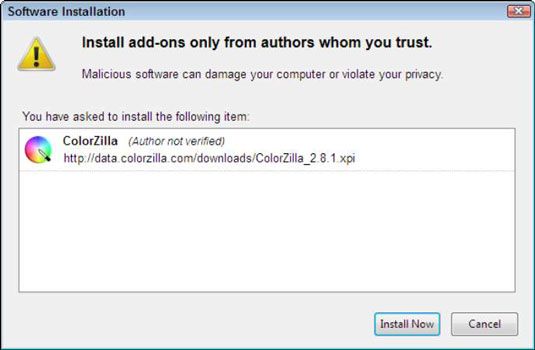
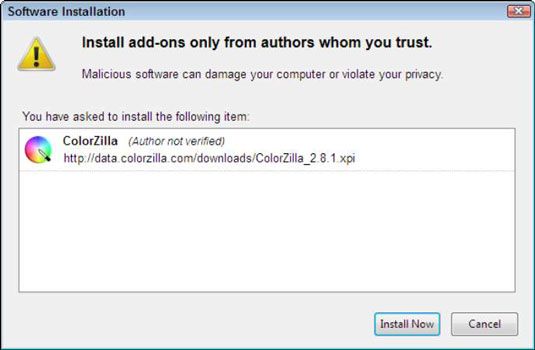
Vous voyez une boîte de dialogue pour Firefox qui vous demande l'autorisation d'installer le plugin. Il peut également vous dire ce que le plugin ne. Si vous ne voyez pas la boîte de dialogue, votre navigateur peut être demander la permission pour l'afficher.

Cliquez sur Installer maintenant (ou Ajouter si vous utilisez Chrome).
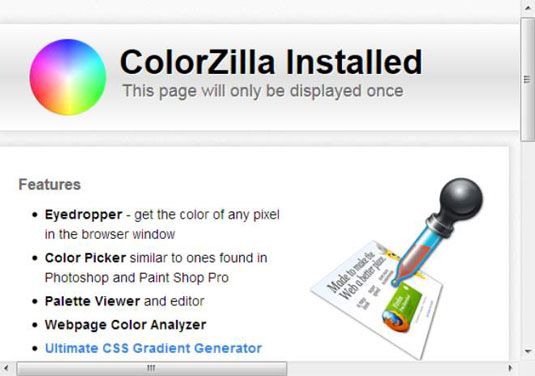
L'installation se poursuit. Les utilisateurs de Firefox peuvent avoir à redémarrer le navigateur (une boîte de dialogue vous dira si cette étape est nécessaire) Après quelques secondes, vous verrez une page Installé ColorZilla qui décrit toutes les fonctionnalités du plugin dans un peu plus en détail.

Pour en savoir plus sur les fonctionnalités supplémentaires de ColorZilla Le plug-in examiner la liste complète des fonctionnalités à ColorZilla.com. Par exemple, vous pouvez utiliser ColorZilla pour afficher des informations d'élément tel que le nom de la balise, la classe, ID, la taille et la position relative pointeur de la souris si vous savez comment une page en particulier est mis en place. Il est également possible d'utiliser ColorZilla pour lancer Firebug quand vous avez besoin de déboguer la mise en page.
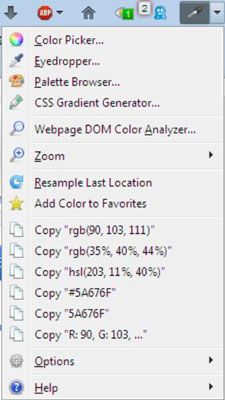
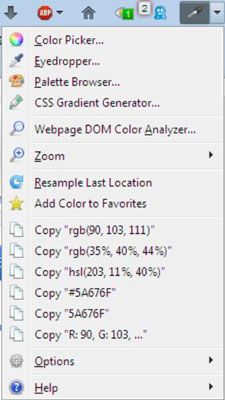
Après que vous obteniez le plugin installé, vous voyez une nouvelle icône de la pipette dans la barre d'outils de votre navigateur. À côté de cette pipette est une liste déroulante (menu) de ColorZilla fonctionnalités que vous pouvez utiliser.

A propos Auteur
 A propos de clipper Web Evernote pour les navigateurs Web
A propos de clipper Web Evernote pour les navigateurs Web Après avoir créé votre compte Evernote, vous pouvez choisir la version pour la plate-forme ou un périphérique dont vous avez besoin. Il vous suffit de cliquer sur le lien dans le Bienvenue à Evernote e-mail indiqué sur la figure. Evernote…
 Comment faire pour installer un plugin wordpress
Comment faire pour installer un plugin wordpress De nombreux plugins sont disponibles pour les blogueurs maman qui utilisent WordPress. Les plugins peuvent ajouter de nombreuses fonctionnalités à votre blog qu'il peut être difficile de déterminer quels sont ceux à utiliser. Surtout, vous ne…
 Comment installer la barre d'outils Firefox de LinkedIn
Comment installer la barre d'outils Firefox de LinkedIn Si vous utilisez le navigateur Web Firefox, LinkedIn vous offre une barre d'outils, vous pouvez installer qui se présente dans le cadre de votre navigateur Web et vous fournit un accès instantané sur le site LinkedIn. La barre d'outils propose…
 Comment faire pour installer la stumblebar StumbleUpon
Comment faire pour installer la stumblebar StumbleUpon StumbleUpon propose outil dans sa StumbleBar, que vous pouvez installer comme un add-onyou're votre navigateur sauver un grand moment. Ne vous inquiétez pas, parce que vous êtes probablement partielle à un navigateur Internet en particulier, il…
 Notions de base de la palette de couleurs de ColorZilla pour CSS3
Notions de base de la palette de couleurs de ColorZilla pour CSS3 Le premier élément du menu ColorZilla pour CSS3 est le sélecteur de couleurs. Lorsque vous sélectionnez cette option, vous voyez une boîte de dialogue dans laquelle vous pouvez travailler dans les sélections de couleurs en un certain nombre de…
 Comment saisir les couleurs avec la pipette de ColorZilla pour les sites CSS3
Comment saisir les couleurs avec la pipette de ColorZilla pour les sites CSS3 L'option de menu ColorZilla Pipette affiche un curseur de souris signe plus. Lorsque vous vous déplacez le curseur de la souris sur une page de CSS3, un bar en haut de la page affiche la valeur de couleur et d'autres informations. (L'information…
 Comment faire pour déterminer un schéma de couleurs pour votre site web Squarespace
Comment faire pour déterminer un schéma de couleurs pour votre site web Squarespace Au moment de déterminer un schéma de couleurs pour diriger Squarespace à utiliser pour votre site web, vous pouvez rapidement se perdre dans le processus de couleurs assorties, en ajustant les valeurs de couleur (plus sombre par rapport léger),…
 3 Web add-ons utiles pour le navigateur Mozilla Firefox
3 Web add-ons utiles pour le navigateur Mozilla Firefox Le navigateur Firefox de Mozilla est l'un des navigateurs les plus populaires sur le web aujourd'hui, et il a des centaines de add-ons disponibles pour améliorer l'expérience de navigation. Voici trois Firefox add-ons qui fera de votre conception…
 Comment installer des plugins de la planche de bord de wordpress.com
Comment installer des plugins de la planche de bord de wordpress.com Le module Plugins du tableau de bord WordPress comprend trois titres de plugins WordPress liées à sa page dans le répertoire Plugin WordPress. Le module Plugins extrait des informations via un flux RSS à partir du Répertoire officiel WordPress…
 Comment installer des plugins wordpress dans le tableau de bord
Comment installer des plugins wordpress dans le tableau de bord Lorsque vous avez trouvé un plugin WordPress dans le répertoire Plugin que vous souhaitez installer, vous pouvez l'installer directement à partir du tableau de bord. (Si vous avez trouvé un plugin qui ne sont pas dans l'annuaire, vous devez…
 Comment installer manuellement wordpress.org plugins
Comment installer manuellement wordpress.org plugins Vous pouvez installer des plugins pour votre blog WordPress.com manuellement. A titre d'exemple, installer le plug-in abonner aux commentaires. Agrandir1Allez à la WordPress officielle Directory Plugin.La page d'accueil Répertoire Plugin…
 Comment chercher plugins Wordpress à partir du tableau de bord
Comment chercher plugins Wordpress à partir du tableau de bord Une des caractéristiques les plus importantes de WordPress est son soutien pour les plugins. Avec plugins, vous pouvez ajouter de nouvelles fonctionnalités, de supprimer des fonctionnalités existantes, ou modifier le mode fonction spécifique de…
 Comment télécharger un nouveau plugin wordpress
Comment télécharger un nouveau plugin wordpress Vous êtes prêt à télécharger les fichiers de plugin à votre serveur web. Dans les versions précédentes de WordPress, vous avez besoin de télécharger les fichiers de plugins non emballés à votre serveur Web via FTP. Maintenant, tout ce…
 Comment installer wordpress.com plugins en utilisant la fonction de plugins
Comment installer wordpress.com plugins en utilisant la fonction de plugins Vous pouvez installer un plugin dans votre blog WordPress.com en utilisant le haut-Plugins fonctionnalité. L'auto-installation de plugins à partir de votre panneau d'administration WordPress ne fonctionne que pour les plugins qui sont inclus dans…